When you asked about button design, I thought of using ActiveX as a possible solution.
But as the newer js bibliothecs are not supported, we are also limited with this approach.
Thank you for your help with ActiveX.
Best regards,
Otto

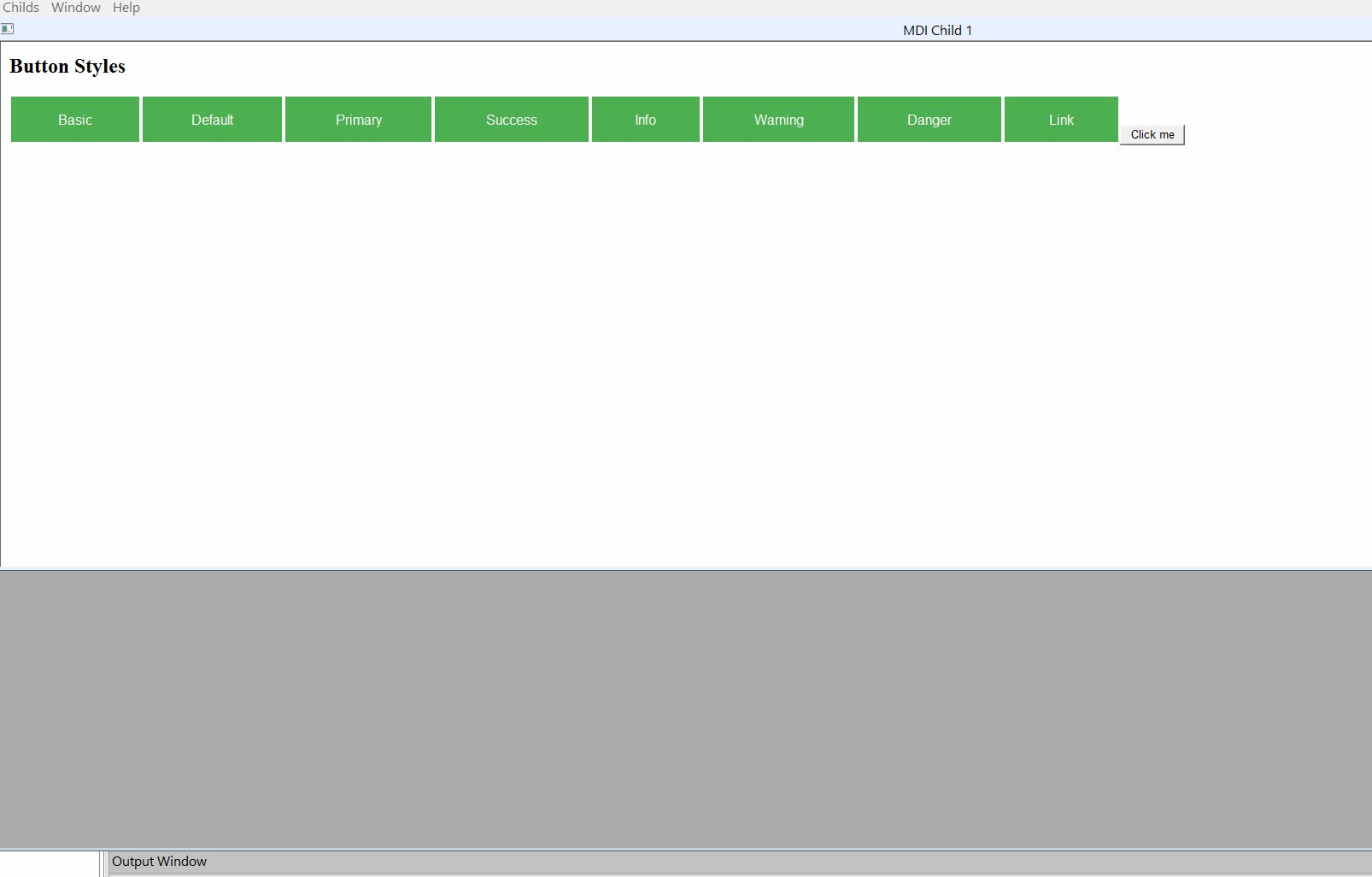
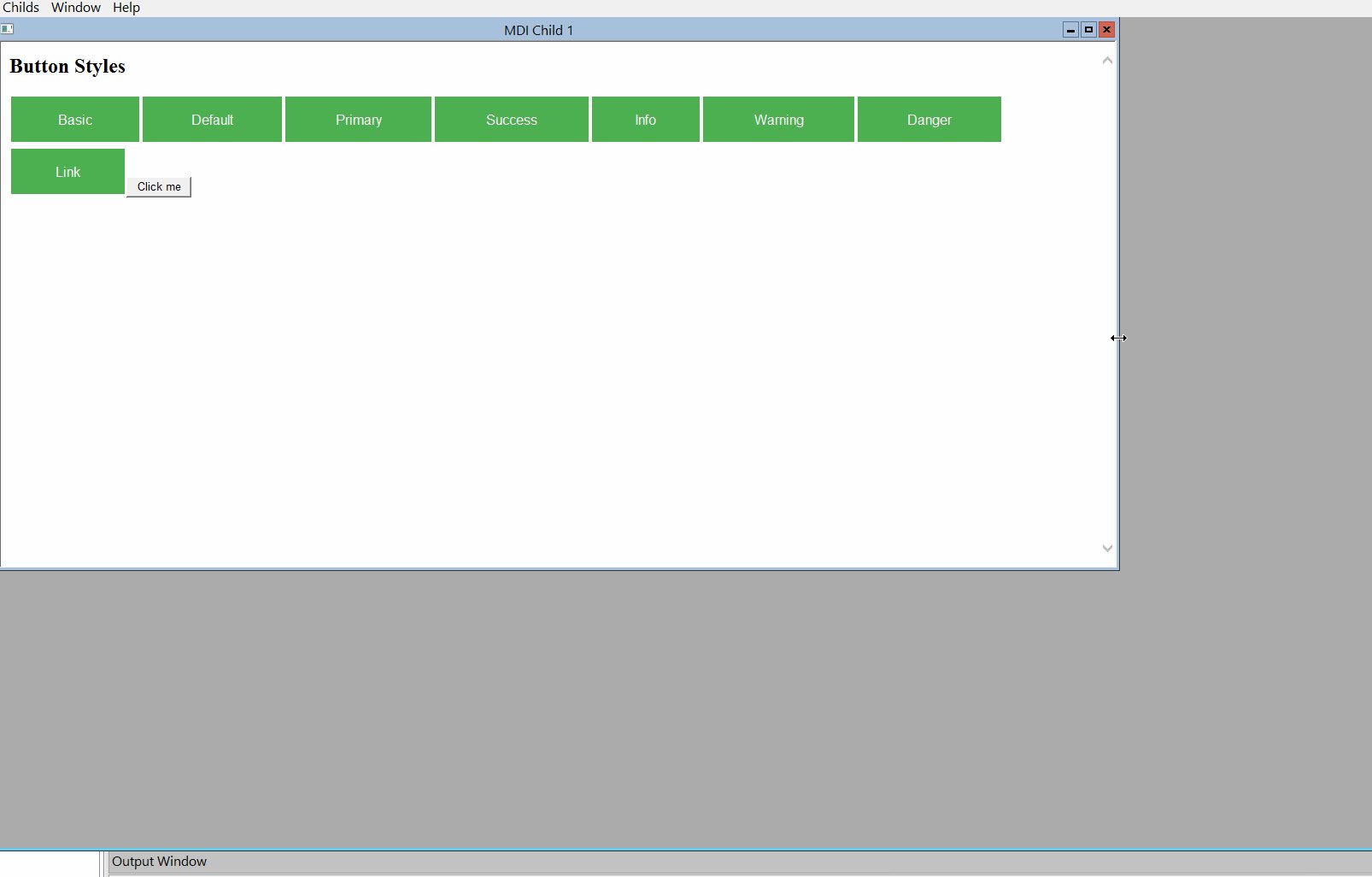
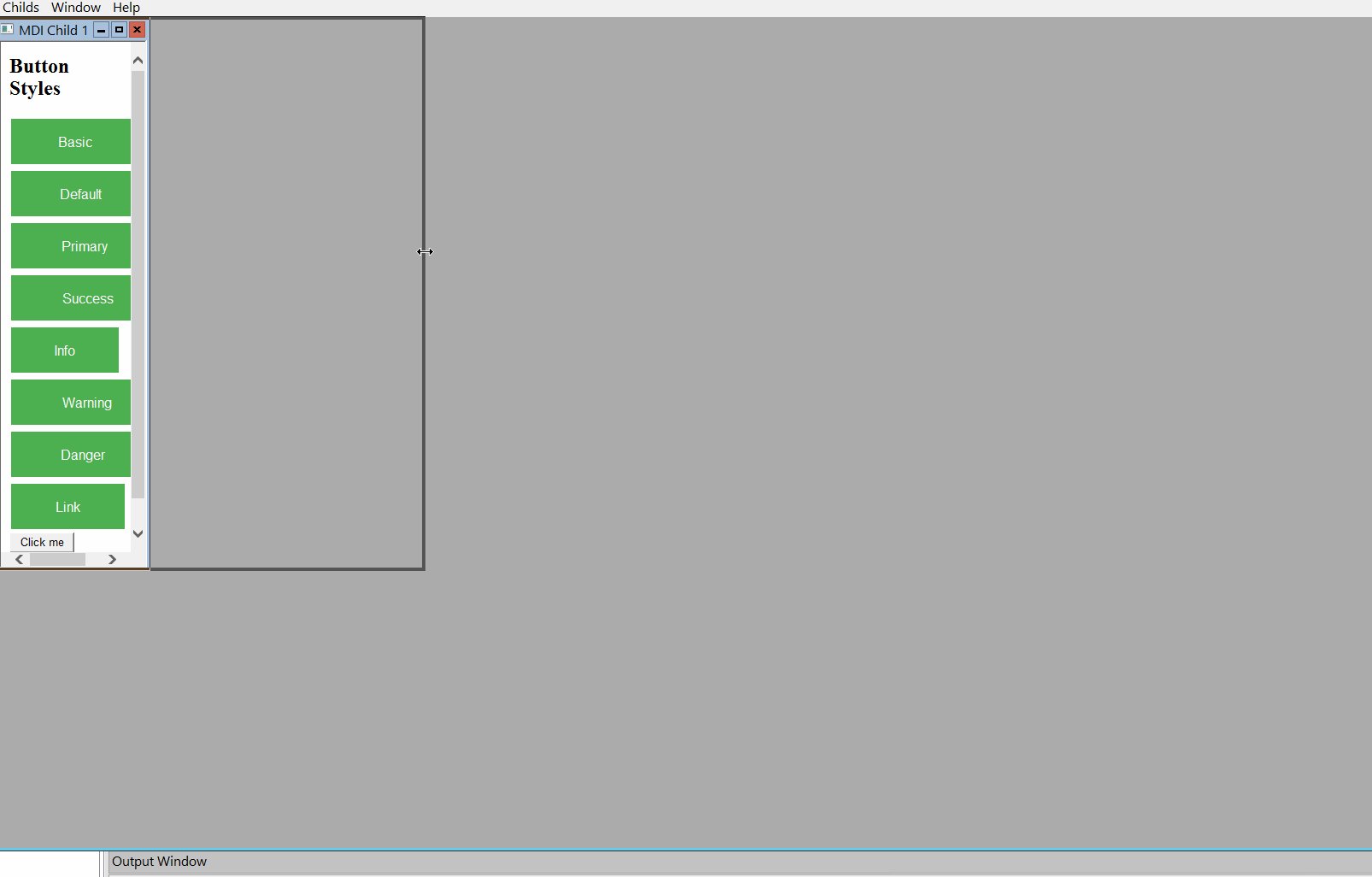
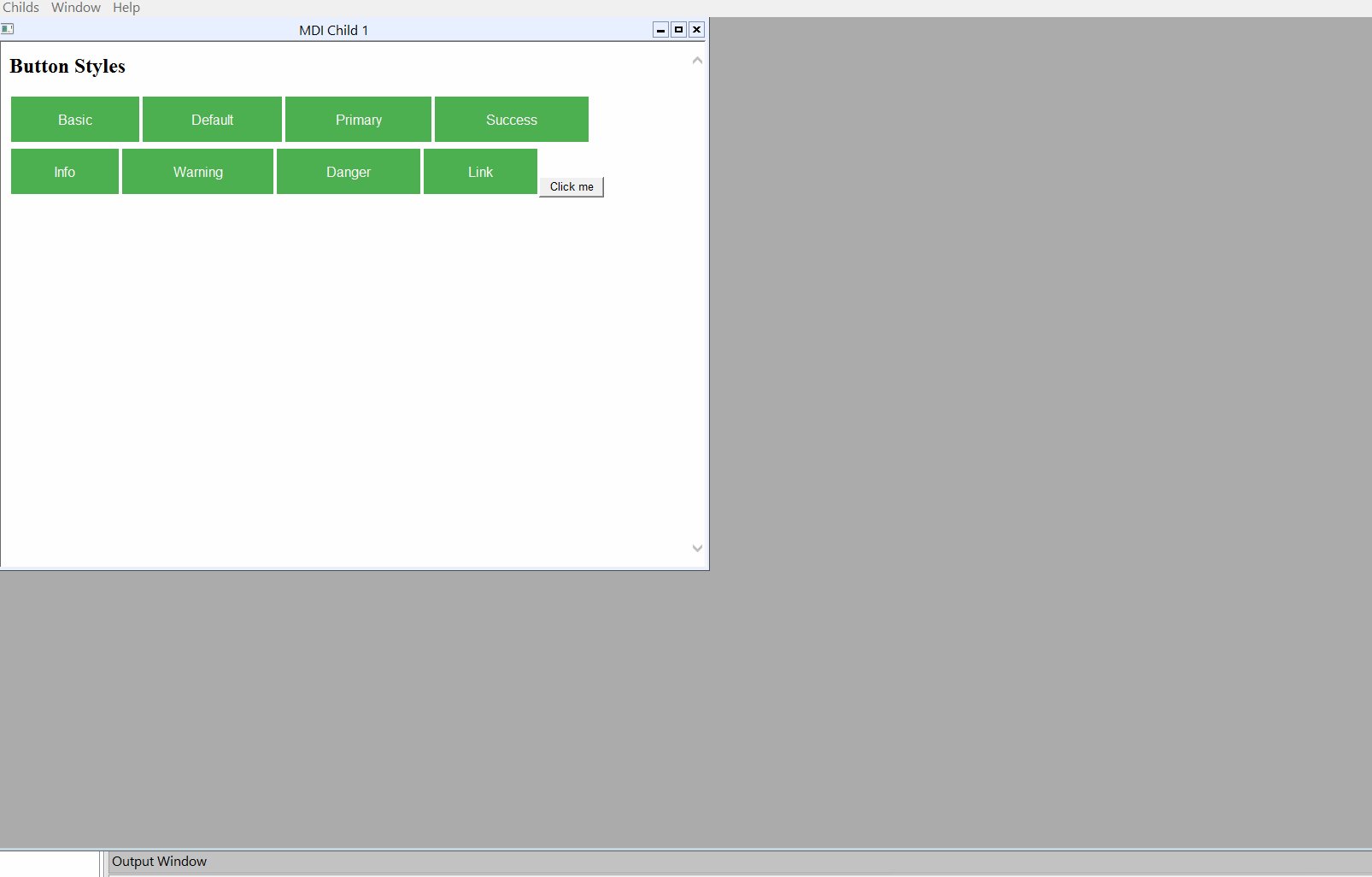
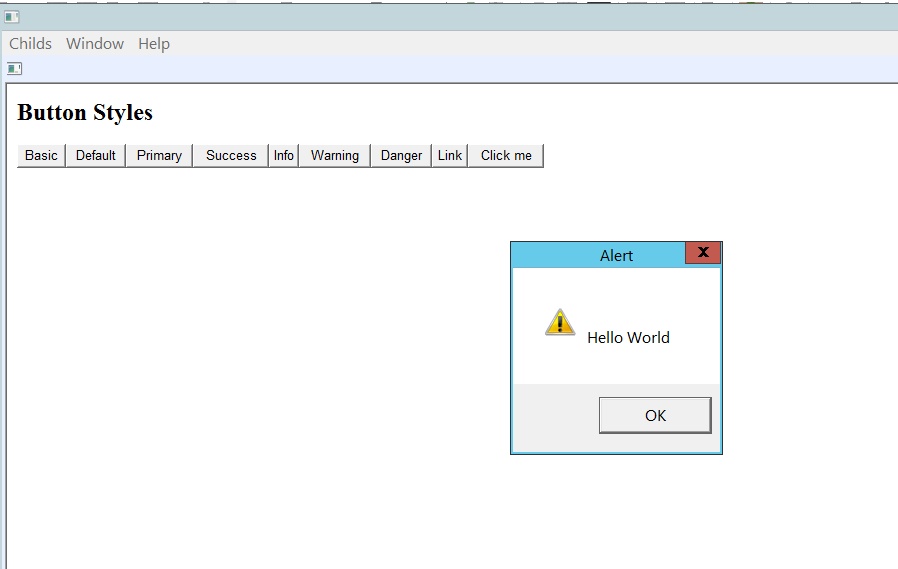
I attach a sample.
htmlbtn.prg
- Code: Select all Expand view
#include "FiveWin.ch"
function Main()
local oWnd, oWndChild, oActiveX, oDk
DEFINE WINDOW oWnd TITLE "FiveWin ActiveX Support" MDI
DEFINE WINDOW oWndChild MDICHILD OF oWnd
oActiveX = TActiveX():New( oWndChild, "Shell.Explorer" )
oWndChild:oClient = oActiveX // To fill the entire window surface
oWndChild:Resize()
oActiveX:Do( "Navigate2", "c:\fwh_2021\samples\button.html" )
? "wait"
oDk := oActiveX:GetProp("Document")
oActiveX:bOnEvent = { | event, aParams, pParams | EventInfo( event, aParams, pParams, oActiveX, oDk ) }
ACTIVATE WINDOW oWnd
return nil
function EventInfo( event, aParams, pParams, oActiveX, oDk )
local buf := ""
local cShow := ""
do while .T.
