Antonio,
Now I notice that the Win 10 window shadow is so sophisticated that it even bends the shadow into the outline that is part of the window! I have an tree image in the background and some of the green from the tree is showing in the shadow AND in the border line of the window. It will be very hard to recreate that!
Of course, we could live without that, but the varying degrees of color blending along the border (depending upon the background) will still be quite a challenge to recreate.
However, for now, it would just be nice to have a gradient border. That would allow us to design some screens using solid background colors, and have the elevated look of panels on top similar to the Microsoft images we have seen.
James
Windows 11 Fluent Design
44 posts • Page 3 of 3 • 1, 2, 3
Re: Windows 11 Fluent Design
Last edited by James Bott on Sun Oct 03, 2021 4:48 pm, edited 1 time in total.
FWH 18.05/xHarbour 1.2.3/BCC7/Windows 10
-

James Bott - Posts: 4840
- Joined: Fri Nov 18, 2005 4:52 pm
- Location: San Diego, California, USA
Re: Windows 11 Fluent Design
James,
Please try this better implementation:
Now we need to paint transparent (and the shadows should combine with others).
In fact the corners should be GradientFill()ed in circular mode

Please try this better implementation:
- Code: Select all Expand view
- oPanel1:bPainted = { | hDC | hDC := oWnd:GetDC(),;
GradientFill( hDC, oPanel1:nTop, oPanel1:nLeft - 12,;
oPanel1:nTop + oPanel1:nHeight() + 12, oPanel1:nLeft,;
{ { 1, RGB( 254, 254, 254 ), RGB( 205, 205, 205 ) }, .F. } ),;
GradientFill( hDC, oPanel1:nTop, oPanel1:nRight,;
oPanel1:nTop + oPanel1:nHeight() + 12, oPanel1:nRight + 12,;
{ { 1, RGB( 205, 205, 205), RGB( 254, 254, 254 ) }, .F. } ),;
GradientFill( hDC, oPanel1:nTop + oPanel1:nHeight(), oPanel1:nLeft,;
oPanel1:nTop + oPanel1:nHeight() + 11, oPanel1:nRight,;
{ { 1, RGB( 205, 205, 205), RGB( 254, 254, 254 ) }, .T. } ),;
oWnd:ReleaseDC() }
Now we need to paint transparent (and the shadows should combine with others).
In fact the corners should be GradientFill()ed in circular mode
-

Antonio Linares - Site Admin
- Posts: 42099
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
Re: Windows 11 Fluent Design
Antonio,
Making good progress. The only thing I notice is the artifact at the bottom where it looks like the panel is being redrawn again (but I doubt that is what is happening). Also, I note that the top shadow is not being drawn.
James
Making good progress. The only thing I notice is the artifact at the bottom where it looks like the panel is being redrawn again (but I doubt that is what is happening). Also, I note that the top shadow is not being drawn.
James
FWH 18.05/xHarbour 1.2.3/BCC7/Windows 10
-

James Bott - Posts: 4840
- Joined: Fri Nov 18, 2005 4:52 pm
- Location: San Diego, California, USA
Re: Windows 11 Fluent Design
Antonio,
Well, I have spent countless hours trying to recreate the standard Windows 11 shadow for a panel. I note that Fivewin's windows and dialogs both show the shadow under both Windows 10 and Windows 11. However, I have been unable to create a similar shadow with panels. The new Windows 11 shadows are quite sophisticated, and they blend according the background and also blend around the corners. I also note that the Windows 11 shadows change when the window or dialog is in focus. FW's shadow capabilities cannot do these things, or at least I don't know how to do them.
So the thought occurred to me that it easier to figure out why the standard Windows 11 shadow is not showing automatically for panels (since panels inherit from TControl which inherits from TWindow. I suspect that there is something in the TPanel:Paint() method that is either different or missing which is preventing the shadow from being displayed.
The reason I have been looking into the panels issue is that Windows 11 uses panels (or some other control that looks like a panel) in many of the sample Windows 11 interfaces I have seen. Thus this is the missing piece that we need to be able to create "Fluent Design" interfaces.
Well, I have spent countless hours trying to recreate the standard Windows 11 shadow for a panel. I note that Fivewin's windows and dialogs both show the shadow under both Windows 10 and Windows 11. However, I have been unable to create a similar shadow with panels. The new Windows 11 shadows are quite sophisticated, and they blend according the background and also blend around the corners. I also note that the Windows 11 shadows change when the window or dialog is in focus. FW's shadow capabilities cannot do these things, or at least I don't know how to do them.
So the thought occurred to me that it easier to figure out why the standard Windows 11 shadow is not showing automatically for panels (since panels inherit from TControl which inherits from TWindow. I suspect that there is something in the TPanel:Paint() method that is either different or missing which is preventing the shadow from being displayed.
The reason I have been looking into the panels issue is that Windows 11 uses panels (or some other control that looks like a panel) in many of the sample Windows 11 interfaces I have seen. Thus this is the missing piece that we need to be able to create "Fluent Design" interfaces.
FWH 18.05/xHarbour 1.2.3/BCC7/Windows 10
-

