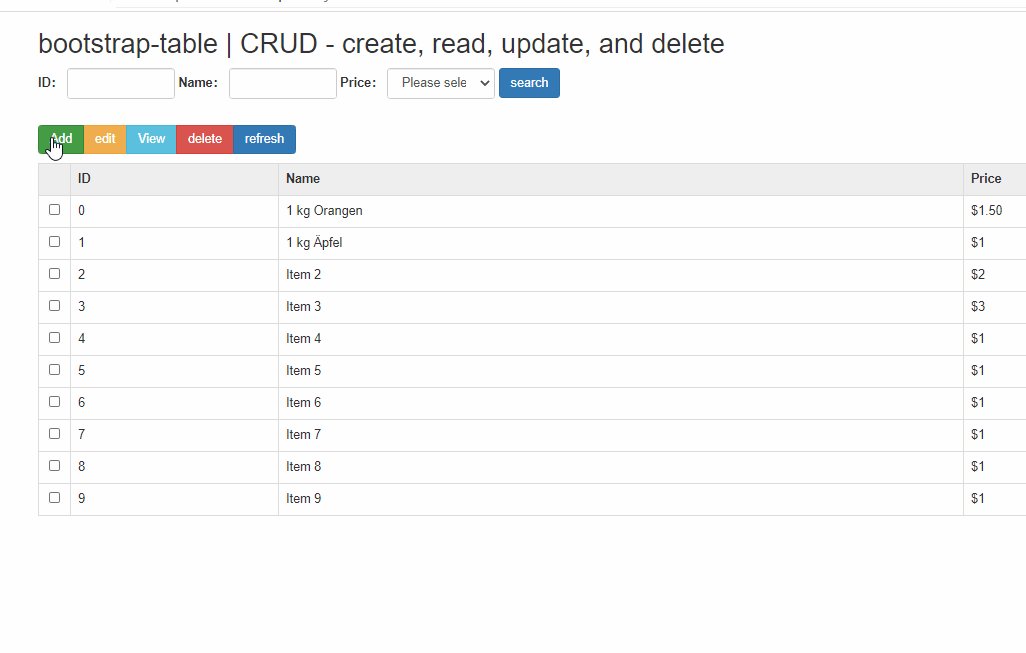
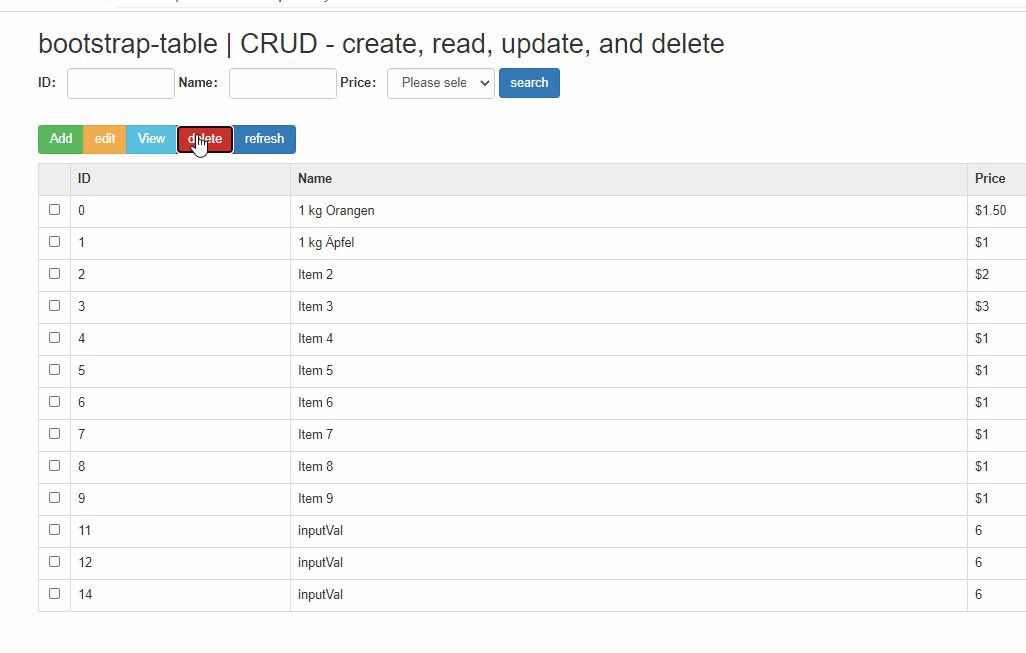
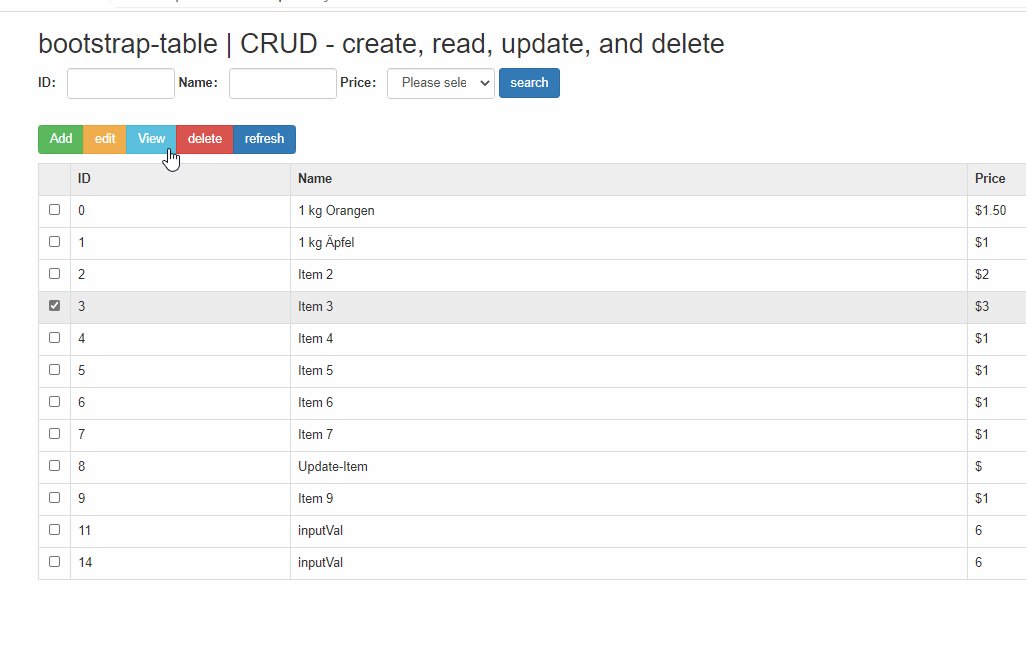
