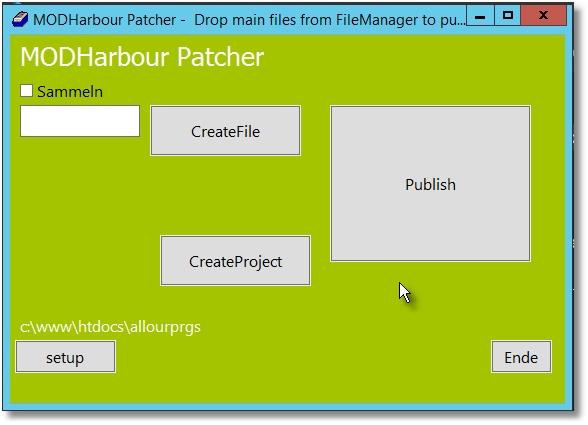
The MODHarbour Patcher runs as an *.exe on the server in c:\xampp\htdocs\
It allows you to split code into several pieces/prgs to take out complexity.
This is especially for beginners and newbies really usefull and helps to overcome sticking points at the entry.
Best regards
Otto