Page 1 of 2
Clase para Graficos Vectoriales

Posted:
Thu Sep 15, 2022 6:11 pmby Compuin
Saludos,
Existe alguna clase que me permita manejar graficos de este tipo en tiempo de ejecucion?
Gracias de antemano
Re: Clase para Graficos Vectoriales

Posted:
Thu Sep 15, 2022 6:52 pmby Antonio Linares
Puedes usar HTML5 SVG y visualizarlo desde tu app usando la Clase TWebView:
https://www.w3schools.com/html/html5_svg.aspAsi el trabajo que hagas te sirve para desktop y para la web directamente

Re: Clase para Graficos Vectoriales

Posted:
Thu Sep 15, 2022 7:22 pmby Compuin
Gracias maestro,
En tiempo de ejecucion necesito cambiar los valores e irlos viendo al mismo tiempo, por lo tanto esta solucion no creo que sea viable.
Re: Clase para Graficos Vectoriales

Posted:
Thu Sep 15, 2022 7:24 pmby Antonio Linares
Si explicas con mas detalle lo que necesitas, veremos como poder hacerlo y ayudarte mejor

Re: Clase para Graficos Vectoriales

Posted:
Thu Sep 15, 2022 7:29 pmby Compuin
Antonio Linares wrote:Si explicas con mas detalle lo que necesitas, veremos como poder hacerlo y ayudarte mejor