James Bott - Posts: 4840
- Joined: Fri Nov 18, 2005 4:52 pm
- Location: San Diego, California, USA
Re: Windows 11 Fluent Design
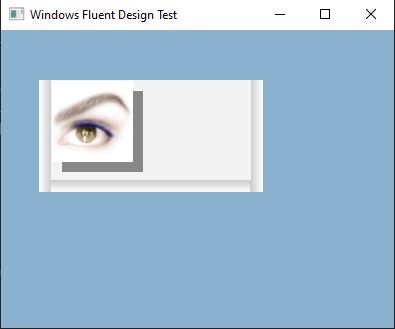
Surely something like this will have to be implemented in TPanel or in some similar control
- Code: Select all Expand view
#include "FiveWin.ch"
//----------------------------------------------------------------------------//
function Main()
local oWnd
local nX := 50
local nY := 50
local nH := 600/2
local nW := 800/2
local oPanel1
DEFINE WINDOW oWnd FROM 0, 0 TO nH, nW PIXEL ;
TITLE "Welcome to FiveWin" ;
COLOR CLR_YELLOW, CLR_WHITE // "W+/B"
oPanel1 := TPanel():New( 50, 50, 100, 250, oWnd, , , , .T., 6 )
oPanel1:SetColor( CLR_BLUE, CLR_GRAY )
oWnd:bPainted = { | | DrawLight( oWnd, oPanel1 ) }
ACTIVATE WINDOW oWnd //MAXIMIZED
return nil
//----------------------------------------------------------------------------//
Function DrawLight( oWnd, oPanel1 )
local hDC := oWnd:GetDC()
local oGraphics := Graphics():New( oWnd:hDC )
local oPen
local n
oPen := Pen():New( 255, 220, 220, 220, 1, .T. )
oGraphics:DrawRoundRect( oPen, , oPanel1:nLeft, oPanel1:nTop, oPanel1:nWidth(), oPanel1:nHeight(), 6 )
For n = 1 to 10
oPen:SetColor( 255-n*25 , 220, 220, 220 )
oGraphics:DrawRoundRect( oPen, , oPanel1:nLeft - n, oPanel1:nTop - n, oPanel1:nWidth() + n * 2 - 2, oPanel1:nHeight() + n * 2, 6 )
Next n
oPen:Destroy()
oGraphics:Destroy()
oWnd:ReleaseDC()
Return nil
//----------------------------------------------------------------------------//
Cristobal Navarro
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
-

cnavarro - Posts: 6548
- Joined: Wed Feb 15, 2012 8:25 pm
- Location: España
Re: Windows 11 Fluent Design
Very good Cristobal,
Just some minor glitches on the corners, but the shadow painting seems to be correct
many thanks!
Just some minor glitches on the corners, but the shadow painting seems to be correct
many thanks!
-

