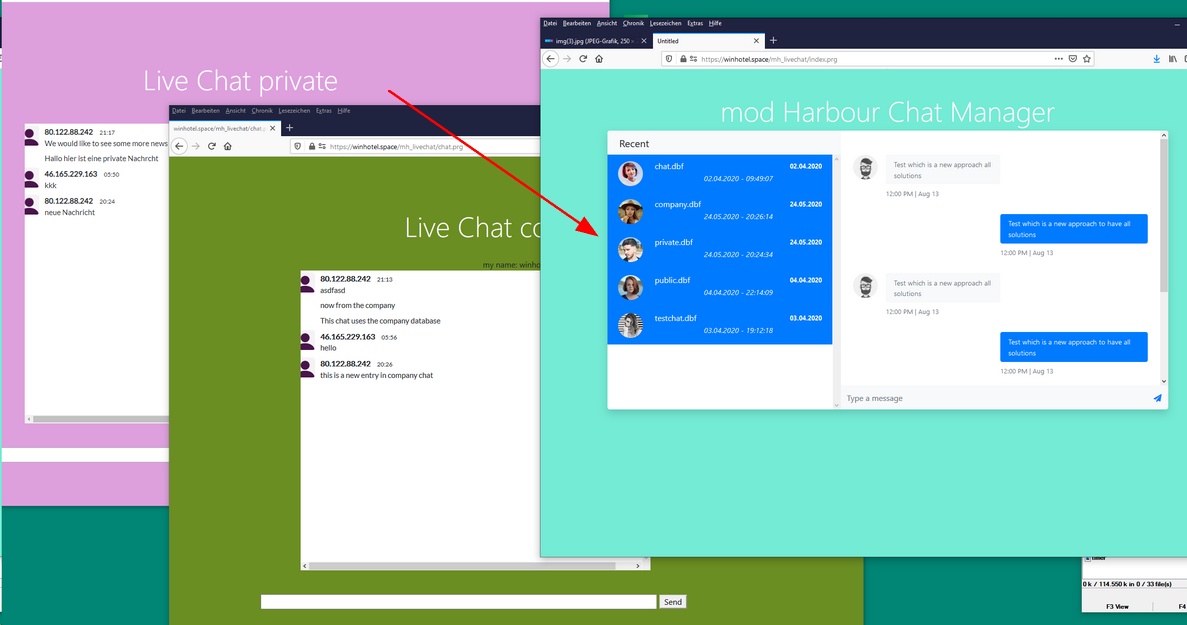
https://www.modharbour.org/modharbour_samples/chat/chat.prg
Full source code:
https://github.com/FiveTechSoft/mod_harbour/blob/master/samples/chat/chat.prg
Enjoy it and join the Harbour for the web revolution

static cUserName
function Main()
local hCookies
hCookies := GetCookies()
if hb_HHasKey( hCookies, "mylivechat" ) .and. ! Empty( hCookies[ "mylivechat" ] )
cUserName = hCookies[ "mylivechat" ]
else
cUserName = "guest"
endif
if len(cUserName) < 8
? '"<meta http-equiv="Refresh" content="0; url=formok.prg" />'
else
logging("ok" )
endif
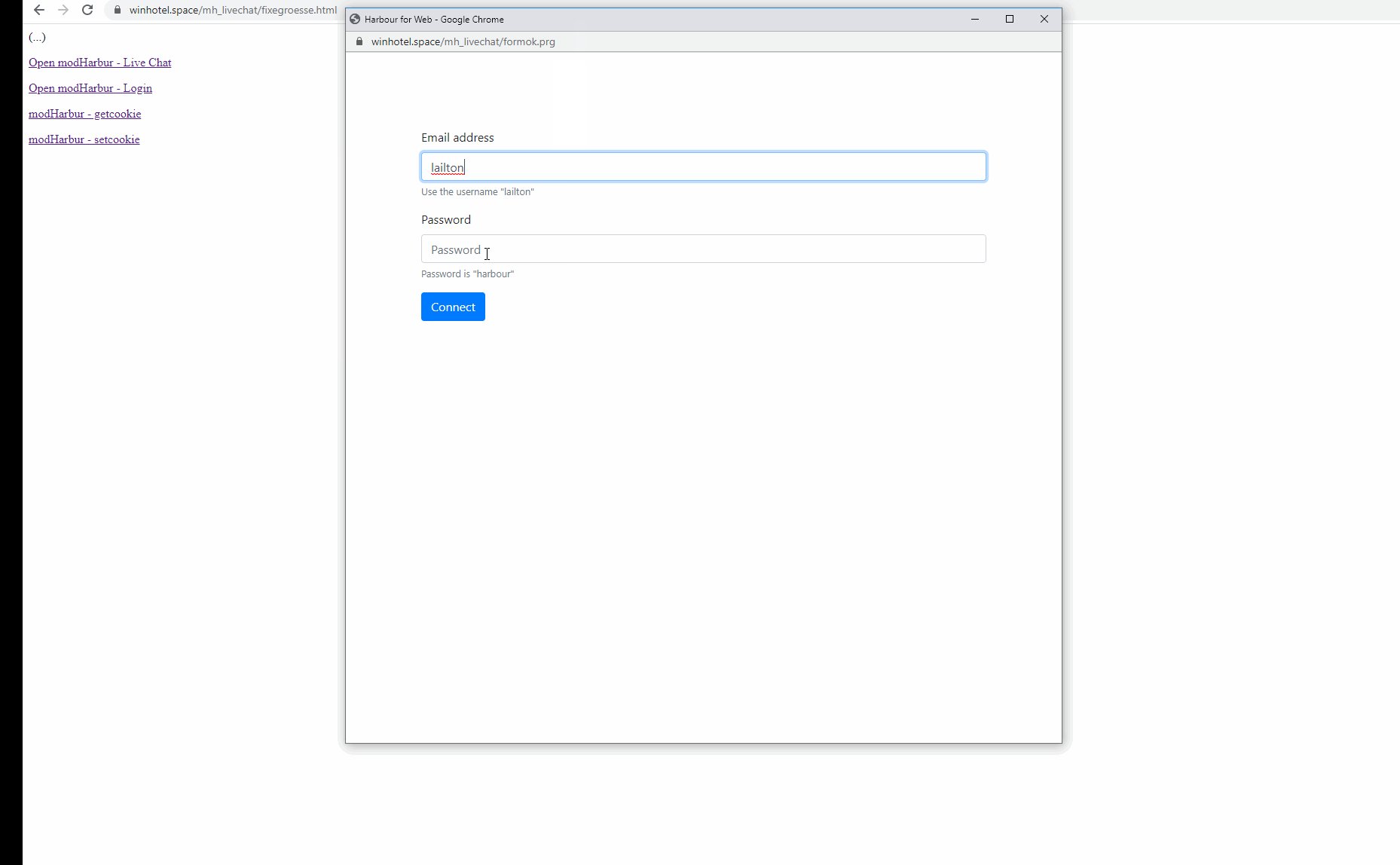
setcookie in form.prg
function page_home()
local cCookie := cUserName + '#' + cStatus
logging("vor cookie " + cStatus )
SetCookie( 'mylivechat', cCookie, 600 )
HTML
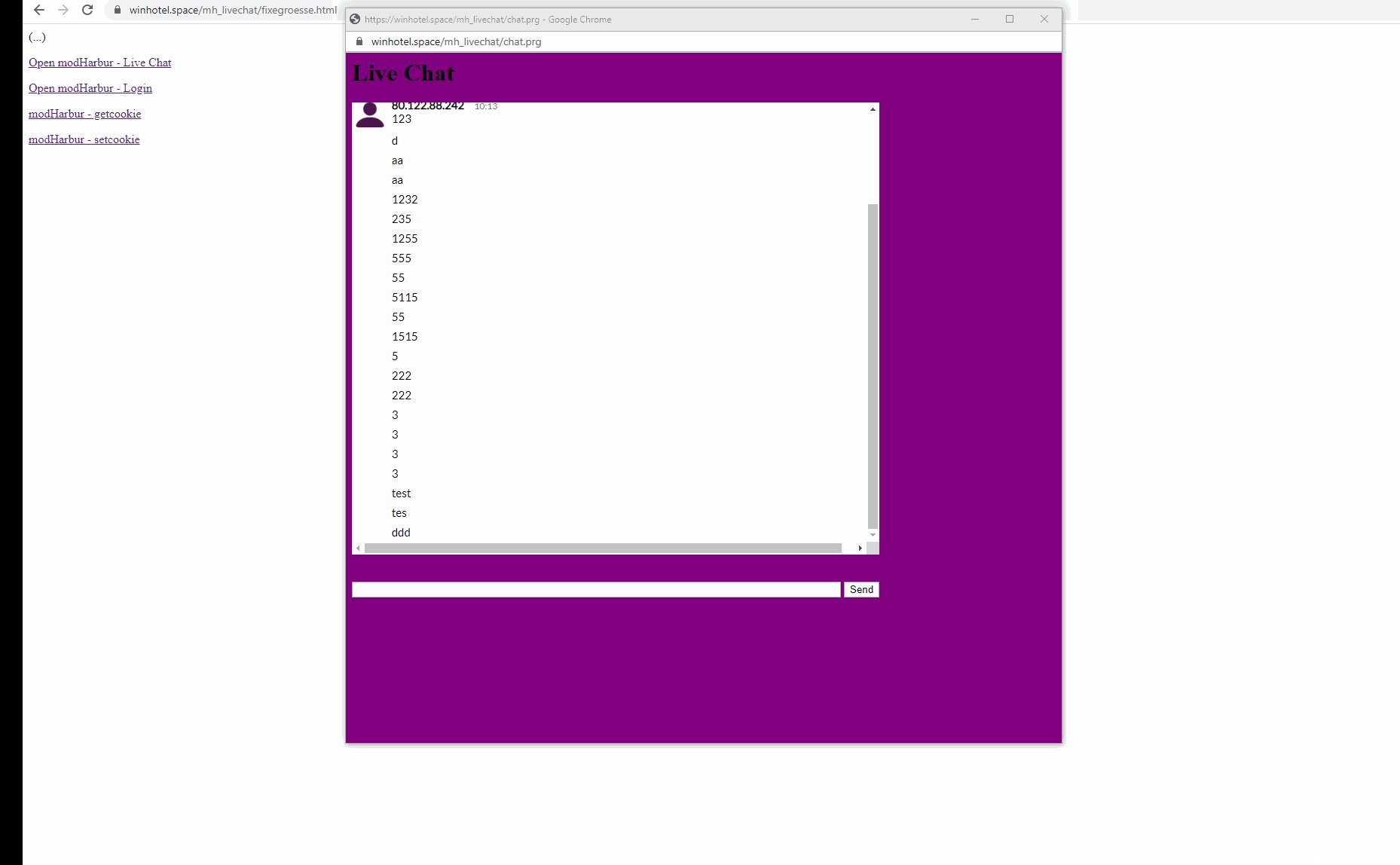
getcookie in chat.prg
static cUserName, cRequest
function Main()
