Clase para Graficos Vectoriales
- Compuin
- Posts: 1250
- Joined: Tue Dec 28, 2010 1:29 pm
- Location: Quebec, Canada
- Has thanked: 7 times
- Been thanked: 3 times
Clase para Graficos Vectoriales
Saludos,
Existe alguna clase que me permita manejar graficos de este tipo en tiempo de ejecucion?
Gracias de antemano
Existe alguna clase que me permita manejar graficos de este tipo en tiempo de ejecucion?
Gracias de antemano
FWH 20.12
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
- Antonio Linares
- Site Admin
- Posts: 42511
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 73 times
- Contact:
Re: Clase para Graficos Vectoriales
Puedes usar HTML5 SVG y visualizarlo desde tu app usando la Clase TWebView:
https://www.w3schools.com/html/html5_svg.asp
Asi el trabajo que hagas te sirve para desktop y para la web directamente
https://www.w3schools.com/html/html5_svg.asp
Asi el trabajo que hagas te sirve para desktop y para la web directamente
- Compuin
- Posts: 1250
- Joined: Tue Dec 28, 2010 1:29 pm
- Location: Quebec, Canada
- Has thanked: 7 times
- Been thanked: 3 times
Re: Clase para Graficos Vectoriales
Gracias maestro,
En tiempo de ejecucion necesito cambiar los valores e irlos viendo al mismo tiempo, por lo tanto esta solucion no creo que sea viable.
En tiempo de ejecucion necesito cambiar los valores e irlos viendo al mismo tiempo, por lo tanto esta solucion no creo que sea viable.
FWH 20.12
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
- Antonio Linares
- Site Admin
- Posts: 42511
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 73 times
- Contact:
Re: Clase para Graficos Vectoriales
Si explicas con mas detalle lo que necesitas, veremos como poder hacerlo y ayudarte mejor 
- Compuin
- Posts: 1250
- Joined: Tue Dec 28, 2010 1:29 pm
- Location: Quebec, Canada
- Has thanked: 7 times
- Been thanked: 3 times
Re: Clase para Graficos Vectoriales
Antonio Linares wrote:Si explicas con mas detalle lo que necesitas, veremos como poder hacerlo y ayudarte mejor
Como dicen,
Una imagen vale mas que mil palabras

Con los controles Slider la imagen deberia ajustarse a medida que se vayan graduando cada uno, eso en tiempo de ejecucion
FWH 20.12
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
- Antonio Linares
- Site Admin
- Posts: 42511
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 73 times
- Contact:
- Compuin
- Posts: 1250
- Joined: Tue Dec 28, 2010 1:29 pm
- Location: Quebec, Canada
- Has thanked: 7 times
- Been thanked: 3 times
Re: Clase para Graficos Vectoriales
Antonio Linares wrote:Que aplicación es esa ? Existe demo ?
Es una aplicacion de Sasteria, no existe demo
FWH 20.12
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
- Antonio Linares
- Site Admin
- Posts: 42511
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 73 times
- Contact:
Re: Clase para Graficos Vectoriales
No necesitas graficos vectoriales para hacer eso, solo tienes que dibujar "arcos" usando la función Arc() disponible en FWH
https://docs.microsoft.com/en-us/windows/win32/api/wingdi/nf-wingdi-arc
https://docs.microsoft.com/en-us/windows/win32/api/wingdi/nf-wingdi-arc
- Compuin
- Posts: 1250
- Joined: Tue Dec 28, 2010 1:29 pm
- Location: Quebec, Canada
- Has thanked: 7 times
- Been thanked: 3 times
Re: Clase para Graficos Vectoriales
Gracias maestro,
Existe algun ejemplo en los samples de FWH?
Existe algun ejemplo en los samples de FWH?
