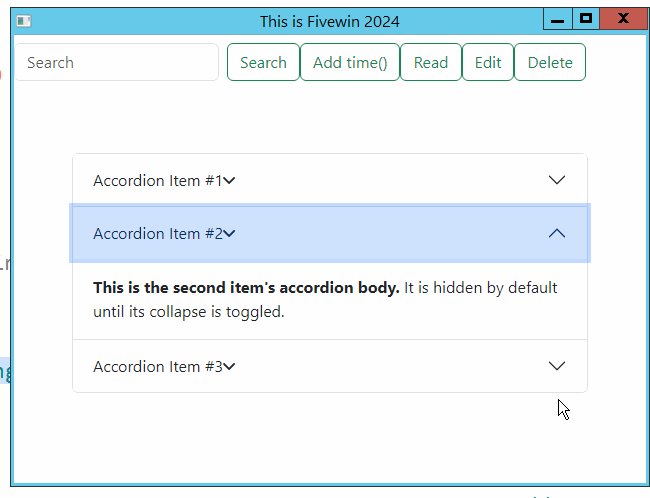
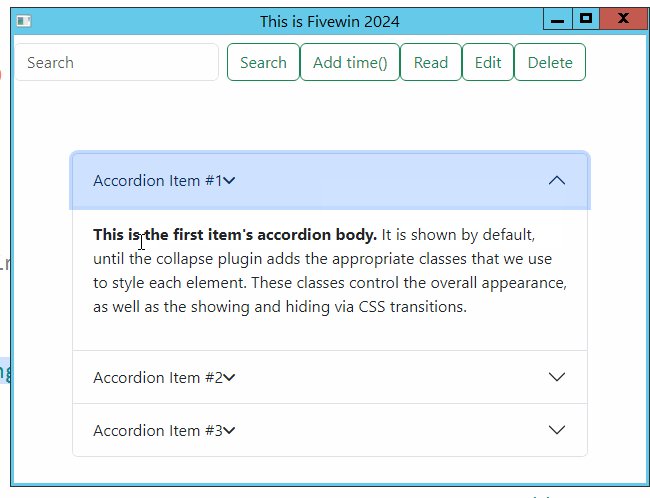
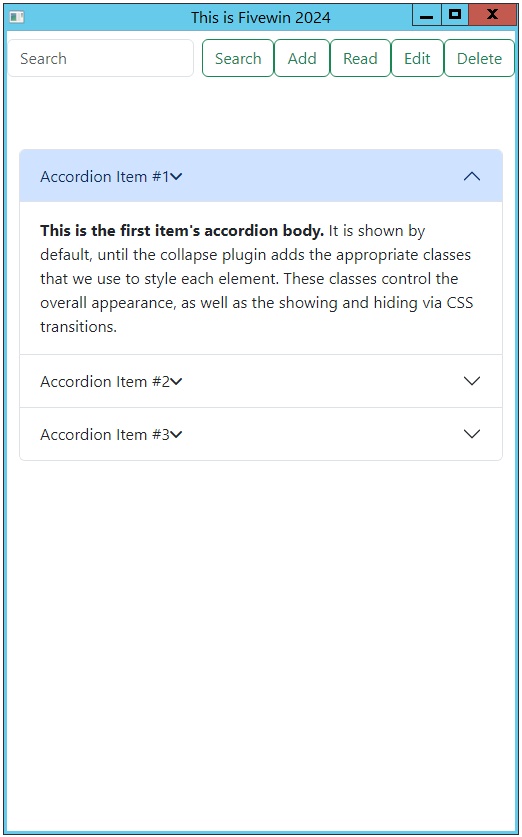
I have done some tests with accordion and webview2.
I need some help.
With which function do we encode the URI from Fivewin into HTML?
Calling the html works.
oWebView:Navigate( "C:\fwh2023\samples\Untitled-1.html" )
Also if I insert an URI encoded cHTML source.
oWebView:Navigate( Html() )
I need the FIVEWIN function to encodeURI.