Como dicen,
Una imagen vale mas que mil palabras


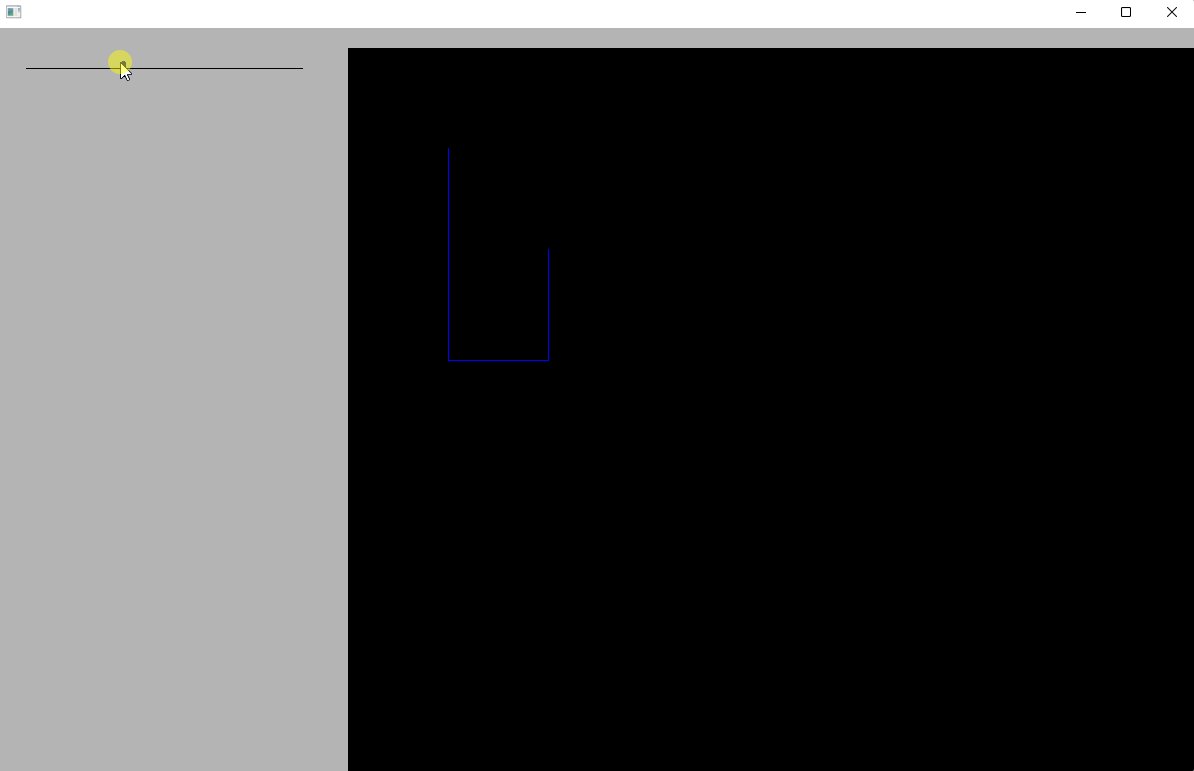
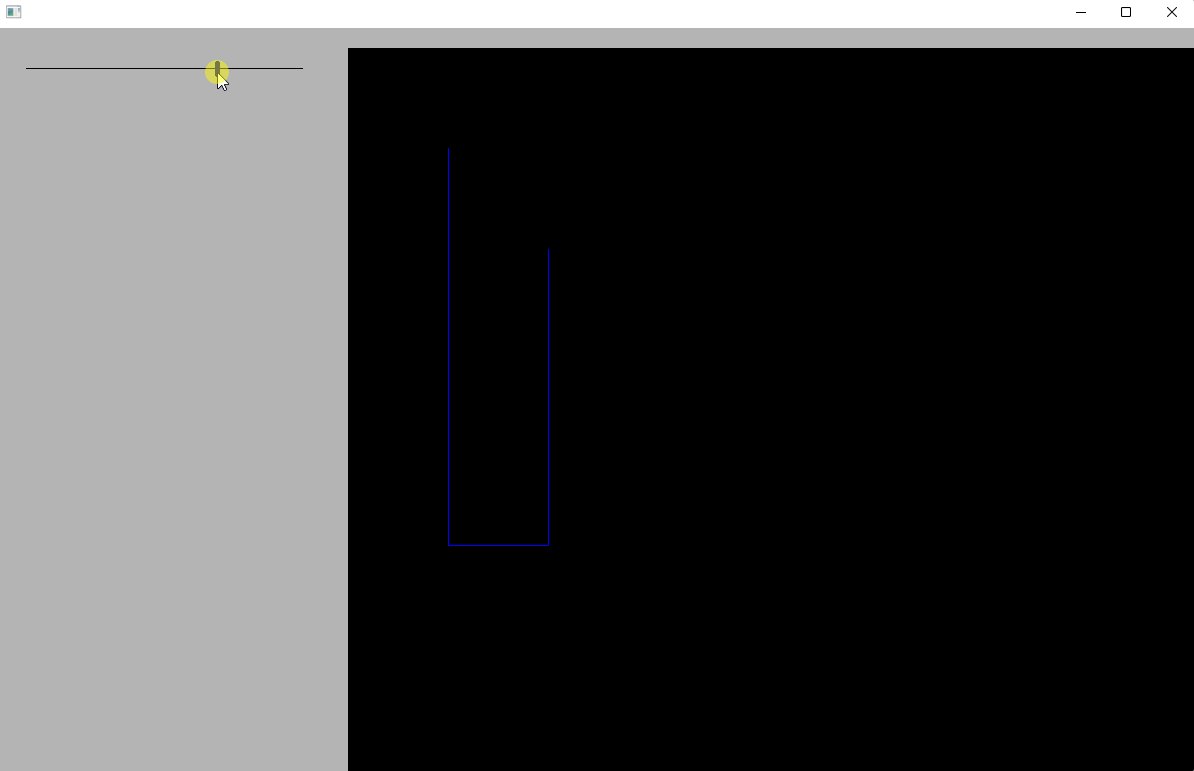
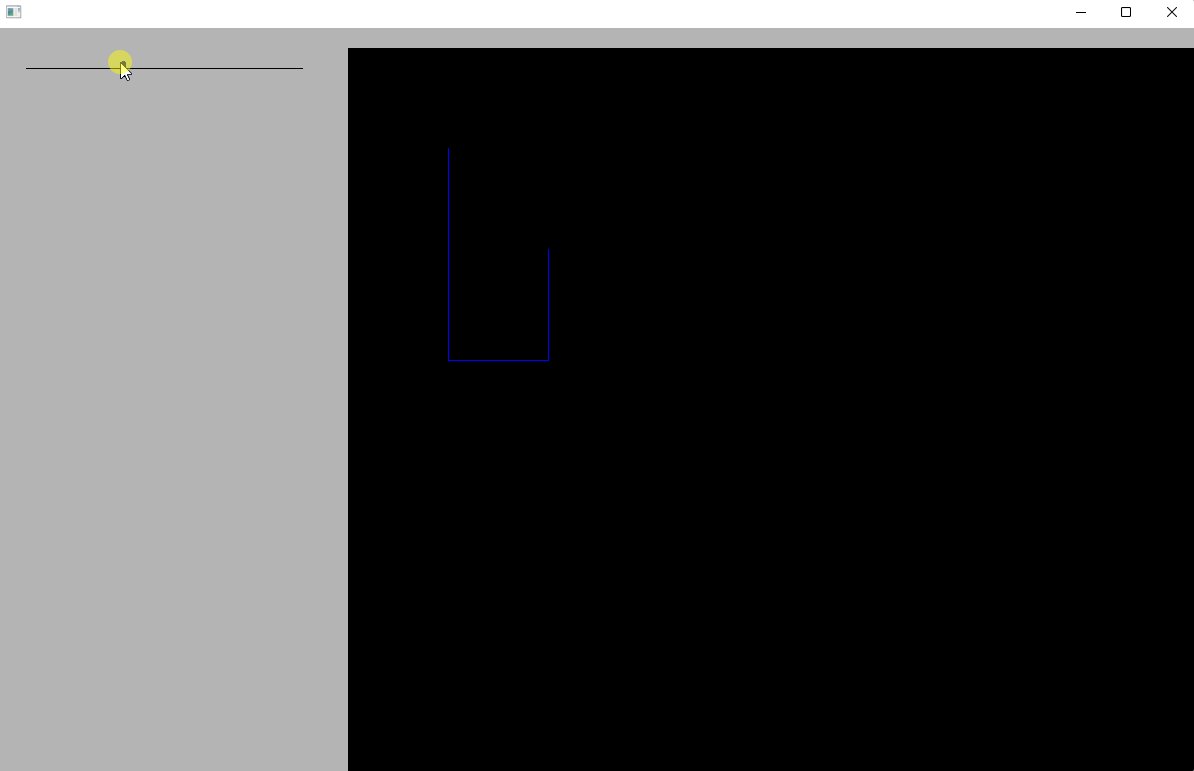