FWH 20.12
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
- Antonio Linares
- Site Admin
- Posts: 42511
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 73 times
- Contact:
Re: Clase para Graficos Vectoriales
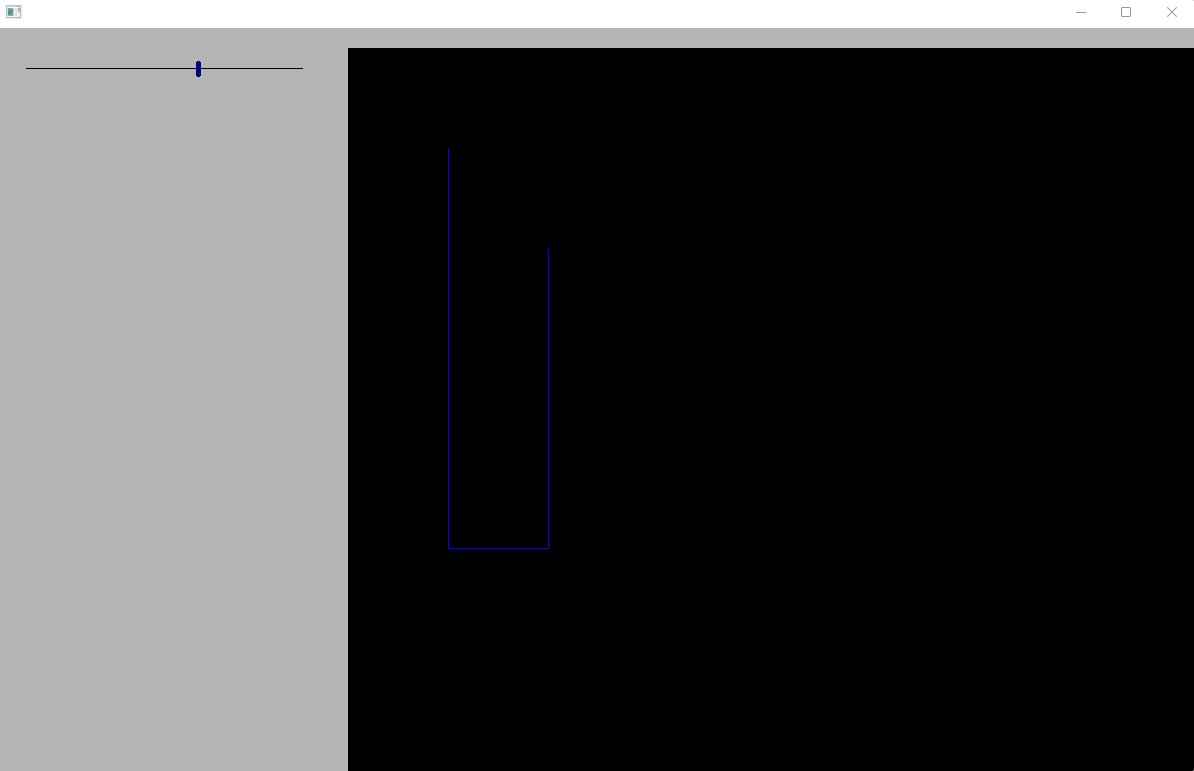
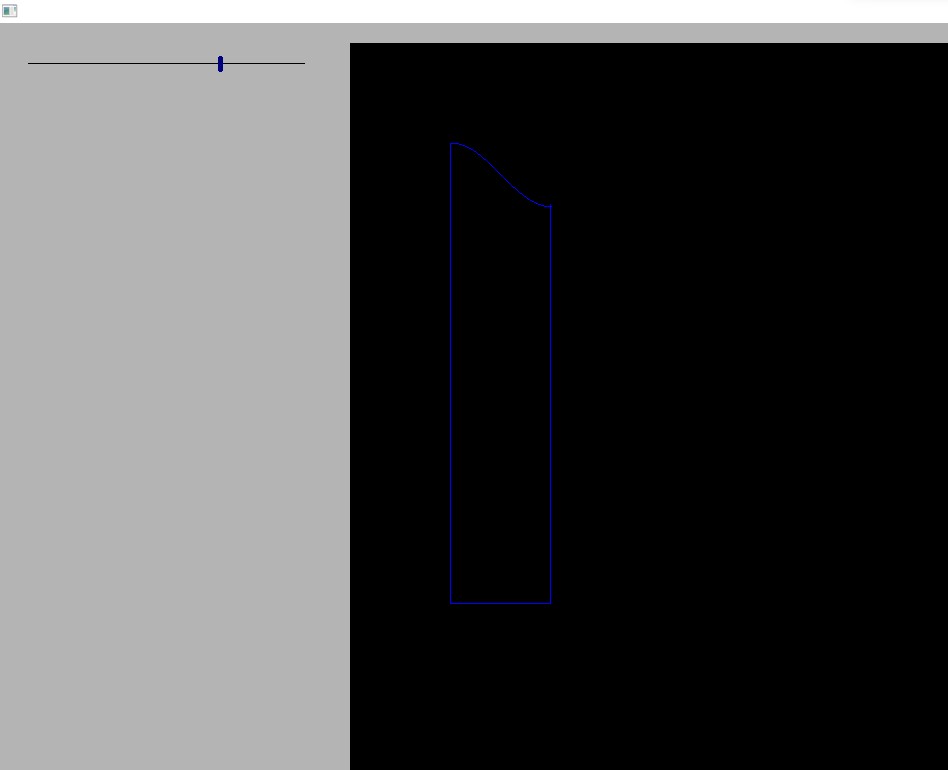
Aqui tienes un ejemplo, para las lineas curvas tienes que usar Arc()

