thank You very much it works perfect
saving the objects to a array and hiding them on tab change.
related to the selected tab the objects are shown again on the updated panel.
in my test I used 2 tabs
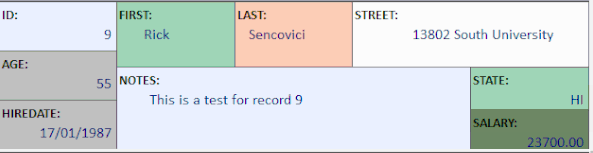
Panel 1 is showing 3 rows
Panel 2 is showing 1 row
now I can start to include the logic to the original

regards
Uwe