¿Cómo puedo marcar varios puntos con Google Maps?
cree una matriz con los datos (nombre, dirección, código postal, ciudad, estado, etc.)
Y enviar a Google para posicionar en el mapa
Tipo:

Gracias,
Regards, saludos.

<script>
var map1, heatmap;
function initMap1() {
map1 = new google.maps.Map(document.getElementById('map1'), {
zoom: 13,
center: {lat: -34.6629, -59.4211},
styles: [
{
featureType: 'poi',
elementType: 'labels',
stylers: [{ visibility: "off" }]
}
]
});
<?php $coor = explode(",", $res->ubicacion);?>
var marker = new google.maps.Marker({
position: {lat:-34.648238, lng:-59.423975},
icon: '/img/mimarcador.png', // Aca podes definir un marcador personalizado
map: map1,
title: 'Mi Taller'
});
var contentString = '<div id="content">'+
'<div id="siteNotice">'+
'</div>'+
'<h4 id="firstHeading" class="firstHeading">Mi Taller</h4>'+
'<div id="bodyContent">'+
'<p>Rubro: Taller<b></p>'+
'<p>Para comprar: <a href="verproductos/taller">'+
'Ir al comercio</a></p>'+
'</div>'+
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString,
maxWidth: 230
});
marker.setMap(map1);
google.maps.event.addListener(marker,'click', (function(marker,content,infowindow){
return function() {
infowindow.setContent(content);
infowindow.open(map,marker);
};
})(marker,contentString,infowindow));
var marker = new google.maps.Marker({
position: {lat:-34.662994, lng:-59.421197},
icon: '/img/mimarcador1.png', // Aca podes definir otro marcador personalizado
map: map1,
title: 'Mi Laboratorio'
});
var contentString = '<div id="content">'+
'<div id="siteNotice">'+
'</div>'+
'<h4 id="firstHeading" class="firstHeading">Mi Laboratorio</h4>'+
'<div id="bodyContent">'+
'<p>Rubro: Laboratorio<b></p>'+
'<p>Para comprar: <a href="verproductos/laboratorio">'+
'Ir al comercio</a></p>'+
'</div>'+
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString,
maxWidth: 230
});
marker.setMap(map1);
google.maps.event.addListener(marker,'click', (function(marker,content,infowindow){
return function() {
infowindow.setContent(content);
infowindow.open(map,marker);
};
})(marker,contentString,infowindow));
}
</script>
karinha wrote:Buenas noches, por favor:
¿Cómo puedo marcar varios puntos con Google Maps?
cree una matriz con los datos (nombre, dirección, código postal, ciudad, estado, etc.)
Y enviar a Google para posicionar en el mapa
Tipo:
Gracias,
Regards, saludos.
<!DOCTYPE html>
<html lang="es">
<head>
</head>
<body>
<div id="map_canvas" style="width:750px; height:450px; border: 2px solid #3872ac;"></div>
<script
type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCTrSO0GAJbjDBLmxR3xOl-GjpNOUacrw0&libraries=places">
</script>
<script type="text/javascript">
var locations = [
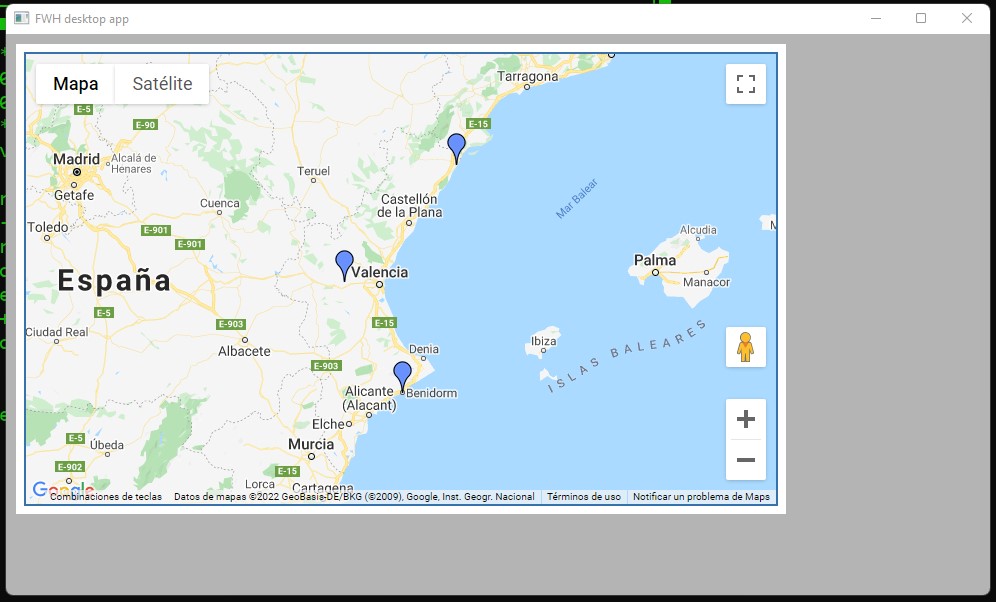