Also, the line: oWebView:SetSize( 1960, 800 )
is not respected.
Best regards,
Otto

- Code: Select all Expand view
#include "FiveWin.ch"
//----------------------------------------------------------------------------//
static csend2js := "send from Harbour"
static oWebView
function Main()
local hPost
// oWebView := TWebView():New()
//enable and open the developer tools (F12)
oWebView := TWebView():New( 1, )
// oWebView:Center()
oWebView:SetSize( 1960, 800 )
oWebView:bOnBind = { | cJson, cCalls | hb_jsondecode( cJson, @hPost ), fromjavascirpt(hPost) , ;
oWebView:Return( cCalls, 0, "{ 'result': '" + csend2js + "' }" ) }
oWebView:Bind( "SendToFWH" )
//oWebView:Navigate( "C:\fwh2023\samples\Untitled-1.html" )
oWebView:Navigate( Html() )
oWebView:SetTitle( "This is Fivewin 2024" )
Sleep( 200 )
oWebView:Run()
oWebView:Destroy()
return nil
//----------------------------------------------------------------------------//
function fromjavascirpt(hPost)
local hTemp, aTemp
aTemp := hPost[3]
hTemp := aTemp['param1']
// ? hTemp['text']
csend2js := "gelesen in FWH " + time()
if hTemp['btn'] = 'read-btn'
msginfo( hTemp['text'], "FWH" )
endif
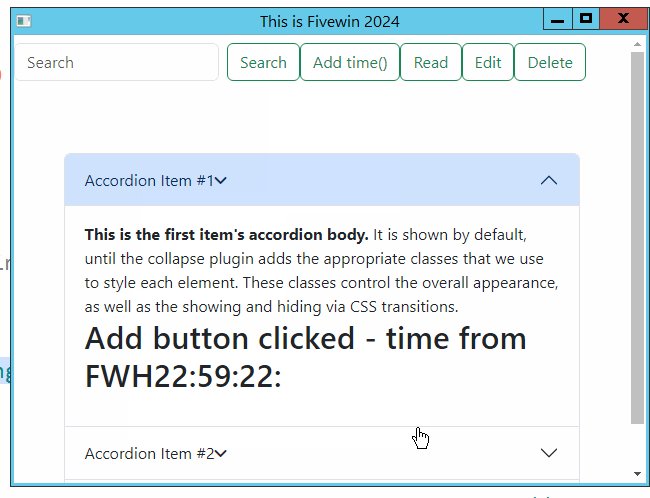
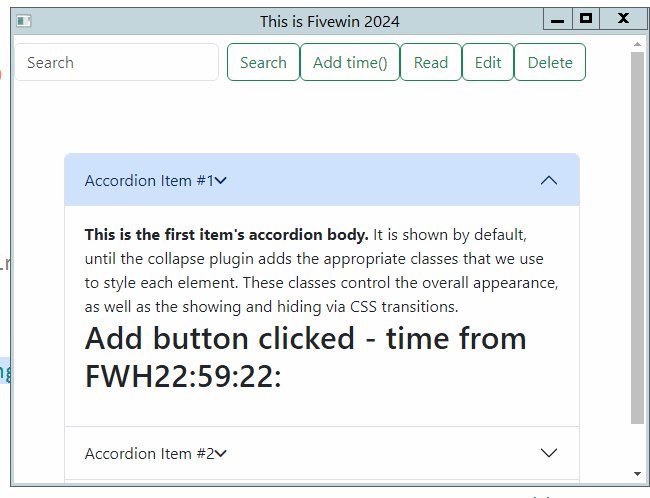
if hTemp['btn'] = 'add-btn'
csend2js := "Add button clicked - time from FWH" + time() + ":"
endif
oWebView:Center()
return nil
//----------------------------------------------------------------------------//
function Html()
local cHtml
TEXT INTO cHtml
data:text/html,
%0A%3Chead%3E%0A%20%20%3Cmeta%20charset%3D%22UTF-8%22%3E%0A%20%20%3Cmeta%20name%3D%22viewport%22%20content%3D%22width%3Ddevice-width%2C%20initial-scale%3D1%22%3E%0A%20%20%3Ctitle%3ETischplan%3C%2Ftitle%3E%0A%20%20%3C!--%20Bootstrap%20CSS%20--%3E%0A%20%20%3Clink%20rel%3D%22stylesheet%22%20href%3D%22https%3A%2F%2Fcdn.jsdelivr.net%2Fnpm%2Fbootstrap%405.3.0%2Fdist%2Fcss%2Fbootstrap.min.css%22%3E%0A%20%20%3C!--%20jQuery%20--%3E%0A%20%20%3Cscript%20src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F3.5.1%2Fjquery.min.js%22%3E%3C%2Fscript%3E%0A%20%20%3C!--%20jQuery%20UI%20--%3E%0A%20%20%3Cscript%20src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjqueryui%2F1.12.1%2Fjquery-ui.min.js%22%3E%3C%2Fscript%3E%0A%20%20%3C!