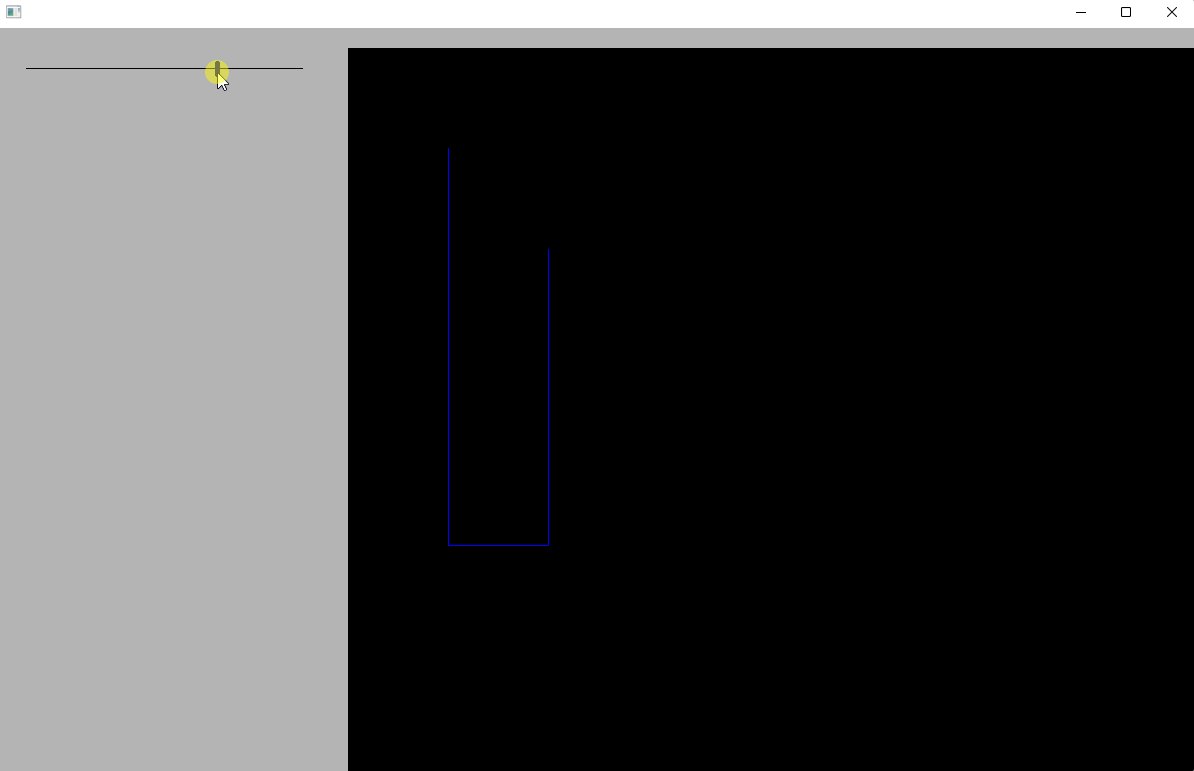
Con los controles Slider la imagen deberia ajustarse a medida que se vayan graduando cada uno, eso en tiempo de ejecucion
Re: Clase para Graficos Vectoriales

