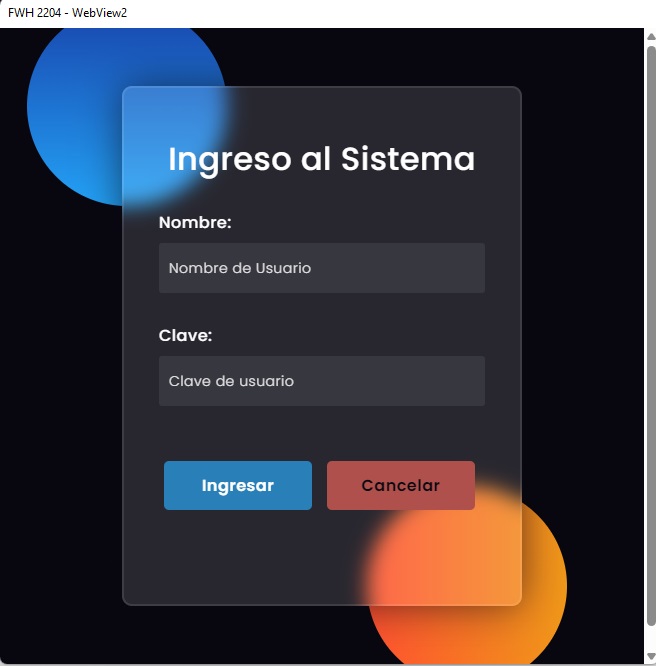
Siguiendo con las pruebas de la TWebView2, realice unos _ a la clase TWebView2 para acomodarlos al ejemplo "webviewlogin.prg" y poder darle funcionalidad si el usuario ingresa correctamente los datos, presentar la ventana principal de un sistema.
Code: Select all | Expand
#include "FiveWin.ch"
#define GWL_STYLE -16
static aWebViews := {}
static oWnd, lLogin
function Main()
local oWebView
lLogin := .f.
oWebView := TWebView2():New(NIL,.F.)
oWebView:SetHtml( Html() )
oWebView:SetTitle( "FWH 2404 - WebView2" )
oWebView:SetSizeWnd( 675, 675 )
oWebView:SetUserAgent( "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.53 Mobile Safari/537.36" )
//oWebView:Bind( "SendToFWH" )
oWebView:bOnBind = { | cJson, cCalls | Login( cJson, cCalls, oWebView ) }
//sleep( 300 )
oWebView:Center()
oWebView:Run()
//oWebView:Destroy()
If lLogin
WndSistema()
End
return nil
function Login( cJson, cCalls, oWebView )
local hData
//hb_jsonDecode( cJson, @hData )
hData := cJson
If hData[ 1 ][ "username" ] == "CancelarIngreso"
If MsgNoYes("Esta seguro de cancelar el ingreso?","Confirme por favor...")
oWebView:End()
End
End
if hData[ 1 ][ "username" ] != "Antonio" .or. hData[ 1 ][ "password" ] != "1234"
MsgAlert("Datos de usuario incorrectos","Verifique por favor")
else
//oWebView:Return( cCalls, 0, "{ 'result': 'correct!' }" )
lLogin := .t.
