1. Le pido a Claude ayuda. Le he pasado tu pregunta y le sugiero inyectar codigo javascript desde webview y me reponde lo siguiente:
Entiendo que necesitas automatizar un proceso de consulta en una página web de la DIAN (Dirección de Impuestos y Aduanas Nacionales de Colombia) utilizando un WebView. Vamos a desglosar el proceso y crear un script que pueda realizar estas acciones de forma desatendida.
Para lograr esto, podemos usar JavaScript para interactuar con la página web dentro del WebView. Aquí te presento una solución paso a paso:
Para implementar esta solución en tu aplicación con WebView, necesitarás seguir estos pasos:
1. Configura un WebView en tu aplicación
2. Carga la URL de la DIAN en el WebView:
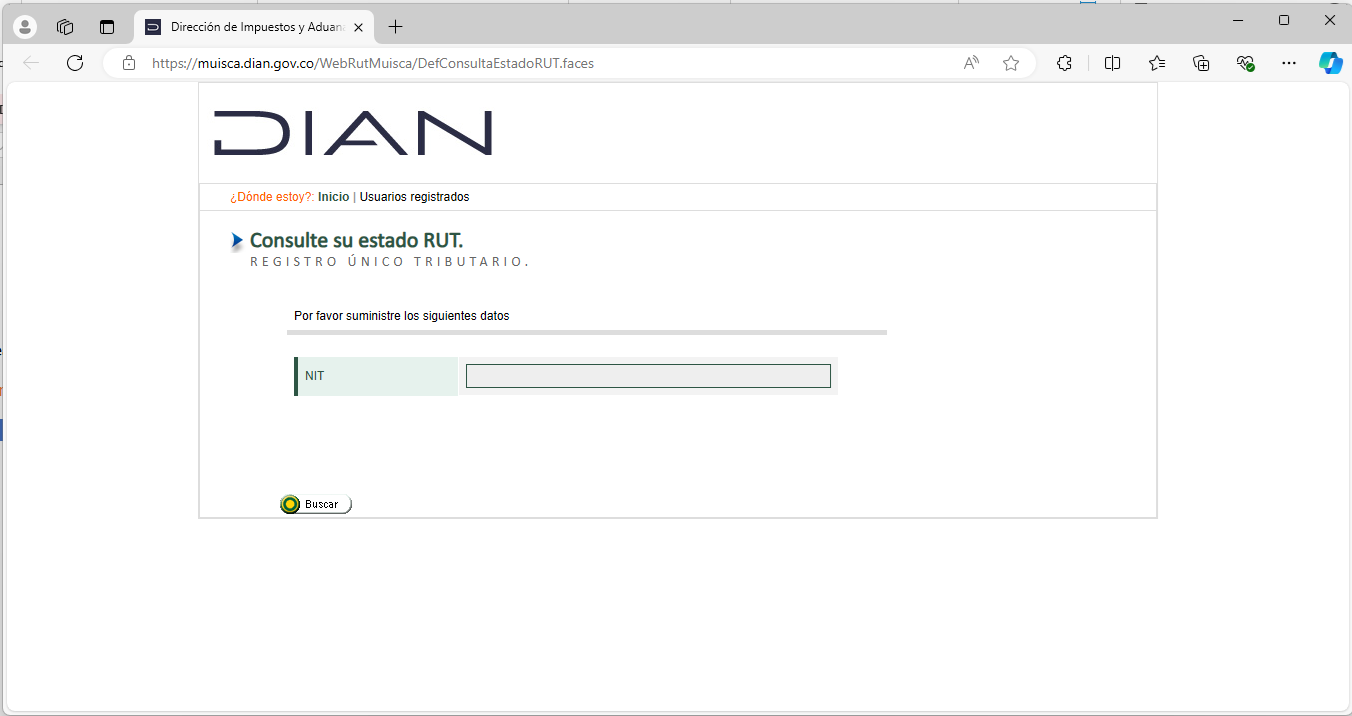
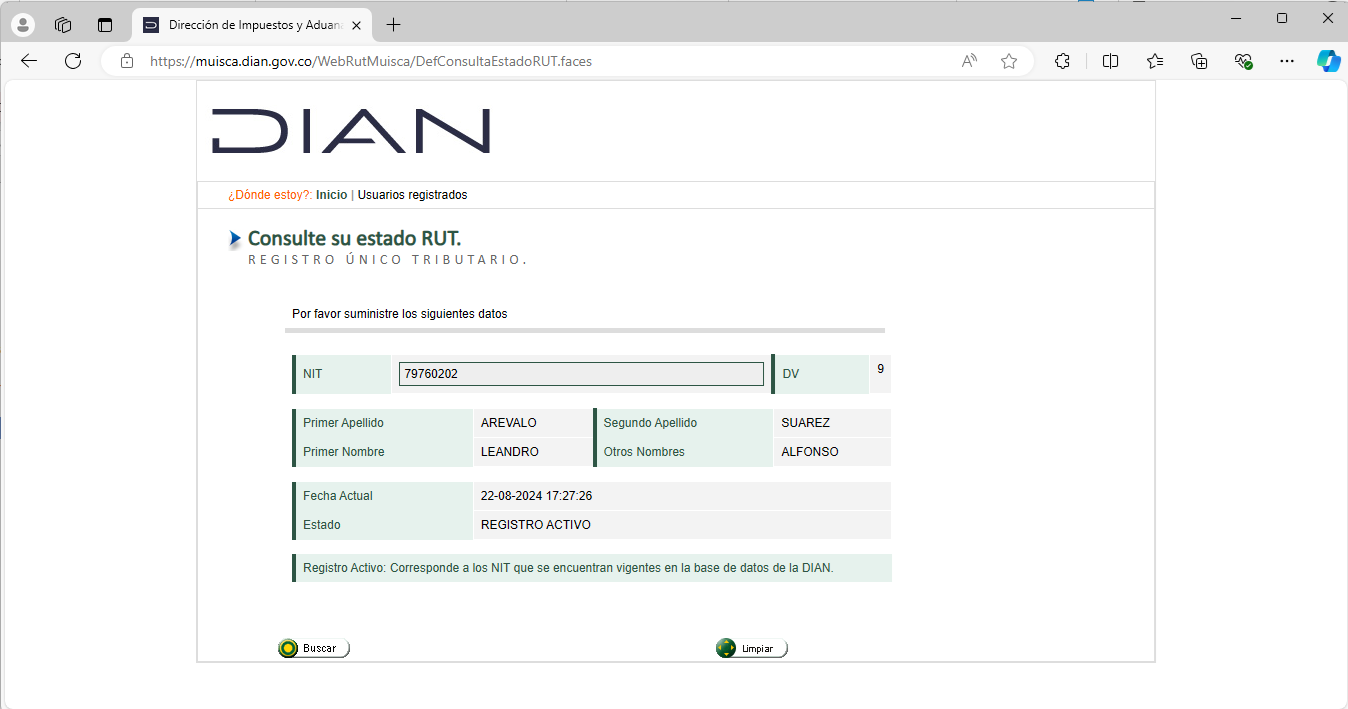
https://muisca.dian.gov.co/WebRutMuisca/DefConsultaEstadoRUT.faces3. Una vez que la página esté cargada, inyecta y ejecuta el script JavaScript proporcionado.