Code: Select all | Expand
#include "FiveWin.ch"
#include "slider.ch"
static nLargoManga := 400
function Main()
local oWnd, oSlider, nValue := 400, oPanel
DEFINE WINDOW oWnd
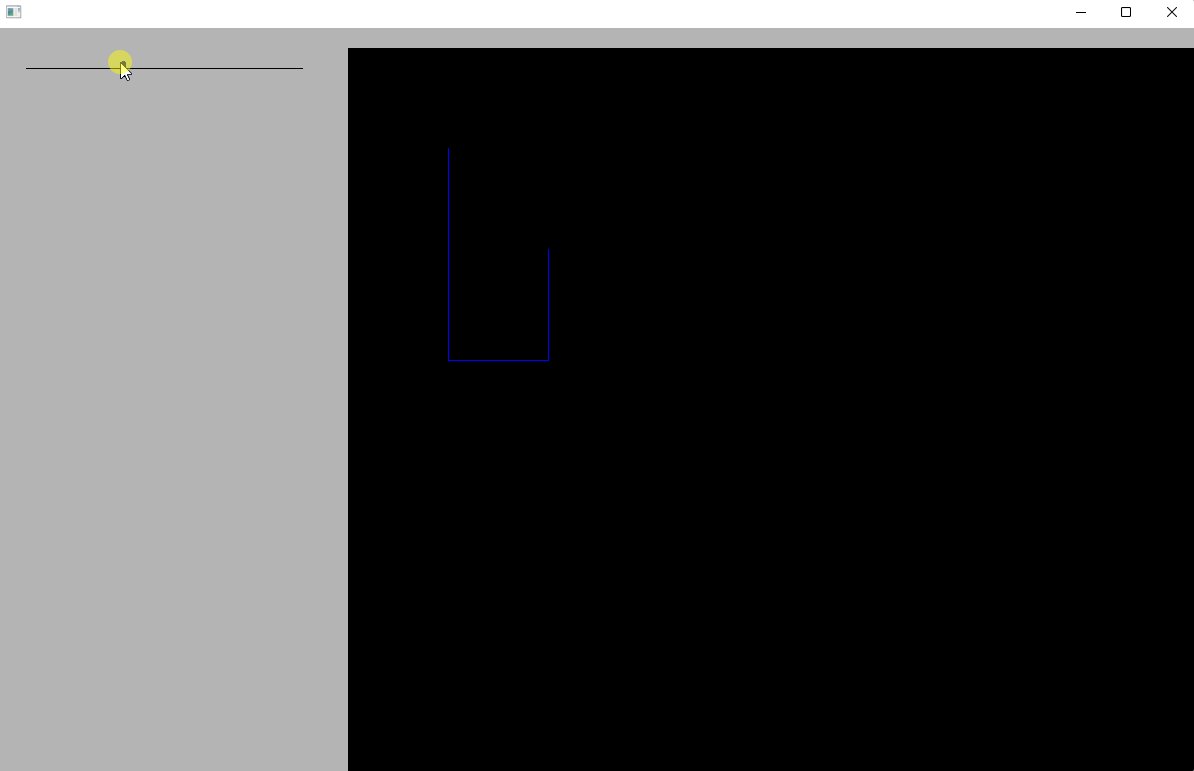
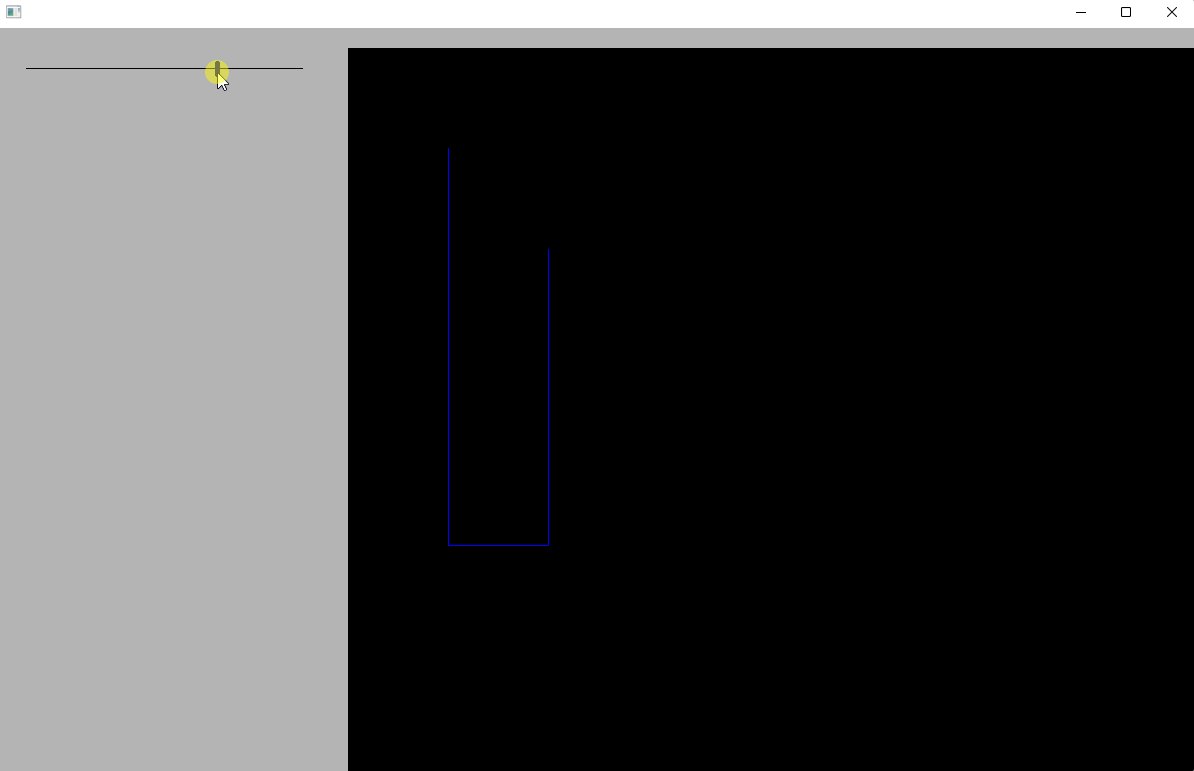
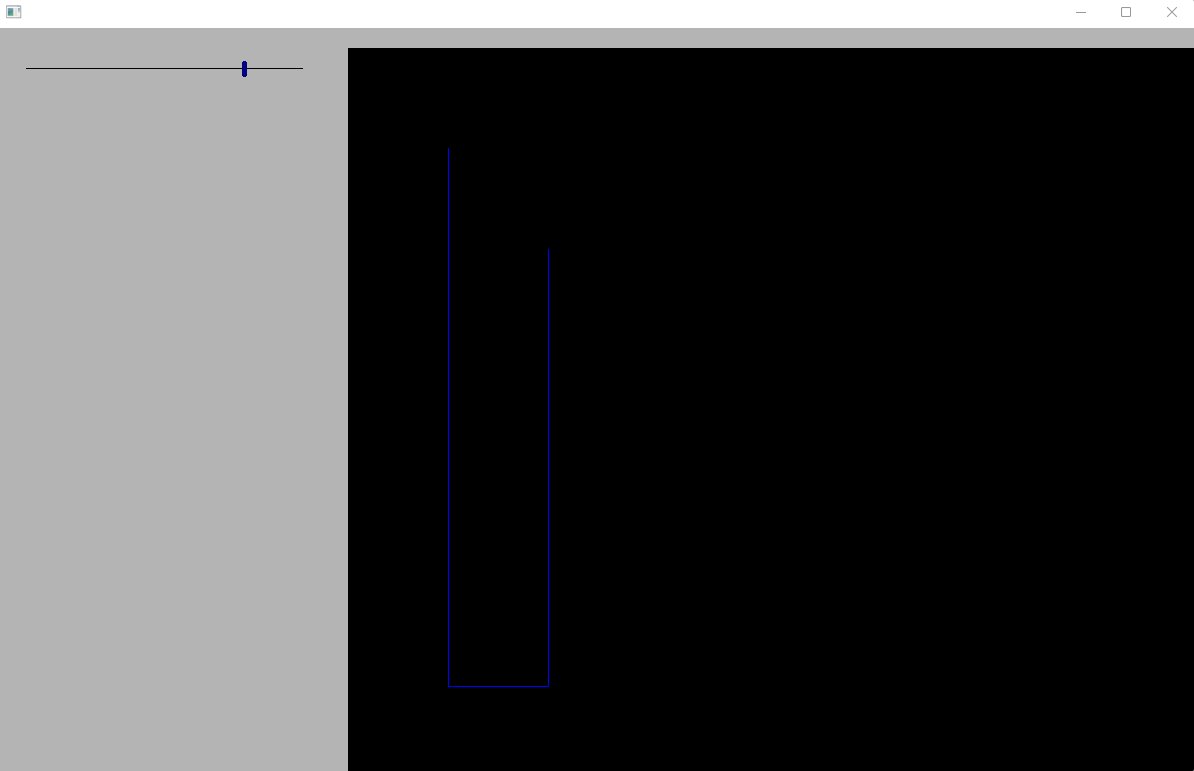
@ 2, 2 SLIDER oSlider VAR nValue SIZE 300, 20 OF oWnd ;
COLORS nil, nil, CLR_BLUE SLIMSTYLE ;
RANGE 0, 800 ON CHANGE ( nLargoManga := nValue, oPanel:Refresh() )
@ 20, 350 PANEL oPanel OF oWnd SIZE 1200, 800
oPanel:SetColor( "W/N" )
oPanel:bPainted = { | hDC | Paint( hDC ) }
ACTIVATE WINDOW oWnd MAXIMIZED
return nil
function Paint( hDC )
local hOldPen, hBluePen
hBluePen = CreatePen( PS_SOLID, 1, CLR_HBLUE )
hOldPen = SelectObject( hDC, hBluePen )
MoveTo( hDC, 100, 100 )
LineTo( hDC, 100, nLargoManga )
MoveTo( hDC, 100, nLargoManga )
LineTo( hDC, 200, nLargoManga )
MoveTo( hDC, 200, nLargoManga )
LineTo( hDC, 200, 200 )
SelectObject( hDC, hOldPen )
return nil 
- Compuin
- Posts: 1250
- Joined: Tue Dec 28, 2010 1:29 pm
- Location: Quebec, Canada
- Has thanked: 7 times
- Been thanked: 3 times
Re: Clase para Graficos Vectoriales
WOW!!