Posted:
Thu Sep 15, 2022 7:42 pmby Antonio Linares
Que aplicación es esa ? Existe demo ?
Re: Clase para Graficos Vectoriales

Posted:
Thu Sep 15, 2022 7:45 pmby Compuin
Antonio Linares wrote:Que aplicación es esa ? Existe demo ?
Es una aplicacion de Sasteria, no existe demo
Re: Clase para Graficos Vectoriales

Posted:
Fri Sep 16, 2022 4:19 amby Antonio Linares
No necesitas graficos vectoriales para hacer eso, solo tienes que dibujar "arcos" usando la función Arc() disponible en FWH
https://docs.microsoft.com/en-us/windows/win32/api/wingdi/nf-wingdi-arc
Re: Clase para Graficos Vectoriales

Posted:
Fri Sep 16, 2022 11:35 amby Compuin
Gracias maestro,
Existe algun ejemplo en los samples de FWH?
Re: Clase para Graficos Vectoriales

Posted:
Sat Sep 17, 2022 3:24 amby Antonio Linares
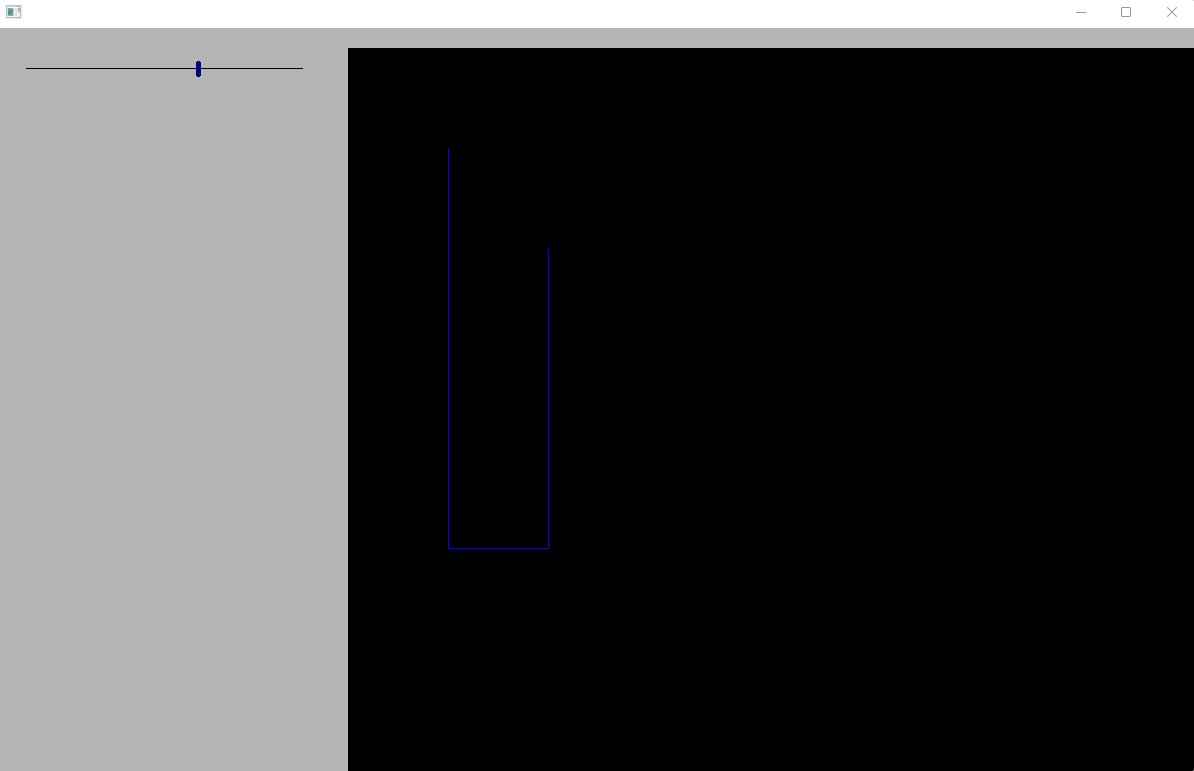
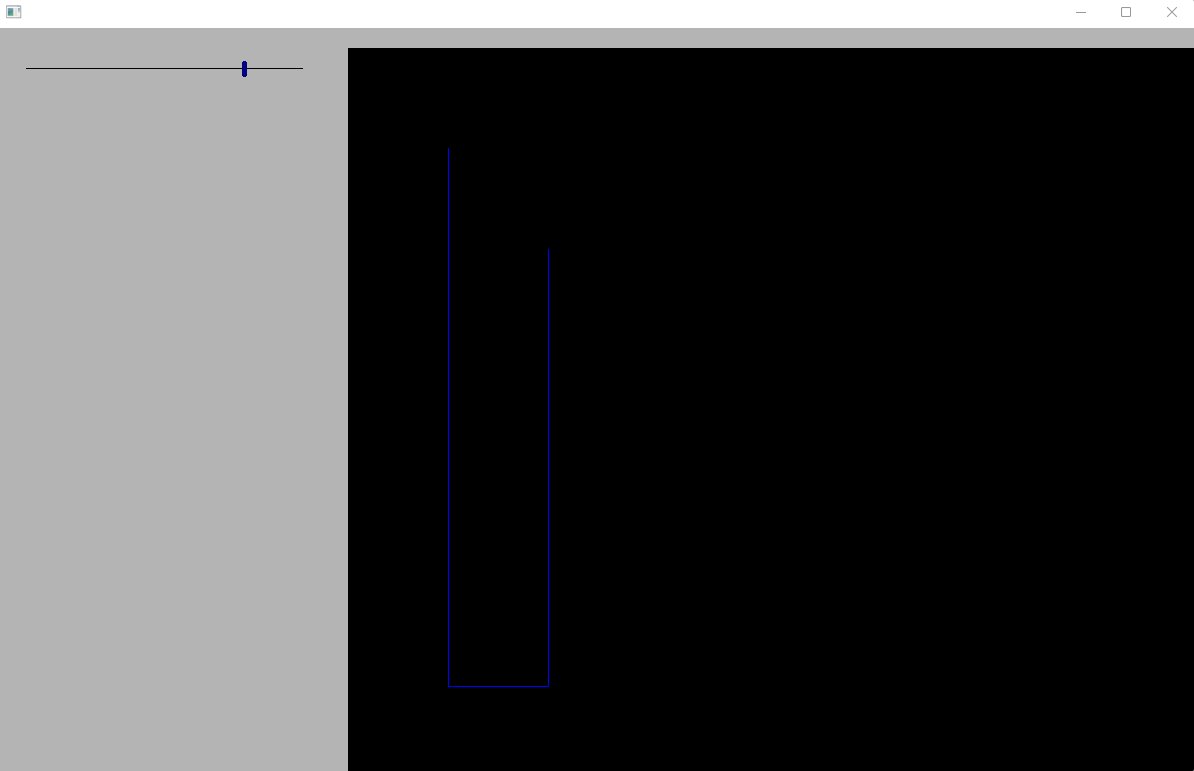
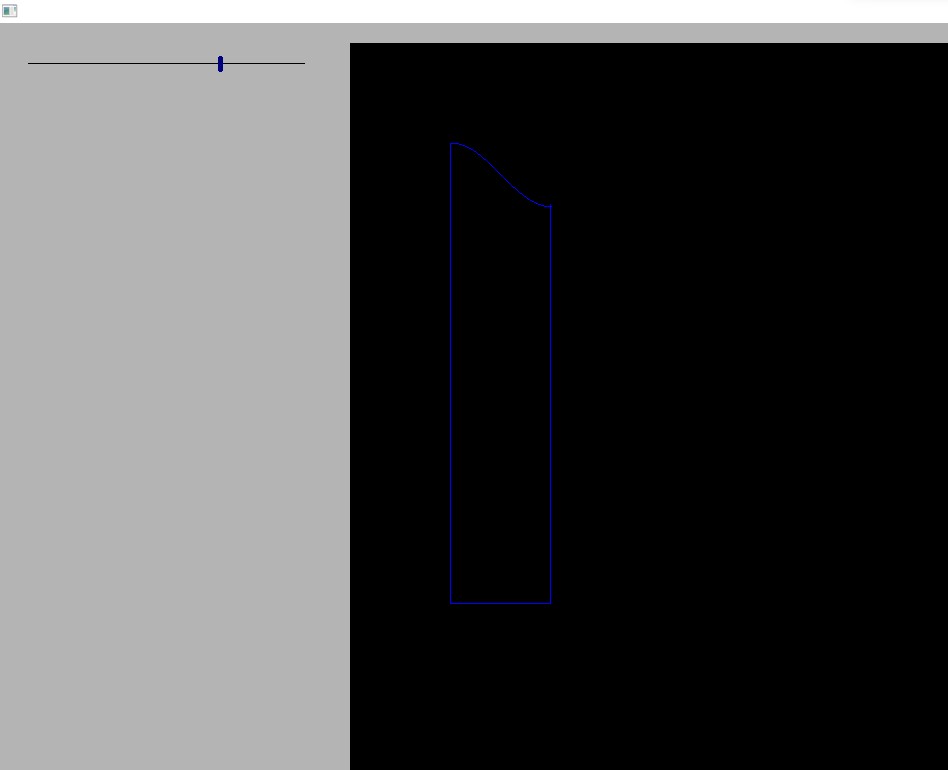
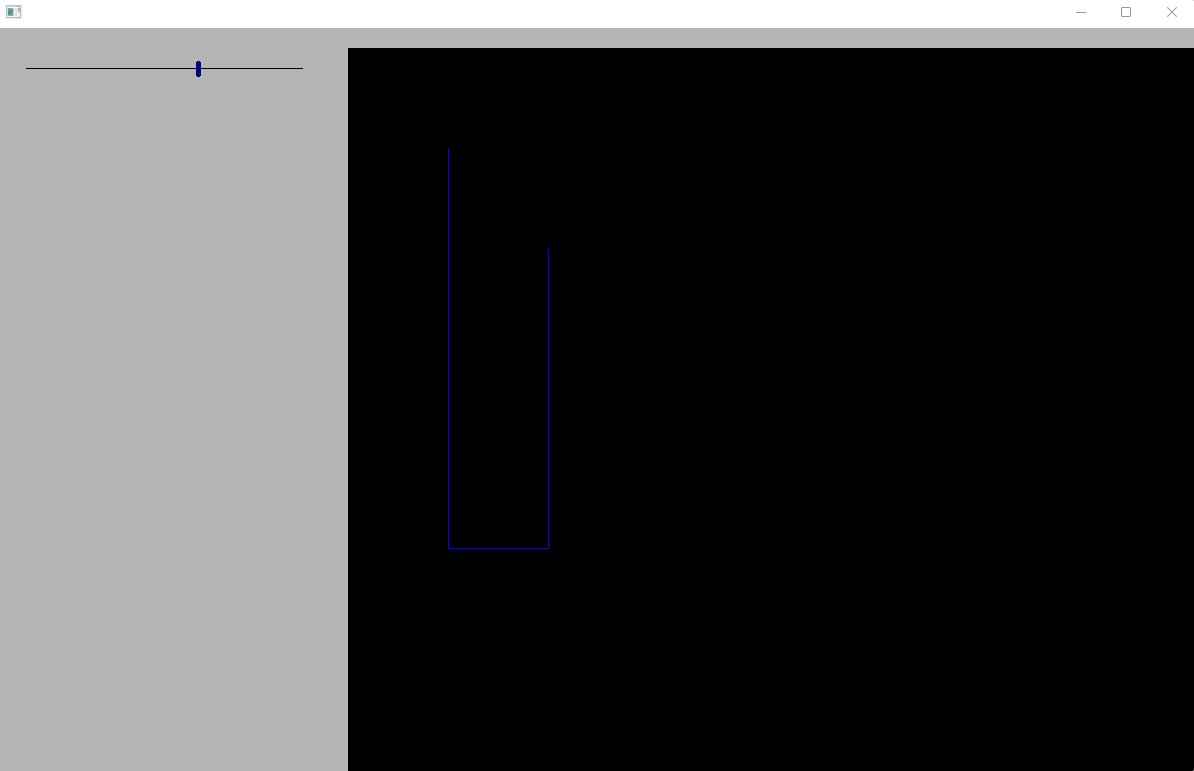