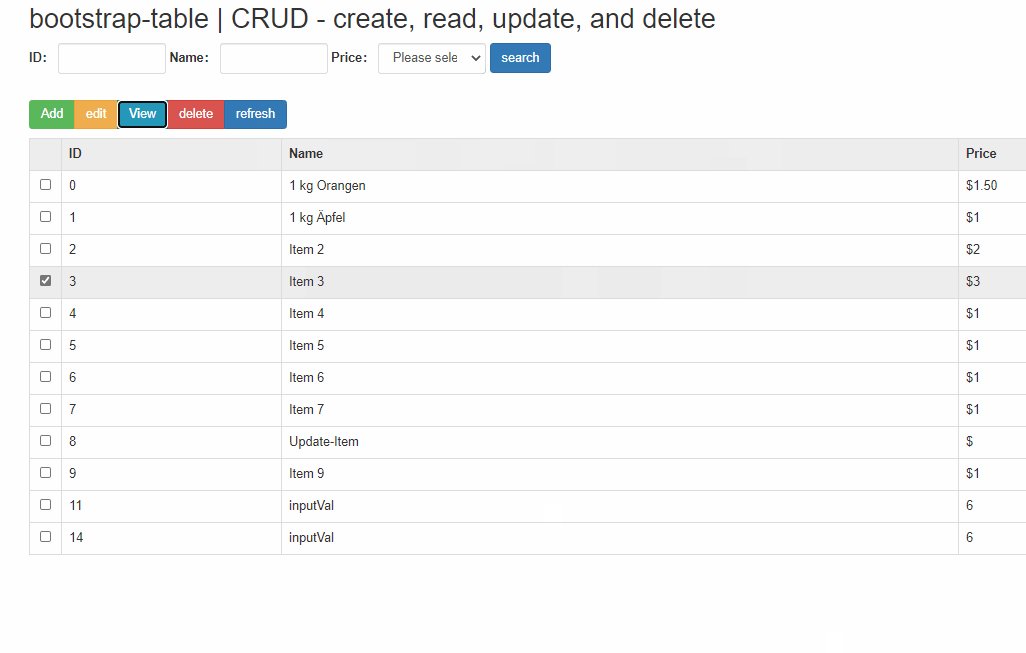
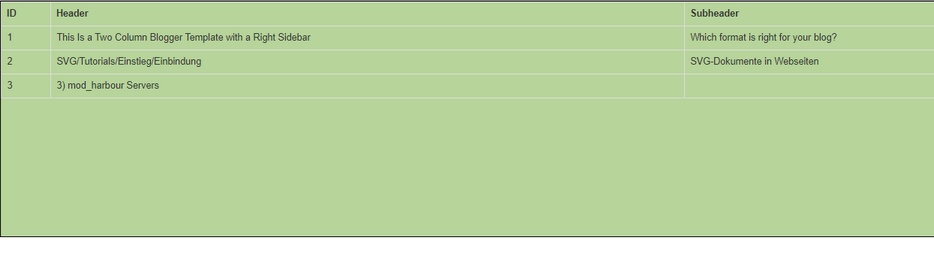
I switched now from datatables to bootstrap table.
