Ayuda Mercury TWeb y TWebBrowse
Posted: Wed Apr 14, 2021 8:51 pm
Para Carles,
Carles, estimado amigo.
En base al ejemplo, con bootstrap, de mercury estoy armando mi aplicacion. Pero no logro mostrar el Browse.
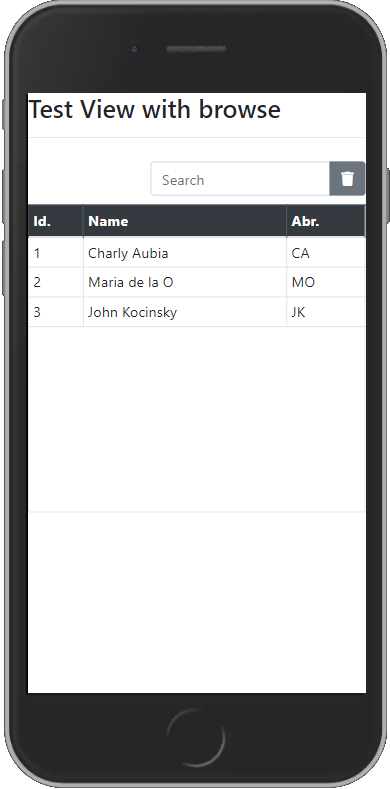
El ejemplo de tweb:
http://localhost/tweb/browse
funciona perfecto.
Ahora bien, copie "practicamente" todo el codigo del ejemplo (browse.prg) y tengo un archivo .view:
y no muestra el browse.
en la pestaña consola del impector de la pagina web me muestra:
tambien tengo el resultado de tweb:
y dice que hubo un error aca:
Carles, de antemano, muchas gracias por la ayuda.
Rolando
Cochabamba, Bolivia.
Carles, estimado amigo.
En base al ejemplo, con bootstrap, de mercury estoy armando mi aplicacion. Pero no logro mostrar el Browse.
El ejemplo de tweb:
http://localhost/tweb/browse
funciona perfecto.
Ahora bien, copie "practicamente" todo el codigo del ejemplo (browse.prg) y tengo un archivo .view:
Code: Select all | Expand
<!-- Page Content -->
<div id="content">
{{ View( 'content_btn.view' ) }}
<h2>Users</h2>
<?prg
#include {{ TWebInclude() }}
//#include {% TWebInclude() %}
//function main()
local o, oCol, oBrw
local aRows := {}
Aadd( aRows, { 'id' => 1, 'name' => 'Charly Aubia', 'abr' => 'CA' } )
Aadd( aRows, { 'id' => 2, 'name' => 'Maria de la O', 'abr' => 'MO' } )
Aadd( aRows, { 'id' => 3, 'name' => 'John Kocinsky', 'abr' => 'JK' } )
DEFINE WEB oWeb TITLE 'Basic Browse' TABLES INIT
DEFINE FORM o
HTML o INLINE '<h3>Basic Browse</h3><hr>'
INIT FORM o
DEFINE BROWSE oBrw ID 'ringo' HEIGHT 400 OF o
ADD oCol TO oBrw ID 'id' HEADER 'Id.'
ADD oCol TO oBrw ID 'name' HEADER 'Name'
//ADD oCol TO oBrw ID 'abr' HEADER 'abr'
INIT BROWSE oBrw DATA aRows
END FORM o RETURN
//retu nil
?>
</div>
y no muestra el browse.
en la pestaña consola del impector de la pagina web me muestra:
tweb.js:900 Uncaught TypeError: oBrowse.bootstrapTable is not a function
at new TWebBrowse (tweb.js:900)
at usrbrowse:249
tambien tengo el resultado de tweb:
<script>
var _ringo = new TWebBrowse( "ringo", null, false );
_ringo.SetCfgCols( JSON.parse( '{"id":{"id":"id","head":"Id.","width":"","sortable":false,"align":"","formatter":"","class":"","edit":false,"edit_type":"C","edit_with":"","edit_escape":false,"class_event":""},"name":{"id":"name","head":"Name","width":"","sortable":false,"align":"","formatter":"","class":"","edit":false,"edit_type":"C","edit_with":"","edit_escape":false,"class_event":""}}' ) );$(document).ready(function () {
_ringo.Set( 'edit', false );
_ringo.Init();
var aRows = JSON.parse( '[{"id":1,"name":"Charly Aubia","abr":"CA"},{"id":2,"name":"Maria de la O","abr":"MO"},{"id":3,"name":"John Kocinsky","abr":"JK"}]' );
_ringo.SetData( aRows );
})
</script>
y dice que hubo un error aca:
//console.trace()
if ( lInit ) {
this.Init( aData )
} else { // Instancia
oBrowse = $('#' + this.cId )
oBrowse.bootstrapTable( { ignoreClickToSelectOn: TWebBrowseIgnoreClickToSelectOn } )
}
}
Carles, de antemano, muchas gracias por la ayuda.
Rolando
Cochabamba, Bolivia.