oWebView:End()
endif
return nil
//-------------------------------------------------------------------
FUNCTION WndSistema()
local oBar
SET _3DLOOK ON
USE Customer ALIAS Clients
USE Sales NEW
SELECT Clients
DEFINE WINDOW oWnd TITLE "FWH 2404 - WebView2" MDI ;
MENU BuildMenu() COLOR "N/W"
DEFINE BUTTONBAR oBar OF oWnd SIZE 60, 60 2007
DEFINE BUTTON OF oBar ACTION MsgInfo( "Click" ) ;
FILENAME "..\bitmaps\attach.bmp" PROMPT "Attach"
DEFINE BUTTON OF oBar ACTION MsgInfo( "Click" ) ;
FILENAME "..\bitmaps\calendar.bmp" PROMPT "Calendar"
DEFINE BUTTON OF oBar ACTION MsgInfo( "Click" ) ;
FILENAME "..\bitmaps\people2.bmp" PROMPT "Clients"
DEFINE BUTTON OF oBar ACTION MsgInfo( "Click" )
SET MESSAGE OF oWnd TO "Testing FWH 2404 - WebView2" CENTERED
ACTIVATE WINDOW oWnd MAXIMIZED;
VALID MsgYesNo( "Desea salir del sistema?", "Confirme por favor" )
return nil
//----------------------------------------------------------------------------//
function BuildMenu()
local oMenu
MENU oMenu
MENUITEM "&Archivos"
MENU
MENUITEM "&Clientes..." ACTION MsgInfo( "Click" ) ;
MESSAGE "Clients management"
MENUITEM "&Reportes..." ACTION MsgInfo( "Click" )
SEPARATOR
MENUITEM "&Salida" ACTION oWnd:End() ;
MESSAGE "End this test"
ENDMENU
ENDMENU
return oMenu
//----------------------------------------------------------------------------//
Function Html()
local cHtml
TEXT INTO cHtml
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Design by foolishdeveloper.com -->
<title>Sistema Empresarial - SEM</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;500;600&display=swap" rel="stylesheet">
<!--Stylesheet-->
<style media="screen">
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #080710;
}
.background{
width: 430px;
height: 520px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
}
.background .shape{
height: 200px;
width: 200px;
position: absolute;
border-radius: 50%;
}
.shape:first-child{
background: linear-gradient(
#1845ad,
#23a2f6
);
left: -80px;
top: -80px;
}
.shape:last-child{
background: linear-gradient(
to right,
#ff512f,
#f09819
);
right: -30px;
bottom: -80px;
}
form{
height: 520px;
width: 400px;
background-color: rgba(255,255,255,0.13);
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 10px;
backdrop-filter: blur(10px);
border: 2px solid rgba(255,255,255,0.1);
box-shadow: 0 0 40px rgba(8,7,16,0.6);
padding: 50px 35px;
}
form *{
font-family: 'Poppins',sans-serif;
color: #ffffff;
letter-spacing: 0.5px;
outline: none;
border: none;
}
form h3{
font-size: 32px;
font-weight: 500;
line-height: 42px;
text-align: center;
}
label{
display: block;
margin-top: 30px;
font-size: 16px;
font-weight: 500;
}
input{
display: block;
height: 50px;
width: 100%;
background-color: rgba(255,255,255,0.07);
border-radius: 3px;
padding: 0 10px;
margin-top: 8px;
font-size: 14px;
font-weight: 300;
}
::placeholder{
color: #e5e5e5;
}
button{
margin-top: 50px;
width: 100%;
background-color: #ffffff;
color: #080710;
padding: 15px 0;
font-size: 18px;
font-weight: 600;
border-radius: 5px;
cursor: pointer;
}
.botones{
margin-top: 0px;
display: flex;
}
.botones div{
background: red;
width: 165px;
border-radius: 3px;
padding: 5px 10px 10px 5px;
background-color: rgba(255,255,255,0.0);
color: #eaf0fb;
text-align: center;
}
.botones div:hover{
background-color: rgba(255,255,255,0.0);
}
.botones .fb{
margin-left: 25px;
}
.botones i{
margin-right: 4px;
}
.btn {
display: inline-block;
padding: 12px 24px;
background-color: #2980b9;
color: #FFFFFF;
font-size: 16px;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.btn:hover {
//background-color: #45A049;
background-color: #1a5276;
}
.btnc {
background-color: #af504c;
padding: 12px 24px;
font-size: 16px;
transition: background-color 0.3s ease;
}
.btnc:hover {
background-color: #1a5276;
}
</style>
</head>
<body>
<div class="background">
<div class="shape"></div>
<div class="shape"></div>
</div>
<form id="login-form" action="#" method="POST">
<h3>Ingreso al Sistema</h3>
<label for="username">Nombre:</label>
<input type="text" placeholder="Nombre de Usuario" id="username" name="username" autofocus>
<label for="password">Clave:</label>
<input type="password" placeholder="Clave de usuario" id="password">