['Location 1 Name', 'València, Comunidad Valencia, España', 'Location 1 URL'],
['Location 2 Name', 'Benidorm, Comunidad Valenciana, España', 'Location 2 URL'],
['Location 3 Name', 'Vinarós, Comunidad Valenciana, España', 'Location 3 URL']
];
var geocoder;
var map;
var bounds = new google.maps.LatLngBounds();
function initialize() {
map = new google.maps.Map(
document.getElementById("map_canvas"), {
center: new google.maps.LatLng( 39.13354, -0.491389),
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
geocoder = new google.maps.Geocoder();
for (i = 0; i < locations.length; i++) {
geocodeAddress(locations, i);
}
}
google.maps.event.addDomListener(window, "load", initialize);
function geocodeAddress(locations, i) {
var title = locations[i][0];
var address = locations[i][1];
var url = locations[i][2];
geocoder.geocode({
'address': locations[i][1]
},
function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var marker = new google.maps.Marker({
icon: 'http://maps.google.com/mapfiles/ms/icons/blue.png',
map: map,
position: results[0].geometry.location,
title: title,
animation: google.maps.Animation.DROP,
address: address,
url: url
})
infoWindow(marker, map, title, address, url);
bounds.extend(marker.getPosition());
map.fitBounds(bounds);
} else {
alert("geocode of " + address + " failed:" + status);
}
});
}
function infoWindow(marker, map, title, address, url) {
google.maps.event.addListener(marker, 'click', function () {
var html = "<div><h3>" + title + "</h3><p>" + address + "<br></div><a href='" + url + "'>View location</a></p></div>";
iw = new google.maps.InfoWindow({
content: html,
maxWidth: 350
});
iw.open(map, marker);
});
}
function createMarker(results) {
var marker = new google.maps.Marker({
icon: 'http://maps.google.com/mapfiles/ms/icons/blue.png',
map: map,
position: results[0].geometry.location,
title: title,
animation: google.maps.Animation.DROP,
address: address,
url: url
})
bounds.extend(marker.getPosition());
map.fitBounds(bounds);
infoWindow(marker, map, title, address, url);
return marker;
}
</script>
</body>
</html>#include "FiveWin.ch"
#define SW_HIDE 0
#define SW_SHOW 5
#define GWL_STYLE -16
static hDLL, s_nCalls, s_cJsonResult
function Main()
local oWnd
hDLL = LoadLibrary( "webview.dll" )
DEFINE WINDOW oWnd
ACTIVATE WINDOW oWnd ;
ON INIT CreateWebView( oWnd )
FreeLibrary( hDLL )
return nil
function CreateWebView( oWnd )
local hWebView := WebView_Create()
local hWnd := WebView_Get_Window( hWebView )
local nStyle
ShowWindow( hWnd, SW_HIDE )
oWnd:SetSize( 1000, 600 )
oWnd:Center()
nStyle := GetWindowLong( hWnd, GWL_STYLE )
nStyle -= WS_CAPTION
nStyle -= WS_SYSMENU
nStyle += WS_THICKFRAME
SetWindowLong( hWnd, GWL_STYLE, nStyle )
SetParent( hWnd, oWnd:hWnd )
SetWindowPos( hWnd,, 10, 10, 770, 470, 0 )