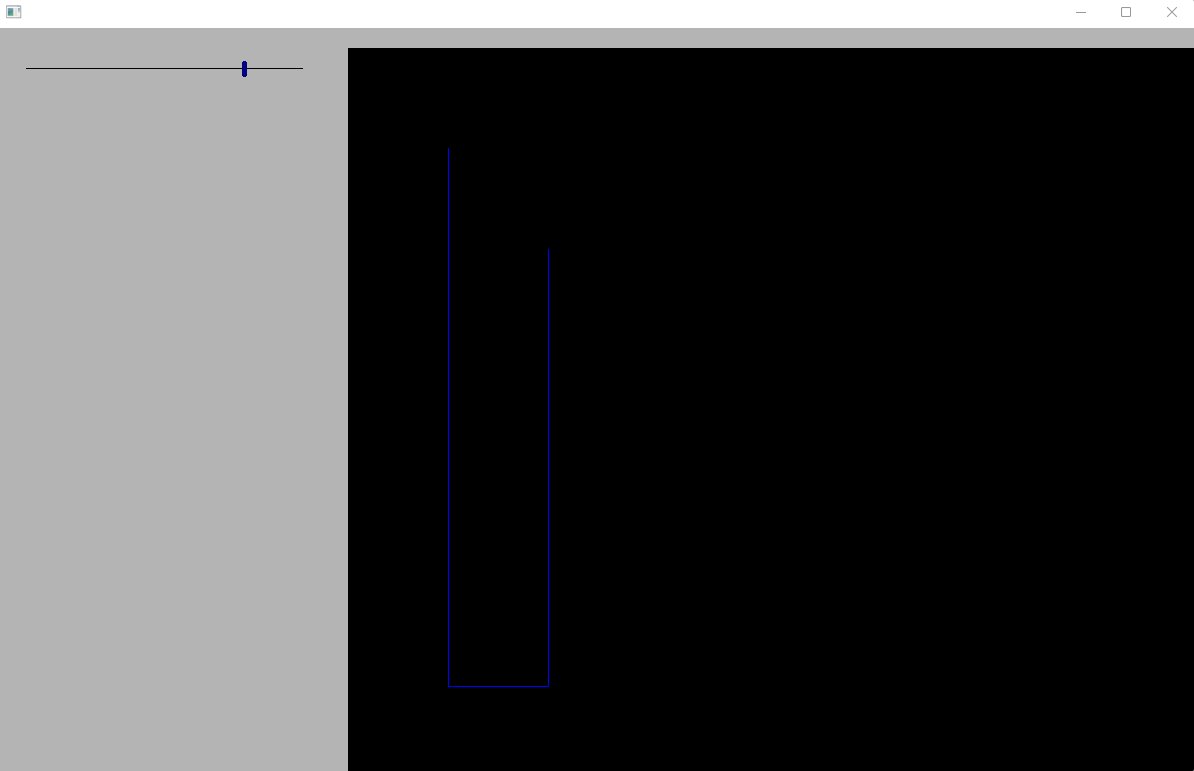
Aqui tienes un ejemplo, para las lineas curvas tienes que usar Arc()
- Code: Select all Expand view
#include "FiveWin.ch"
#include "slider.ch"
static nLargoManga := 400
function Main()
local oWnd, oSlider, nValue := 400, oPanel
DEFINE WINDOW oWnd
@ 2, 2 SLIDER oSlider VAR nValue SIZE 300, 20 OF oWnd ;
COLORS nil, nil, CLR_BLUE SLIMSTYLE ;
RANGE 0, 800 ON CHANGE ( nLargoManga := nValue, oPanel:Refresh() )
@ 20, 350 PANEL oPanel OF oWnd SIZE 1200, 800
oPanel:SetColor( "W/N" )
oPanel:bPainted = { | hDC | Paint( hDC ) }
ACTIVATE WINDOW oWnd MAXIMIZED
return nil
function Paint( hDC )
local hOldPen, hBluePen
hBluePen = CreatePen( PS_SOLID, 1, CLR_HBLUE )
hOldPen = SelectObject( hDC, hBluePen )
MoveTo( hDC, 100, 100 )
LineTo( hDC, 100, nLargoManga )
MoveTo( hDC, 100, nLargoManga )
LineTo( hDC, 200, nLargoManga )
MoveTo( hDC, 200, nLargoManga )
LineTo( hDC, 200, 200 )
SelectObject( hDC, hOldPen )
return nil

