#include "FiveWin.ch"
#define CLR_MSPURPLE RGB( 128, 57, 123 )
#define CLR_MSRED RGB( 232, 17, 35 )
#define CLR_MSGRAY RGB( 229, 229, 229 )
#define TME_LEAVE 2
Function Main()
local oWnd,oBar
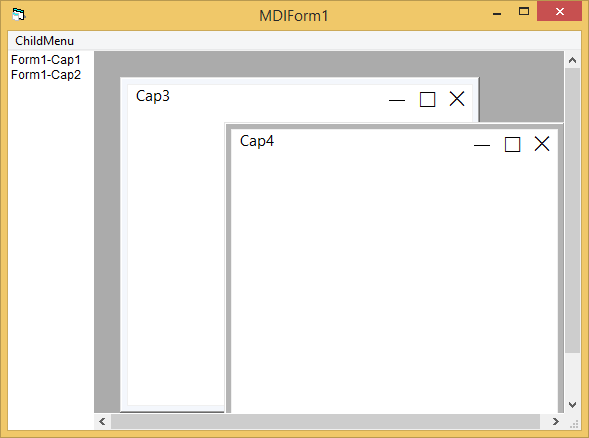
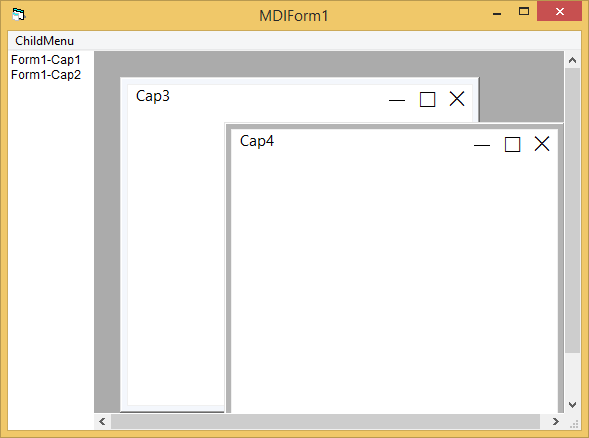
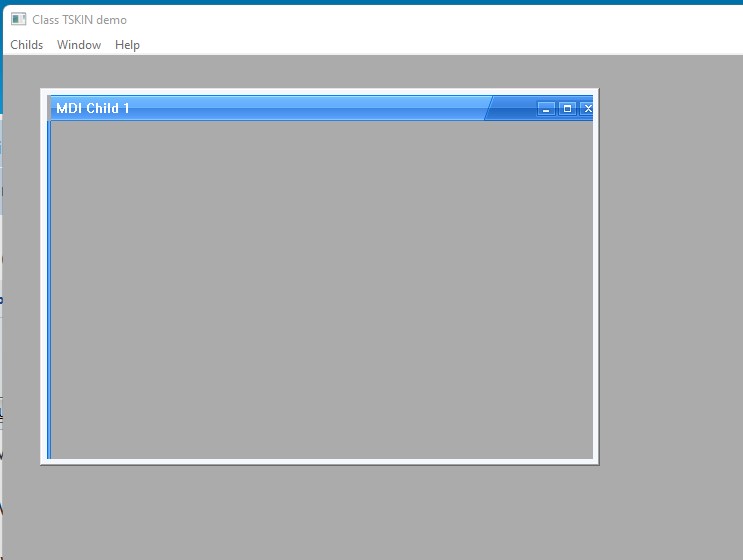
DEFINE WINDOW oWnd TITLE " demo" MDI
DEFINE BUTTONBAR oBar OF oWnd SIZE 60, 60 2007
DEFINE BUTTON OF oBar ACTION Child(oWnd) ;
ACTIVATE WINDOW oWnd
return nil
//-----------------------------------------------------------//
function child(oWnd)
local oWndChild, nRowPos, nColPos, oBtnClose, oBtnMax, oBtnMin, lDrag := .F., lRResize := .F.
DEFINE WINDOW oWndChild MDICHILD OF oWnd STYLE WS_POPUP COLOR CLR_BLACK, CLR_MSPURPLE
oWndChild:SetSize( 500, 300 )
oWndChild:Center()
oWndChild:Shadow()
oWndChild:bPainted = { || oWndChild:Say( 8, 30, "Caption", CLR_WHITE, CLR_MSPURPLE, oWndChild:oFont, .T., .T. ) }
oWndChild:bLClicked = { | nRow, nCol | If( nRow < 25, ( oWndChild:Capture(), nRowPos := nRow, nColPos := nCol, lDrag := .T. ),),;
If( nRow > 25 .and. nCol > oWndChild:nWidth - 25, ( oWndChild:Capture(), nRowPos := nRow, nColPos := nCol, lRResize := .T. ),) }
oWndChild:bMMoved = { | nRow, nCol | TrackMouseEvent( oWndChild:hWnd, TME_LEAVE ),;
If( lDrag .and. ! IsZoomed( oWndChild:hWnd ) .and. IsOverWnd( oWndChild:hWnd, nRow, nCol ),;
oWndChild:Move( oWndChild:nTop + nRow - nRowPos, oWndChild:nLeft + nCol - nColPos,,, .T. ),),;
If( lRResize .and. ! IsZoomed( oWndChild:hWnd ) .and. IsOverWnd( oWndChild:hWnd, nRow, nCol ),;
( oWndChild:SetSize( oWndChild:nWidth + nCol - nColPos, oWndChild:nHeight, .T. ), nColPos := nCol ),) }
oWndChild:bLButtonUp = { || ReleaseCapture(), lDrag := .F., lRResize := .F. }
oWndChild:bMLeave = { || lDrag := .F. }
@ 1, oWndChild:nWidth - 46 BTNBMP oBtnClose BITMAP "../bitmaps/16x16/closew.bmp" ;
FLAT NOBORDER NOROUND ACTION oWndChild:End() SIZE 45, 29 ;
COLOR CLR_BLACK, CLR_MSPURPLE
@ 1, oWndChild:nWidth - 92 BTNBMP oBtnMax BITMAP "../bitmaps/16x16/max.bmp" ;
FLAT NOBORDER NOROUND ACTION If( ! IsZoomed( oWndChild:hWnd ), oWndChild:Maximize(), oWndChild:Restore() ) SIZE 45, 29 ;
COLOR CLR_BLACK, CLR_MSPURPLE
@ 1, oWndChild:nWidth - 138 BTNBMP oBtnMin BITMAP "../bitmaps/16x16/min.bmp" ;
FLAT NOBORDER NOROUND ACTION If( ! IsIconic( oWndChild:hWnd ), oWndChild:Iconize(), oWndChild:Restore() ) SIZE 45, 29 ;
COLOR CLR_BLACK, CLR_MSPURPLE
oBtnClose:bMMoved = { || oBtnClose:SetColor( CLR_BLACK, If( oBtnClose:lMOver, CLR_MSRED, oWndChild:nClrPane ) ) }
oBtnMax:bMMoved = { || oBtnMax:SetColor( CLR_BLACK, If( oBtnMax:lMOver, CLR_MSGRAY, oWndChild:nClrPane ) ) }
oBtnMin:bMMoved = { || oBtnMin:SetColor( CLR_BLACK, If( oBtnMin:lMOver, CLR_MSGRAY, oWndChild:nClrPane ) ) }
oWndChild:bResized = { || oBtnClose:Move( 1, oWndChild:nWidth - 46 ), oBtnMax:Move( 1, oWndChild:nWidth - 92 ),;
oBtnMin:Move( 1, oWndChild:nWidth - 138 ) }
ACTIVATE WINDOW oWndChild
return ni