He estado siguiendo el hilo en el foro de esto, aparentemente no se ha podido solucionar.
¿Hay una forma de abrir una página en el navegador y verla dentro de una ventana de mi aplicación?
Concretamente quiero usar la api de graphs de google y abrir en mi aplicación el gráfico correspondiente.
Hacerlo en el navegador es pan comido, pero incluirlo dentro de una ventana o un dockpanel..... es otro cantar.
Agradezco sugerencias.
abrir una url con navegador EN VENTANA (Resuelto)
- jose_murugosa
- Posts: 1182
- Joined: Mon Feb 06, 2006 4:28 pm
- Location: Uruguay
- Contact:
abrir una url con navegador EN VENTANA (Resuelto)
Last edited by jose_murugosa on Fri Oct 13, 2023 6:49 pm, edited 1 time in total.
Saludos/Regards,
José Murugosa
"Los errores en programación, siempre están entre la silla y el teclado y la IA!!"
José Murugosa
"Los errores en programación, siempre están entre la silla y el teclado y la IA!!"
- Antonio Linares
- Site Admin
- Posts: 42268
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Contact:
Re: abrir una url con el navegador DENTRO DE UNA VENTANA
Estimado José,
Aqui tienes un ejemplo funcionando:
chart.prg

Aqui tienes un ejemplo funcionando:
chart.prg
Code: Select all | Expand
// Please install https://developer.microsoft.com/en-us/microsoft-edge/webview2/ x86 version before using it