WebView_Navigate( hWebView, "file:///c:/soporte/Ramon/test.html" )
WebView_Bind( hWebView, "SendToFWH", SendToFWHAddress(), hWebView )
oWnd:Refresh()
ShowWindow( hWnd, SW_SHOW )
return nil
function WebView_SaveValues( cCalls, cJsonResult )
s_nCalls = Val( cCalls )
s_cJsonResult = cJsonResult
MsgInfo( hb_ValToExp( s_cJsonResult ), s_nCalls )
return nil
DLL FUNCTION WEBVIEW_CREATE( nDebug AS LONG, hWndParent AS LONG ) AS LONG PASCAL FROM "webview_create" LIB hDLL
DLL FUNCTION WEBVIEW_RUN( hWebView AS LONG ) AS VOID PASCAL FROM "webview_run" LIB hDLL
DLL FUNCTION WEBVIEW_NAVIGATE( hWebView AS LONG, cUrl AS LPSTR ) AS VOID PASCAL FROM "webview_navigate" LIB hDLL
DLL FUNCTION WEBVIEW_DESTROY( hWebView AS LONG ) AS VOID PASCAL FROM "webview_destroy" LIB hDLL
DLL FUNCTION WEBVIEW_BIND( hWebView AS LONG, cName AS LPSTR, pFunc AS LONG, pVoid AS LONG ) AS VOID PASCAL FROM "webview_bind" LIB hDLL
DLL FUNCTION WEBVIEW_EVAL( hWebView AS LONG, cJavaScript AS LPSTR ) AS VOID PASCAL FROM "webview_eval" LIB hDLL
DLL FUNCTION WEBVIEW_GET_WINDOW( hWebView AS LONG ) AS LONG PASCAL FROM "webview_get_window" LIB hDLL
#define WEBVIEW_HINT_NONE 0 // Width and height are default size
#define WEBVIEW_HINT_MIN 1 // Width and height are minimum bounds
#define WEBVIEW_HINT_MAX 2 // Width and height are maximum bounds
#define WEBVIEW_HINT_FIXED 3 // Window size can not be changed by a user
DLL FUNCTION WEBVIEW_SET_SIZE( hWebView AS LONG, nWidth AS _INT, nHeight AS LONG, nHint AS LONG ) AS VOID PASCAL FROM "webview_set_size" LIB hDLL
DLL FUNCTION WEBVIEW_SET_TITLE( hWebView AS LONG, cTitle AS LPSTR ) AS VOID PASCAL FROM "webview_set_title" LIB hDLL
#pragma BEGINDUMP
#include <hbapi.h>
#include <windows.h>
#include <hbvm.h>
static void SendToFWH( const char * szNumRequests, const char * szJson, void * p )
{
hb_vmPushSymbol( hb_dynsymGetSymbol( "WEBVIEW_SAVEVALUES" ) );
hb_vmPushNil();
hb_vmPushString( szNumRequests, strlen( szNumRequests ) );
hb_vmPushString( szJson, strlen( szJson ) );
hb_vmFunction( 2 );
}
HB_FUNC( SENDTOFWHADDRESS )
{
hb_retnl( ( HB_LONG ) SendToFWH );
}
#pragma ENDDUMP
[function geocodeAddress(locations, i) {
var title = locations[i][0];
var address = locations[i][1];
var url = locations[i][2];
geocoder.geocode({
'address': locations[i][1]
}/code]
pero desconozco cómo se usa javascript para mostrar datos desde una dbf.
[code]script type="text/javascript">
var locations = [
['Location 1 Name', 'València, Comunidad Valencia, España', 'Location 1 URL'],
['Location 2 Name', 'Benidorm, Comunidad Valenciana, España', 'Location 2 URL'],
['Location 3 Name', 'Vinarós, Comunidad Valenciana, España', 'Location 3 URL']
];Return to FiveWin para Harbour/xHarbour
Users browsing this forum: Google [Bot] and 79 guests