local aRequest
local hCookies
local cDatabase := "chat"
hCookies := GetCookies()
logging("auslesen " + ValToChar( hCookies ))
logging("auslesen " + ValToChar( AP_Args() ))
if hb_HHasKey( hCookies, "mylivechat" ) .and. ! Empty( hCookies[ "mylivechat" ] )
cUserName = hCookies[ "mylivechat" ]
cRequest := hCookies[ "mylivechat" ]
logging("cRequest" + cRequest)
if "#" $ cRequest
aRequest = hb_aTokens( cRequest, "#" )
cUserName = aRequest[ 1 ]
cDatabase = If( Len( aRequest ) > 1, aRequest[ 2 ], "chatdefault" )
logging( cUserName )
logging( cDatabase )
endif
else
cUserName = "guest"
endif
<script>
var object=<?prg return hb_jsonEncode( hMsgBoxes, .T. )?>;
var nMsgBoxes = <?prg return hb_jsonEncode( nMsgBoxes, .T. ) ?> + 1;
var i;
var cKey = 1;
for (i = 1; i < nMsgBoxes ; i++) {
cKey = i ;
document.write('<div class="link-container">');
document.write('<a class="list-group-item list-group-item-action active text-white rounded-0" href="index.prg?call=' + object[ cKey.toString()+"_database"] + '">');
document.write('<div class="media"><img src="https://mdbootstrap.com/img/Photos/Avatars/img(' + cKey.toString() + ').jpg" alt="user" width="50" class="rounded-circle">');
document.write('<div class="media-body ml-4">');
document.write('<div class="d-flex align-items-center justify-content-between mb-1">');
document.write('<h6 class="mb-0">' + object[ cKey.toString()+"_database"] + '</h6><small class="small font-weight-bold">' + object[ cKey.toString()+"_date" ] + '</small>');
document.write('</div>');
document.write('<p class="font-italic mb-0 text-small">' + object[ cKey.toString()+"_datetime" ] + '</p>');
document.write('</div>');
document.write('</div>');
document.write('</a>');
document.write('</div>');
} ;
</script>


Users browsing this forum: No registered users and 8 guests