<!--button>Ingreso</button-->
<div class="botones">
<div>
<button class="btn">Ingresar</button>
</div>
<div>
<button type="cancel" class="btnc" onclick="cancelalogin();">Cancelar</button>
</div>
</div>
</form>
<script>
document.getElementById('login-form').addEventListener('submit', function(event) {
event.preventDefault();
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
var data = {
username: username,
password: password
};
var s = SendToFWH(data).then( s => { alert(s.result); } );
});
function cancelalogin() {
event.preventDefault();
var username = "CancelarIngreso";
var password = "CancelarIngreso";
var data = {
username: username,
password: password
};
var s = SendToFWH(data).then( s => { alert(s.result); } );
}
</script>
</body>
</html>
ENDTEXT
return cHtml
//----------------------------------------------------------------------------//
CLASS TWebView2
DATA hWebView
DATA oWnd
DATA bOnBind
METHOD New( oWndParent, lSysMenu ) CONSTRUCTOR //CASR
METHOD Navigate( cURL ) INLINE WebView2_Navigate( ::hWebView, cURL )
METHOD Center() INLINE ::oWnd:Center()
METHOD SetHtml( cHtml ) INLINE WebView2_SetHtml( ::hWebView, cHTML )
METHOD SetTitle( cText ) INLINE SetWindowText( ::oWnd:hWnd, cText )
METHOD SetSize( nWidth, nHeight ) INLINE WebView2_SetSize( ::hWebView, nWidth, nHeight )
METHOD SetSizeWnd( nWidth, nHeight ) INLINE ::oWnd:SetSize( nWidth, nHeight ) //CASR
METHOD SetUserAgent( cUserAgent ) INLINE WebView2_SetUserAgent( ::hWebView, cUserAgent )
METHOD OpenDevToolsWindow( lOnOff ) INLINE WebView2_OpenDevToolsWindow( ::hWebView, If( Empty( lOnOff ), .T., lOnOff ) )
METHOD Run() INLINE ::oWnd:Activate()
METHOD SetParent( oWnd ) INLINE ( ::oWnd := oWnd, SetWindowLong( ::GetWindow(), GWL_STYLE, nOr( WS_CHILD, WS_VISIBLE ) ),;
SetWindowPos( ::GetWindow(), 0, 0, 0, oWnd:nWidth, oWnd:nHeight, 4 ),;
SetParent( ::GetWindow(), oWnd:hWnd ) )
METHOD GetWindow() INLINE ::oWnd:hWnd
METHOD Eval( cJavaScript ) INLINE WebView2_Eval( ::hWebView, cJavaScript )
METHOD Terminate() VIRTUAL
METHOD Destroy() VIRTUAL
METHOD Return( cRequest, nBindResult, cFromPrgToJS ) INLINE ;
WebView_Return( ::hWebView, cRequest, nBindResult, cFromPrgToJS )
METHOD End() INLINE ( WebView2_End( ::hWebView ), ::hWebView := 0, ::oWnd:End() ) //CASR
ENDCLASS
//----------------------------------------------------------------------------//
METHOD New( oWndParent, lSysMenu ) CLASS TWebView2
DEFAULT lSysMenu := .t.
if ! Empty( oWndParent ) .and. ! Empty( oWndParent:hWnd )
::hWebView = WebView2_New( oWndParent:hWnd )
::oWnd = oWndParent
else
If lSysMenu
DEFINE WINDOW ::oWnd TITLE "WebView" COLOR "N/B"
Else
DEFINE WINDOW ::oWnd TITLE "WebView" COLOR "N/B" NoSysMenu
End
::hWebView = WebView2_New( ::oWnd:hWnd )
::oWnd:bResized = { | nType, nWidth, nHeight | nType, ::SetSize( nWidth, nHeight ) }
endif
::bOnBind = { | nErrorCode, cJsonResult, hWebView | hWebView,;
MsgInfo( "errorCode: " + AllTrim( Str( nErrorCode ) ) + CRLF + ;
"cJsonResult: " + cJsonResult ) }
AAdd( aWebViews, Self )
return Self
//----------------------------------------------------------------------------//
static function GetWebView( hWebView )
return aWebViews[ AScan( aWebViews, { | o | o:hWebView == hWebView } ) ]
//----------------------------------------------------------------------------//
function WebView2_GetParams( cParams, hWebView )
local oWebView := GetWebView( hWebView )
local hJson
hb_jsonDecode( cParams, @hJson )
if ! Empty( oWebView:bOnBind )
Eval( oWebView:bOnBind, hJson[ "params" ], oWebView )
endif
return nil
//----------------------------------------------------------------------------//
function WebView2_GetValues( nErrorCode, cJsonResult, hWebView )
local nAt := AScan( aWebViews, { | o | o:hWebView == hWebView } ), nResult
if nAt != 0 .and. ! Empty( aWebViews[ nAt ]:bOnBind )
nResult = Eval( aWebViews[ nAt ]:bOnBind, nErrorCode, cJsonResult, hWebView )
endif
return nResult
//----------------------------------------------------------------------------//
En el codigo enviado, va la clase TWebView2 con _ realizados por mi persona marcados con "CASR"
Ahora, con una pregunta, como hago para que no aparezca el scroll vertical de la ventana del login??
Saludos cordiales.
Carlos.