--%20Bootstrap%20JS%20--%3E%0A%20%20%3Cscript%20src%3D%22https%3A%2F%2Fcdn.jsdelivr.net%2Fnpm%2Fbootstrap%405.3.0%2Fdist%2Fjs%2Fbootstrap.bundle.min.js%22%3E%3C%2Fscript%3E%0A%20%20%3Clink%20rel%3D%22stylesheet%22%20href%3D%22https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Ffont-awesome%2F6.0.0-beta3%2Fcss%2Fall.min.css%22%20%2F%3E%0A%3C%2Fhead%3E%0A%3Cbody%3E%0A%20%20%3Cstyle%3E%0A%20%20%20%20.navbar%20%7B%0A%20%20%20%20%20%20display%3A%20flex%3B%0A%20%20%20%20%20%20justify-content%3A%20space-between%3B%0A%20%20%20%20%7D%0A%20%20%20%20%0A%20%20%20%20.navbar-nav%20%7B%0A%20%20%20%20%20%20display%3A%20flex%3B%0A%20%20%20%20%20%20flex-direction%3A%20row%3B%0A%20%20%20%20%7D%0A%20%20%3C%2Fstyle%3E%20%20%20%20%0A%20%20%3Cnav%20class%3D%22navbar%22%3E%0A%20%20%20%20%3Cul%20class%3D%22navbar-nav%22%3E%0A%20%20%20%20%20%20%3Cform%20class%3D%22d-flex%22%3E%0A%20%20%20%20%20%20%20%20%3Cinput%20class%3D%22form-control%20me-2%22%20type%3D%22search%22%20placeholder%3D%22Search%22%20aria-label%3D%22Search%22%3E%0A%20%20%20%20%20%20%20%20%3Cbutton%20class%3D%22btn%20btn-outline-success%22%20type%3D%22submit%22%3ESearch%3C%2Fbutton%3E%0A%20%20%20%20%20%20%3C%2Fform%3E%0A%20%20%20%20%20%20%3Cli%20class%3D%22nav-item%22%3E%0A%20%20%20%20%20%20%20%20%3Cbutton%20id%3D%22add-btn%22%20class%3D%22btn%20btn-outline-success%22%20%3EAdd%3C%2Fbutton%3E%0A%20%20%20%20%20%20%3C%2Fli%3E%0A%20%20%20%20%20%20%3Cli%20class%3D%22nav-item%22%3E%0A%20%20%20%20%20%20%20%20%3Cbutton%20id%3D%22read-btn%22%20class%3D%22btn%20btn-outline-success%22%3ERead%3C%2Fbutton%3E%0A%20%20%20%20%20%20%3C%2Fli%3E%0A%20%20%20%20%20%20%3Cli%20class%3D%22nav-item%22%3E%0A%20%20%20%20%20%20%20%20%3Cbutton%20id%3D%22edit-btn%22%20class%3D%22btn%20btn-outline-success%22%20%3EEdit%3C%2Fbutton%3E%0A%20%20%20%20%20%20%3C%2Fli%3E%0A%20%20%20%20%20%20%3Cli%20class%3D%22nav-item%22%3E%0A%20%20%20%20%20%20%20%20%3Cbutton%20id%3D%22delete-btn%22%20class%3D%22btn%20btn-outline-success%22%3EDelete%3C%2Fbutton%3E%0A%20%20%20%20%20%20%3C%2Fli%3E%0A%20%20%3C%2Ful%3E%0A%20%20%3C%2Fnav%3E%0A%20%20%3Cdiv%20class%3D%22container%20mt-5%22%3E%0A%20%20%20%20%3Cdiv%20class%3D%22accordion%22%20id%3D%22accordionExample%22%3E%0A%20%20%20%20%20%20%3C!