Que potencia la de FWH.
Muchas gracuias maestro, probare lo de las curvas.
Que potencia la de FWH.
Muchas gracuias maestro, probare lo de las curvas.
FWH 20.12
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
- J. Ernesto
- Posts: 161
- Joined: Tue Feb 03, 2009 10:08 pm
- Location: Bogotá D.C. Colombia
- Contact:
Re: Clase para Graficos Vectoriales
Antonio, buenas noches.
Por favor un ejemplo con lineas y arcos unidos
Gracias
Por favor un ejemplo con lineas y arcos unidos
Gracias
J. Ernesto Pinto Q.
Fwh_x64 2407 + BCC++_x64 7_70__6_72 + Harbour 3.20 + LopeEdit 5.8 + UEstudio 26.0
jepsys@hotmail.com, jepsys@gmail.com, jepsys@yahoo.com
Fwh_x64 2407 + BCC++_x64 7_70__6_72 + Harbour 3.20 + LopeEdit 5.8 + UEstudio 26.0
jepsys@hotmail.com, jepsys@gmail.com, jepsys@yahoo.com
- Antonio Linares
- Site Admin
- Posts: 42511
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 73 times
- Contact:
Re: Clase para Graficos Vectoriales
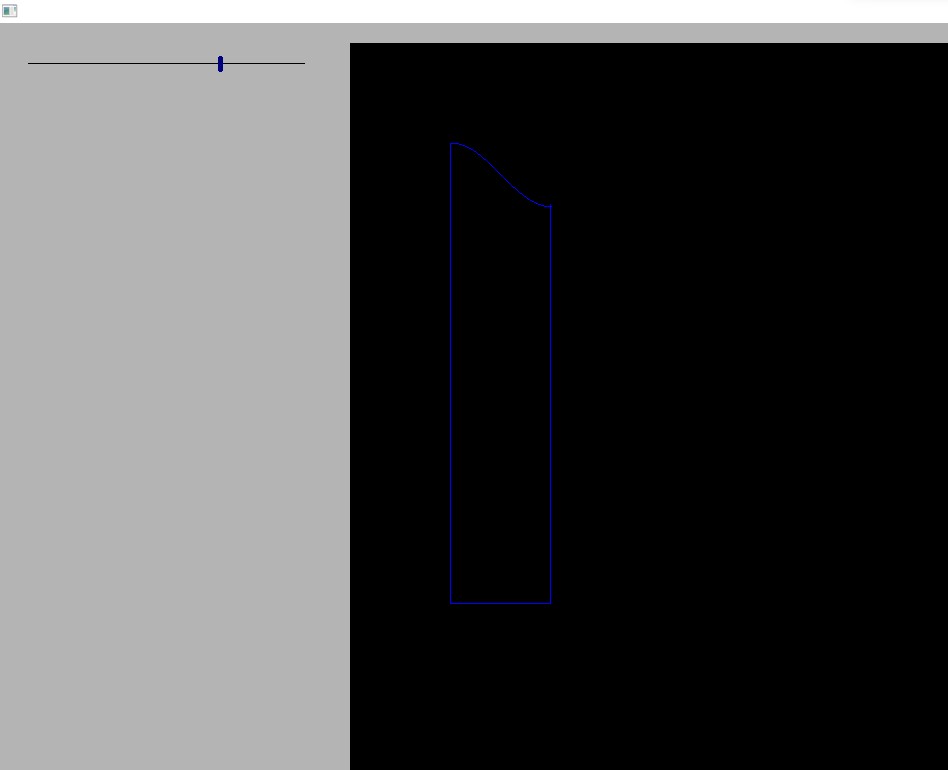
Cuestión de matemáticas y de ir probando 

Code: Select all | Expand
#include "FiveWin.ch"
#include "slider.ch"
static nLargoManga := 400
function Main()
local oWnd, oSlider, nValue := 400, oPanel
DEFINE WINDOW oWnd
@ 2, 2 SLIDER oSlider VAR nValue SIZE 300, 20 OF oWnd ;
COLORS nil, nil, CLR_BLUE SLIMSTYLE ;
RANGE 0, 800 ON CHANGE ( nLargoManga := nValue, oPanel:Refresh() )
@ 20, 350 PANEL oPanel OF oWnd SIZE 1200, 800
oPanel:SetColor( "W/N" )
oPanel:bPainted = { | hDC | Paint( hDC ) }
ACTIVATE WINDOW oWnd MAXIMIZED
return nil
function Paint( hDC )
local hOldPen, hBluePen, x, y, n
hBluePen = CreatePen( PS_SOLID, 1, CLR_HBLUE )
hOldPen = SelectObject( hDC, hBluePen )
MoveTo( hDC, 100, 100 )
LineTo( hDC, 100, nLargoManga )
MoveTo( hDC, 100, nLargoManga )
LineTo( hDC, 200, nLargoManga )
MoveTo( hDC, 200, nLargoManga )
LineTo( hDC, 200, 160 )
MoveTo( hDC, 100, 100 )
x = 100
y = 100
for n = 0 to 100
x = x + 1