4. Desde el código nativo de tu aplicación, llama a la función realizarConsultaDIAN pasando el número de identificación como argumento.
4. Implementa un método en tu código nativo para recibir el resultado del WebView
Y propone este código:
- Code: Select all Expand view RUN
// Función para realizar la consulta
function realizarConsultaDIAN(numeroIdentificacion) {
// Esperar a que la página se cargue completamente
document.addEventListener('DOMContentLoaded', function() {
// Paso 2: Completar el dato con el número de identificación
var inputNIT = document.getElementById('vistaConsultaEstadoRUT:formConsultaEstadoRUT:numNit');
if (inputNIT) {
inputNIT.value = numeroIdentificacion;
} else {
console.error('No se encontró el campo de entrada para el NIT');
return;
}
// Paso 3: Hacer clic en el botón "Buscar"
var botonBuscar = document.getElementById('vistaConsultaEstadoRUT:formConsultaEstadoRUT:btnBuscar');
if (botonBuscar) {
botonBuscar.click();
} else {
console.error('No se encontró el botón de búsqueda');
return;
}
// Esperar a que se carguen los resultados
setTimeout(function() {
// Recuperar el resultado en HTML
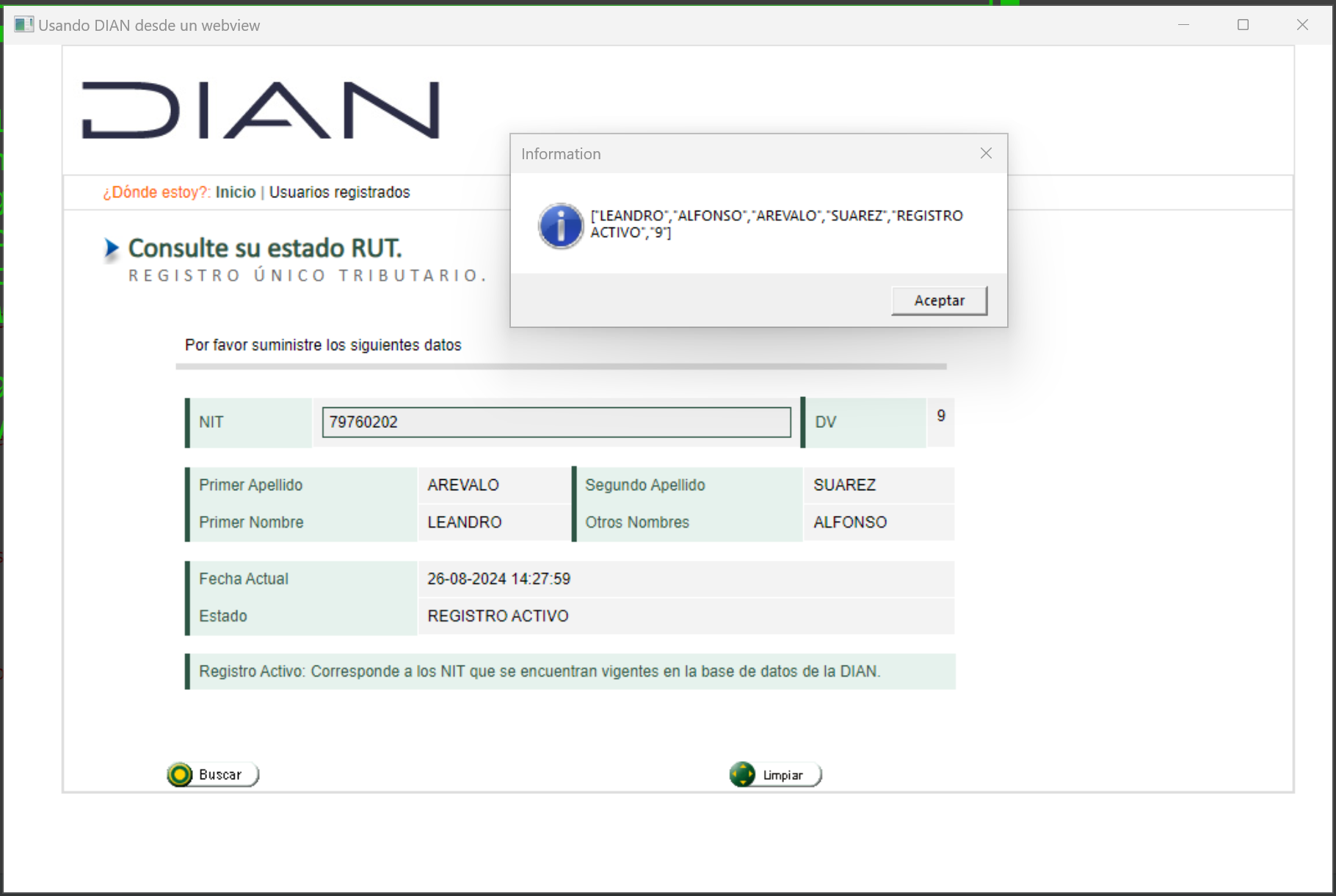
var resultadoHTML = document.querySelector('.resultado').innerHTML;
// Aquí puedes procesar el resultadoHTML como necesites
console.log('Resultado obtenido:', resultadoHTML);
// Enviar el resultado al código nativo (depende de tu implementación específica)
if (window.Android) {
// Para Android
window.Android.recibirResultado(resultadoHTML);
} else if (window.webkit && window.webkit.messageHandlers && window.webkit.messageHandlers.recibirResultado) {
// Para iOS
window.webkit.messageHandlers.recibirResultado.postMessage(resultadoHTML);
}
}, 2000); // Ajusta este tiempo según sea necesario
});
}
// Llamada a la función (esto se haría desde el código nativo)
// realizarConsultaDIAN('123456789');
El asume que vamos a usar Android ó iOS, pero lo vamos a adaptar para usar FWH. Continuamos...