Antonio Linares - Site Admin
- Posts: 42099
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
Re: Windows 11 Fluent Design
Antonio Linares wrote:Very good Cristobal,
Just some minor glitches on the corners, but the shadow painting seems to be correct
many thanks!
Yes, this effect is produced by painting the control (method paint and SetWindowRgn (:: hWnd, hRgnWnd)).
You have to try to implement in the method paint the function that performs the shadow effect and define a little better the colors with which to perform the shadow effect
Cristobal Navarro
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
-

cnavarro - Posts: 6548
- Joined: Wed Feb 15, 2012 8:25 pm
- Location: España
Re: Windows 11 Fluent Design
Cristobol,
I tried your sample code to produce a shadow on a panel, and I must say your shadow is way better than anything I have been able to produce.
I was just doing some rereading on Microsoft's pages on fluent design, and J discovered that what looked like panels to me, are really dialogs without caption bars.
See here: https://docs.microsoft.com/en-us/windows/apps/design/controls/dialogs-and-flyouts/dialogs
If we can re-create dialogs to look like the above then we get automatic shadows without any programming. I have never tried to make a dialog without the caption bar, so I don't know how hard (or easy) that might be. We would also get shadows that change their width when the have focus (or not). And the shadows would automatically change color depending on the colors behind the dialog.
Anyone know out to turn off the caption bar on a dialog?
I tried your sample code to produce a shadow on a panel, and I must say your shadow is way better than anything I have been able to produce.
I was just doing some rereading on Microsoft's pages on fluent design, and J discovered that what looked like panels to me, are really dialogs without caption bars.
See here: https://docs.microsoft.com/en-us/windows/apps/design/controls/dialogs-and-flyouts/dialogs
If we can re-create dialogs to look like the above then we get automatic shadows without any programming. I have never tried to make a dialog without the caption bar, so I don't know how hard (or easy) that might be. We would also get shadows that change their width when the have focus (or not). And the shadows would automatically change color depending on the colors behind the dialog.
Anyone know out to turn off the caption bar on a dialog?
FWH 18.05/xHarbour 1.2.3/BCC7/Windows 10
-

James Bott - Posts: 4840
- Joined: Fri Nov 18, 2005 4:52 pm
- Location: San Diego, California, USA
Re: Windows 11 Fluent Design
Add: STYLE WS_POPUP
DEFINE DIALOG oDlgL ;
FROM 108, 324 TO 460, 690 OF oP PIXEL TRUEPIXEL ;
BRUSH oBrush STYLE WS_POPUP
Cristobal Navarro
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
-

cnavarro - Posts: 6548
- Joined: Wed Feb 15, 2012 8:25 pm
- Location: España
Re: Windows 11 Fluent Design
Dear James,
I am testing some FWH examples on Windows 11 and all the dialog boxes and MsgInfo(), etc. calls automatically show the new shadow, rounded corners, etc
I am testing some FWH examples on Windows 11 and all the dialog boxes and MsgInfo(), etc. calls automatically show the new shadow, rounded corners, etc
-