y = y + ( 1 * sin( n * 3.14 / 100 ) )
SetPixel( hdc, x, y, CLR_HBLUE )
next
SelectObject( hDC, hOldPen )
return nil 
- Compuin
- Posts: 1250
- Joined: Tue Dec 28, 2010 1:29 pm
- Location: Quebec, Canada
- Has thanked: 7 times
- Been thanked: 3 times
Re: Clase para Graficos Vectoriales
Hola maestro, muchas gracias por los ejemplos.
Como puedo expresar o calcular los valores en centimetros o pulgadas, es decir, la altura en centimetros o pulgadas y que estos sean centimetros o pulgadas cuando se imprima? (Me disculpo por la redundancia)
Gracias de antemano
Como puedo expresar o calcular los valores en centimetros o pulgadas, es decir, la altura en centimetros o pulgadas y que estos sean centimetros o pulgadas cuando se imprima? (Me disculpo por la redundancia)
Gracias de antemano
FWH 20.12
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
Hbmk2 32/64 Bits (Build 19.29.30133)
Microsoft Visual C 32 Bits
MySql 8.0.24 32/64 Bits
VS Code
- Antonio Linares
- Site Admin
- Posts: 42511
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 73 times
- Contact:
Re: Clase para Graficos Vectoriales
Existen varios factores a tener en cuenta:
1. centimetros = pulgadas x 2,54
2. en la pantalla vemos pixeles, y la cantidad de pixeles depende de los DPI (dots per inch = puntos por pulgada) del dispositivo
3. una aproximación sería que points = pixels * 72 / 96, lo que quiere decir que hacen falta 72 puntos por pulgadas y 96 pixeles por pulgadas
4. Normalmente usamos 300 DPI para imprimir, esto es: 300 pixeles por pulgada
1. centimetros = pulgadas x 2,54
2. en la pantalla vemos pixeles, y la cantidad de pixeles depende de los DPI (dots per inch = puntos por pulgada) del dispositivo
3. una aproximación sería que points = pixels * 72 / 96, lo que quiere decir que hacen falta 72 puntos por pulgadas y 96 pixeles por pulgadas
4. Normalmente usamos 300 DPI para imprimir, esto es: 300 pixeles por pulgada