Re: Clase para Graficos Vectoriales

Posted:
Sat Sep 17, 2022 2:39 pmby Compuin
WOW!!
Que potencia la de FWH.
Muchas gracuias maestro, probare lo de las curvas.
Re: Clase para Graficos Vectoriales

Posted:
Wed Sep 21, 2022 12:57 amby J. Ernesto
Antonio, buenas noches.
Por favor un ejemplo con lineas y arcos unidos
Gracias
Re: Clase para Graficos Vectoriales

Posted:
Wed Sep 21, 2022 6:16 amby Antonio Linares
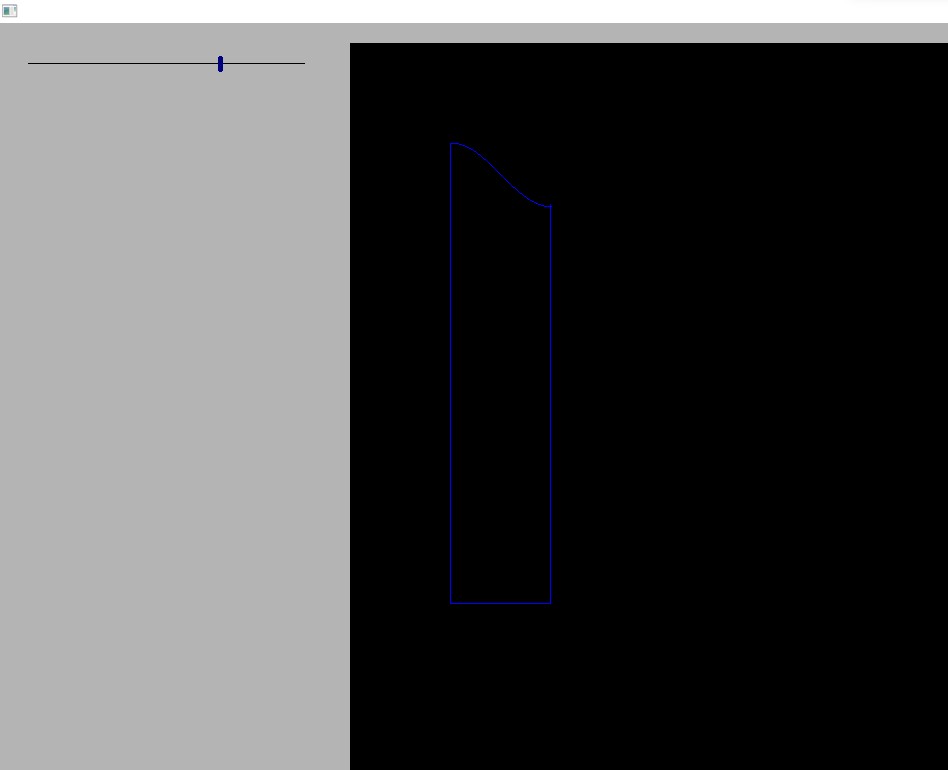
Cuestión de matemáticas y de ir probando

- Code: Select all Expand view
#include "FiveWin.ch"
#include "slider.ch"
static nLargoManga := 400
function Main()
local oWnd, oSlider, nValue := 400, oPanel
DEFINE WINDOW oWnd
@ 2, 2 SLIDER oSlider VAR nValue SIZE 300, 20 OF oWnd ;
COLORS nil, nil, CLR_BLUE SLIMSTYLE ;
RANGE 0, 800 ON CHANGE ( nLargoManga := nValue, oPanel:Refresh() )
@ 20, 350 PANEL oPanel OF oWnd SIZE 1200, 800
oPanel:SetColor( "W/N" )
oPanel:bPainted = { | hDC | Paint( hDC ) }
ACTIVATE WINDOW oWnd MAXIMIZED
return nil
function Paint( hDC )
local hOldPen, hBluePen, x, y, n
hBluePen = CreatePen( PS_SOLID, 1, CLR_HBLUE )
hOldPen = SelectObject( hDC, hBluePen )
MoveTo( hDC, 100, 100 )
LineTo( hDC, 100, nLargoManga )
MoveTo( hDC, 100, nLargoManga )
LineTo( hDC, 200, nLargoManga )
MoveTo( hDC, 200, nLargoManga )
LineTo( hDC, 200, 160 )
MoveTo( hDC, 100, 100 )
x = 100
y = 100
for n = 0 to 100
x = x + 1
y = y + ( 1 * sin( n * 3.14 / 100 ) )
SetPixel( hdc, x, y, CLR_HBLUE )
next
SelectObject( hDC, hOldPen )
return nil

Re: Clase para Graficos Vectoriales

Posted:
Wed Sep 21, 2022 11:08 amby Compuin
Hola maestro, muchas gracias por los ejemplos.
Como puedo expresar o calcular los valores en centimetros o pulgadas, es decir, la altura en centimetros o pulgadas y que estos sean centimetros o pulgadas cuando se imprima? (Me disculpo por la redundancia)
Gracias de antemano
Re: Clase para Graficos Vectoriales

Posted:
Wed Sep 21, 2022 1:48 pmby Antonio Linares
Existen varios factores a tener en cuenta:
1. centimetros = pulgadas x 2,54
2. en la pantalla vemos pixeles, y la cantidad de pixeles depende de los DPI (dots per inch = puntos por pulgada) del dispositivo
3. una aproximación sería que points = pixels * 72 / 96, lo que quiere decir que hacen falta 72 puntos por pulgadas y 96 pixeles por pulgadas
4. Normalmente usamos 300 DPI para imprimir, esto es: 300 pixeles por pulgada