#include "FiveWin.ch"
function Main()
local oWebView := TWebView():New()
oWebView:SetHtml( Html() )
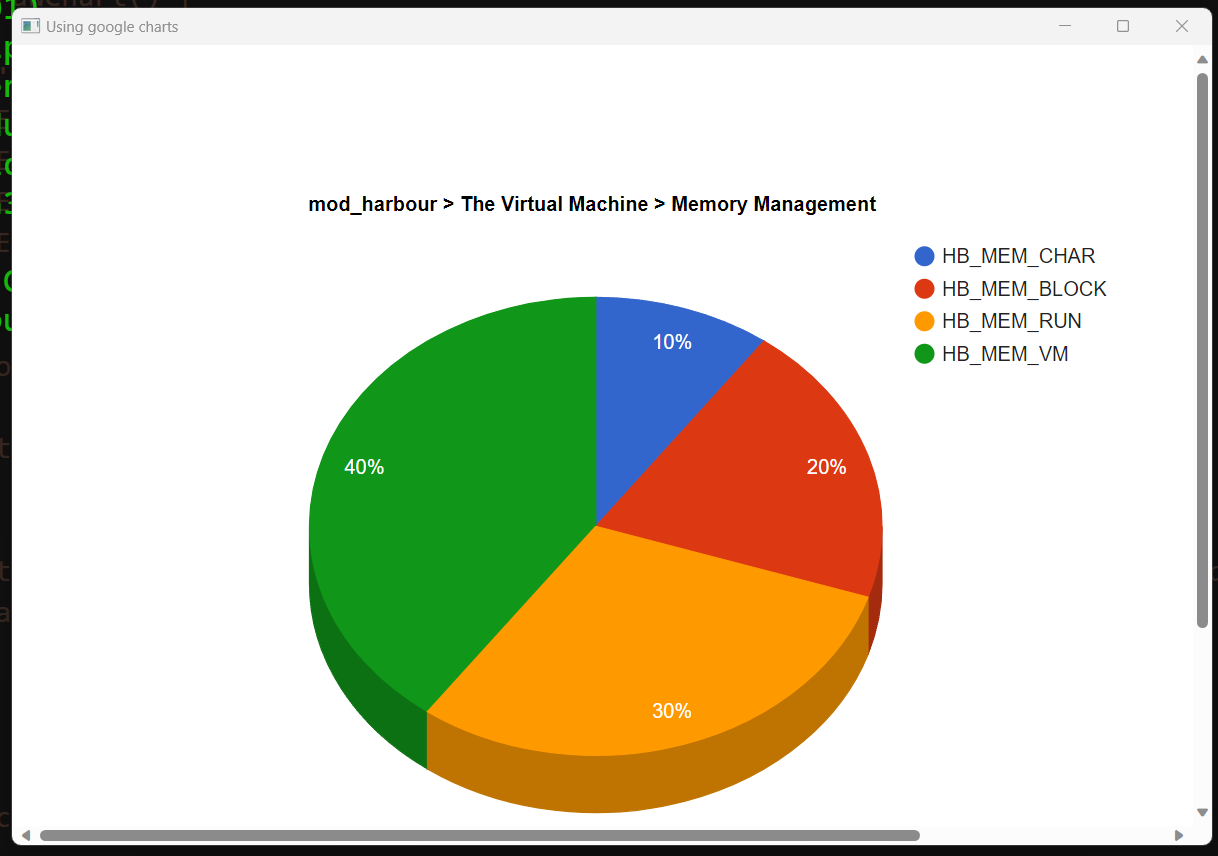
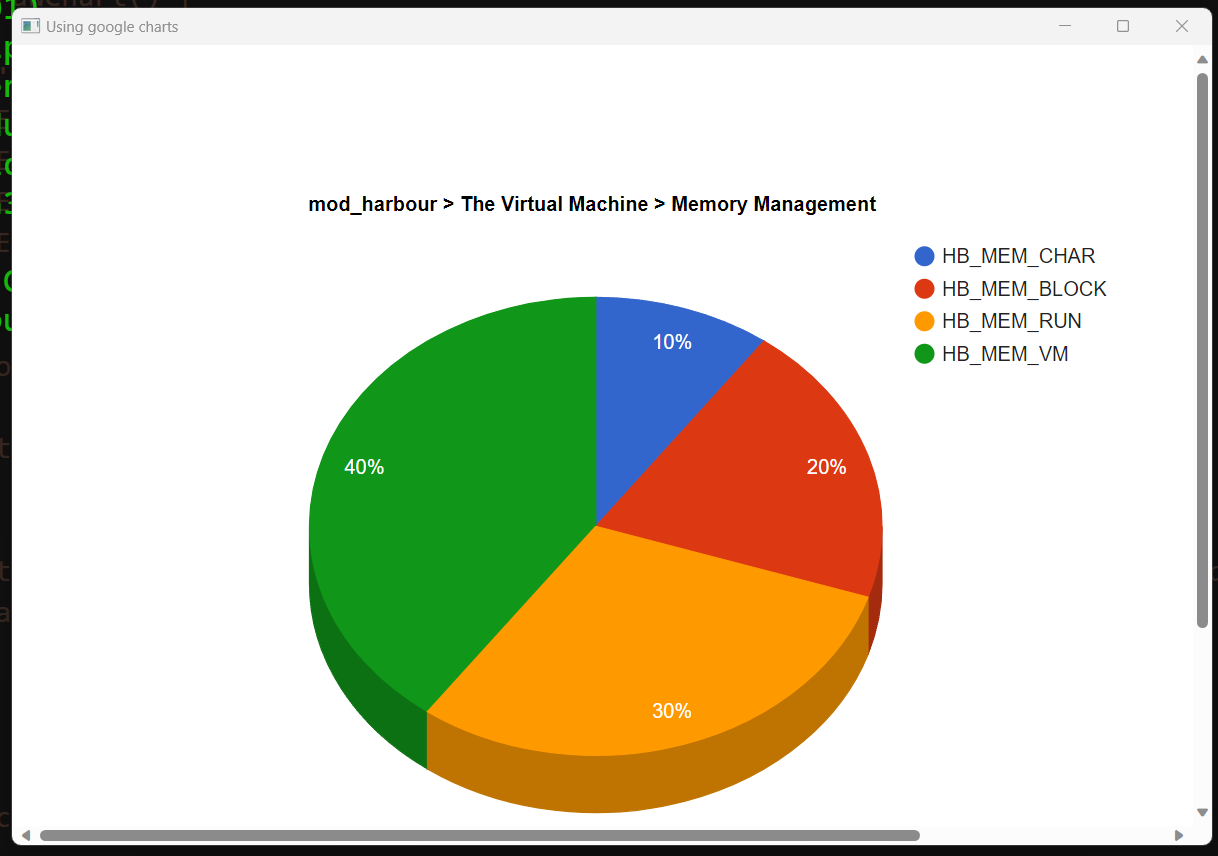
oWebView:SetTitle( "Using google charts" )
oWebView:SetSize( 1200, 800 )
oWebView:SetUserAgent( "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.53 Mobile Safari/537.36" )
sleep( 300 )
oWebView:Run()
oWebView:Destroy()
return nil
function Html()
local cHtml
TEXT INTO cHtml
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Type', 'Megabytes'],
['HB_MEM_CHAR', 10 ],
['HB_MEM_BLOCK', 20 ],
['HB_MEM_RUN', 30 ],
['HB_MEM_VM', 40 ],
]);
var options = {
title: 'mod_harbour > The Virtual Machine > Memory Management',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart_3d" style="width: 1200px; height: 800px;"></div>
</body>
</html>
ENDTEXT
return cHtml
- jose_murugosa
- Posts: 1182
- Joined: Mon Feb 06, 2006 4:28 pm
- Location: Uruguay
- Contact:
Re: abrir una url con el navegador DENTRO DE UNA VENTANA
Muchas gracias Maestro.
Funciona perfectamente.
Funciona perfectamente.
Saludos/Regards,
José Murugosa
"Los errores en programación, siempre están entre la silla y el teclado y la IA!!"
José Murugosa
"Los errores en programación, siempre están entre la silla y el teclado y la IA!!"