I think I will have more support here as TWeb uses this lib.
Best regards,
Otto






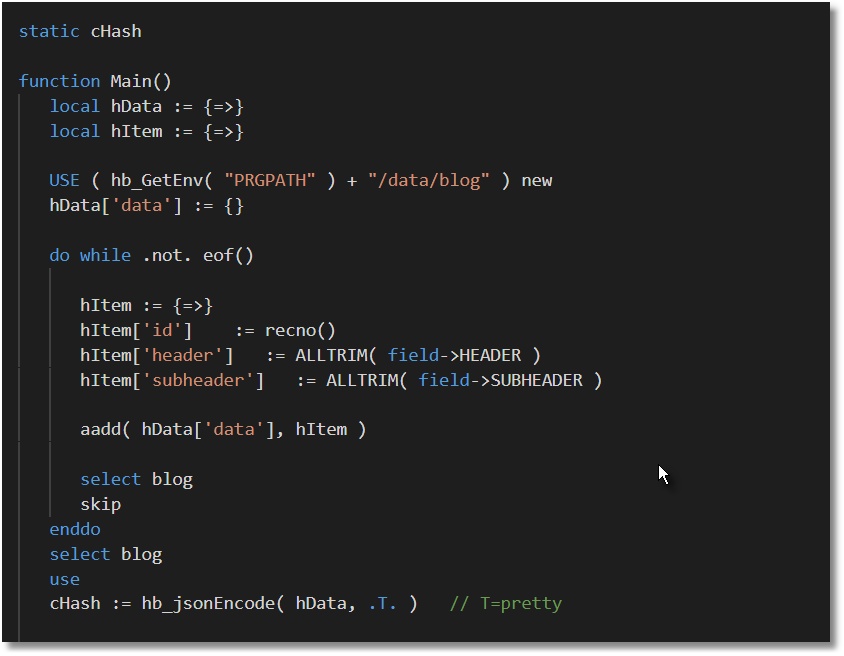
static cHash
function Main()
local hData := {=>}
local hItem := {=>}
USE ( hb_GetEnv( "PRGPATH" ) + "/data/blog" ) new
hData['data'] := {}
do while .not. eof()
hItem := {=>}
hItem['id'] := recno()
hItem['header'] := ALLTRIM( field->HEADER )
hItem['subheader'] := ALLTRIM( field->SUBHEADER )
aadd( hData['data'], hItem )
select blog
skip
enddo
select blog
use
cHash := hb_jsonEncode( hData, .T. ) // T=pretty
TEMPLATE PARAMS cHash
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="https://unpkg.com/bootstrap-table@1.18.1/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/bootstrap-table@1.18.1/dist/bootstrap-table.min.js"></script>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
.divbs {
background-color: rgb(183, 212, 155);
height: 350px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="divbs">
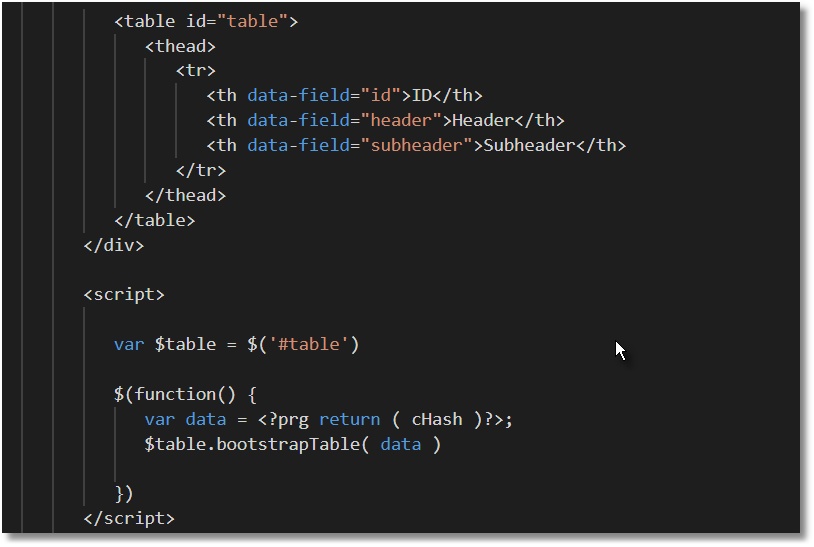
<table id="table">
<thead>
<tr>
<th data-field="id">ID</th>
<th data-field="header">Header</th>
<th data-field="subheader">Subheader</th>
</tr>
</thead>
</table>
</div>
<script>
var $table = $('#table')
$(function() {
var data = <?prg return ( cHash )?>;
$table.bootstrapTable( data )
})
</script>
ENDTEXT
return nil
//----------------------------------------------------------------------------//
Users browsing this forum: No registered users and 5 guests