Antonio Linares - Site Admin
- Posts: 42099
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
Re: Windows 11 Fluent Design
Cristobal,
Thanks for that. Unfortunately, I found that if you use "STYLE WS_POP" the caption bar is removed, however, the automatic shadow is also removed.
I think that the best solution would be to let Windows 10 & 11 automatically draw the shadows. They are quite complex as you know; fading according to the background colors and being rounded at the corners. Also they change the thickness when they are in or out of focus. This would be a lot of hand coding to replicate, but if we can just get an existing FW control that looks like just a white box with Windows' automatic shadows then we can run FW programs under either Windows 10 or 11 and get the same appearance.
Antonio,
Yes, I already knew that. What I was pleasantly surprised to find that Windows 10 also shows the shadows on both windows and dialogs. Then I was trying to recreate the control that I saw in Microsoft's documentation about fluent design and it looked like FW's TPanel control. Only yesterday I discovered that it was actually a dialog (see link in my previous message). The dialog shown in that link is just a white box with rounded corners and shadows. So, I was hoping that we could just remove the title bar from a dialog and still get the automatic shadows, but alas, that didn't work.
I don't have Windows 11 here, so I wonder if you could test my code under Windows 11, to see if it shows the shadow?
The point of all this is so that our same FW programs can look like Windows 11 programs even when they are run under Windows 10. Shadows and rounded corners are the main features we need on Windows and dialogs. Then the simple white box control (with a shadow) is also needed--and it needs to look the same under Windows 11 and 10.
As we already know, at least some shadows have been built into Windows 10 already (which must have been added in a Windows 10 update). We can only hope they will provide the rounded corners in another Win 10 update.
DEFINE DIALOG oDlgL ;
FROM 108, 324 TO 460, 690 OF oP PIXEL TRUEPIXEL ;
BRUSH oBrush STYLE WS_POPUP
Thanks for that. Unfortunately, I found that if you use "STYLE WS_POP" the caption bar is removed, however, the automatic shadow is also removed.
I think that the best solution would be to let Windows 10 & 11 automatically draw the shadows. They are quite complex as you know; fading according to the background colors and being rounded at the corners. Also they change the thickness when they are in or out of focus. This would be a lot of hand coding to replicate, but if we can just get an existing FW control that looks like just a white box with Windows' automatic shadows then we can run FW programs under either Windows 10 or 11 and get the same appearance.
Antonio,
I am testing some FWH examples on Windows 11 and all the dialog boxes and MsgInfo(), etc. calls automatically show the new shadow, rounded corners, etc.
Yes, I already knew that. What I was pleasantly surprised to find that Windows 10 also shows the shadows on both windows and dialogs. Then I was trying to recreate the control that I saw in Microsoft's documentation about fluent design and it looked like FW's TPanel control. Only yesterday I discovered that it was actually a dialog (see link in my previous message). The dialog shown in that link is just a white box with rounded corners and shadows. So, I was hoping that we could just remove the title bar from a dialog and still get the automatic shadows, but alas, that didn't work.
I don't have Windows 11 here, so I wonder if you could test my code under Windows 11, to see if it shows the shadow?
- Code: Select all Expand view
- #include "fivewin.ch"
Function Main()
Local oWnd
Set default to ".\"
define window oWnd
activate window oWnd on init doit(oWnd)
Return nil
function doIt(oWnd)
Local oDlg
define dialog oDlg of oWnd STYLE WS_POPUP
activate dialog oDlg center
Return nil
The point of all this is so that our same FW programs can look like Windows 11 programs even when they are run under Windows 10. Shadows and rounded corners are the main features we need on Windows and dialogs. Then the simple white box control (with a shadow) is also needed--and it needs to look the same under Windows 11 and 10.
As we already know, at least some shadows have been built into Windows 10 already (which must have been added in a Windows 10 update). We can only hope they will provide the rounded corners in another Win 10 update.
FWH 18.05/xHarbour 1.2.3/BCC7/Windows 10
-

James Bott - Posts: 4840
- Joined: Fri Nov 18, 2005 4:52 pm
- Location: San Diego, California, USA
Re: Windows 11 Fluent Design
BUENAS TARDES
QUE FUE DE ESTE POST?
SE SOLUCIONO ESO DE LAS SOMBRAS O QUEDO AHI EN EL OLVIDO
QUE FUE DE ESTE POST?
SE SOLUCIONO ESO DE LAS SOMBRAS O QUEDO AHI EN EL OLVIDO
- claudio.leiva
- Posts: 18
- Joined: Thu Aug 17, 2023 8:37 pm
Re: Windows 11 Fluent Design
No entiendo qué había que solucionar, o sea, a qué te refieres
Dime y lo vemos
Dime y lo vemos
Cristobal Navarro
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
Hay dos tipos de personas: las que te hacen perder el tiempo y las que te hacen perder la noción del tiempo
El secreto de la felicidad no está en hacer lo que te gusta, sino en que te guste lo que haces
-

cnavarro - Posts: 6548
- Joined: Wed Feb 15, 2012 8:25 pm
- Location: España
Re: Windows 11 Fluent Design
I think he was referring to being. able to get Windows 11 style shadows when running Windows 10.
FWH 18.05/xHarbour 1.2.3/BCC7/Windows 10
-

James Bott - Posts: 4840
- Joined: Fri Nov 18, 2005 4:52 pm
- Location: San Diego, California, USA
44 posts • Page 3 of 3 • 1, 2, 3
Return to FiveWin for Harbour/xHarbour
Who is online
Users browsing this forum: Google [Bot] and 51 guests