--%20Accordion%20item%201%20--%3E%0A%20%20%20%20%20%20%3Cdiv%20class%3D%22accordion-item%22%3E%0A%20%20%20%20%20%20%20%20%3Ch2%20class%3D%22accordion-header%22%20id%3D%22headingOne%22%3E%0A%20%20%20%20%20%20%20%20%3Cbutton%20class%3D%22accordion-button%22%20type%3D%22button%22%20data-bs-toggle%3D%22collapse%22%20data-bs-target%3D%22%23collapseOne%22%20aria-expanded%3D%22true%22%20aria-controls%3D%22collapseOne%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20Accordion%20Item%20%231%20%3Ci%20class%3D%22fas%20fa-angle-down%22%3E%3C%2Fi%3E%0A%20%20%20%20%20%20%20%20%3C%2Fbutton%3E%0A%20%20%20%20%20%20%20%20%3C%2Fh2%3E%0A%20%20%20%20%20%20%20%20%3Cdiv%20id%3D%22collapseOne%22%20class%3D%22accordion-collapse%20collapse%20show%22%20aria-labelledby%3D%22headingOne%22%20data-bs-parent%3D%22accordionExample%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22accordion-body%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cstrong%3EThis%20is%20the%20first%20item's%20accordion%20body.%3C%2Fstrong%3E%20It%20is%20shown%20by%20default%2C%20until%20the%20collapse%20plugin%20adds%20the%20appropriate%20classes%20that%20we%20use%20to%20style%20each%20element.%20These%20classes%20control%20the%20overall%20appearance%2C%20as%20well%20as%20the%20showing%20and%20hiding%20via%20CSS%20transitions.%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0A%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0A%20%20%20%20%20%20%3C%2Fdiv%3E%0A%20%20%20%20%20%20%3C!--%20Accordion%20item%202%20--%3E%0A%20%20%20%20%20%20%3Cdiv%20class%3D%22accordion-item%22%3E%0A%20%20%20%20%20%20%20%20%3Ch2%20class%3D%22accordion-header%22%20id%3D%22headingTwo%22%3E%0A%20%20%20%20%20%20%20%20%3Cbutton%20class%3D%22accordion-button%22%20type%3D%22button%22%20data-bs-toggle%3D%22collapse%22%20data-bs-target%3D%22%23collapseTwo%22%20aria-expanded%3D%22false%22%20aria-controls%3D%22collapseTwo%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20Accordion%20Item%20%232%20%3Ci%20class%3D%22fas%20fa-angle-down%22%3E%3C%2Fi%3E%0A%20%20%20%20%20%20%20%20%3C%2Fbutton%3E%0A%20%20%20%20%20%20%20%20%3C%2Fh2%3E%0A%20%20%20%20%20%20%20%20%3Cdiv%20id%3D%22collapseTwo%22%20class%3D%22accordion-collapse%20collapse%22%20aria-labelledby%3D%22headingTwo%22%20data-bs-parent%3D%22accordionExample%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22accordion-body%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cstrong%3EThis%20is%20the%20second%20item's%20accordion%20body.%3C%2Fstrong%3E%20It%20is%20hidden%20by%20default%20until%20its%20collapse%20is%20toggled.%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0A%20%20%20%
ENDTEXT
return cHtml
//----------------------------------------------------------------------------//