if valtype(oDk:body)!="U"
if oDk:body:ReadyState="complete"
sysrefresh()
buf := oDk:getElementById("demo"):InnerHTML
if len(alltrim(buf)) > 0
cShow := buf
oDk:getElementById("demo"):InnerHTML := ""
buf := ""
? cShow
endif
exit
endif
endif
sysrefresh()
enddo
return
button.HTML
- Code: Select all Expand view
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
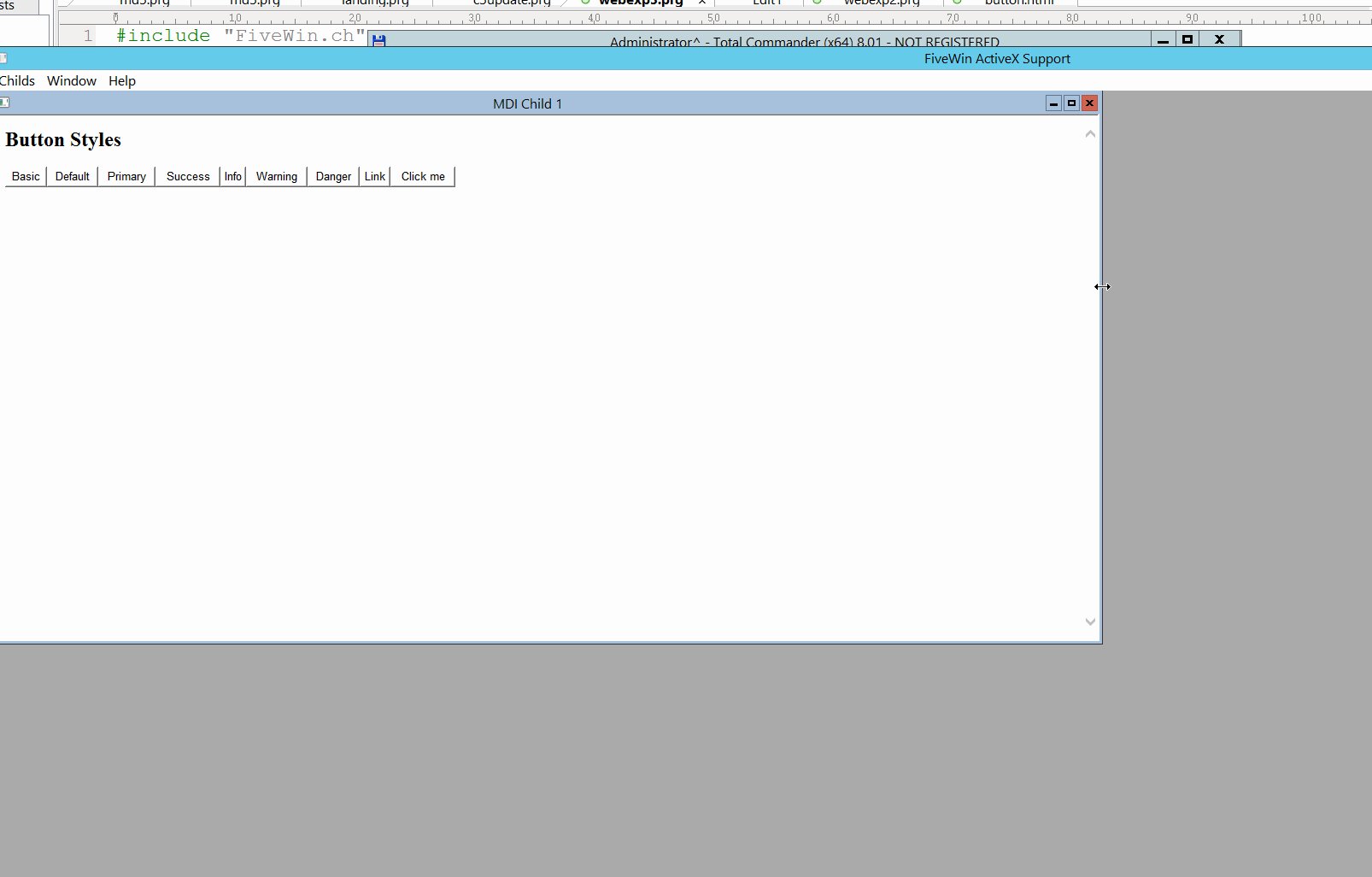
<h2>Button Styles</h2>
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
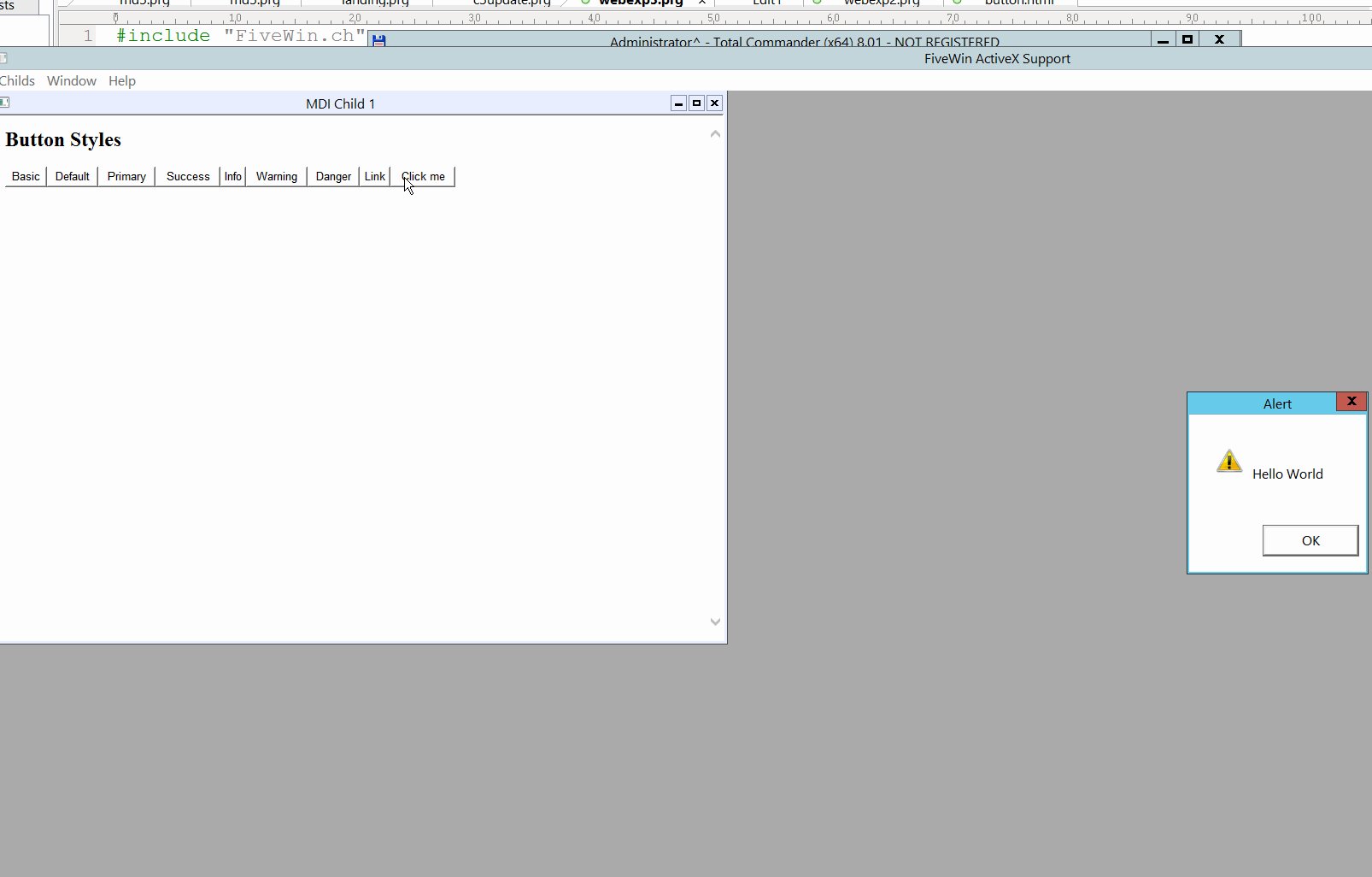
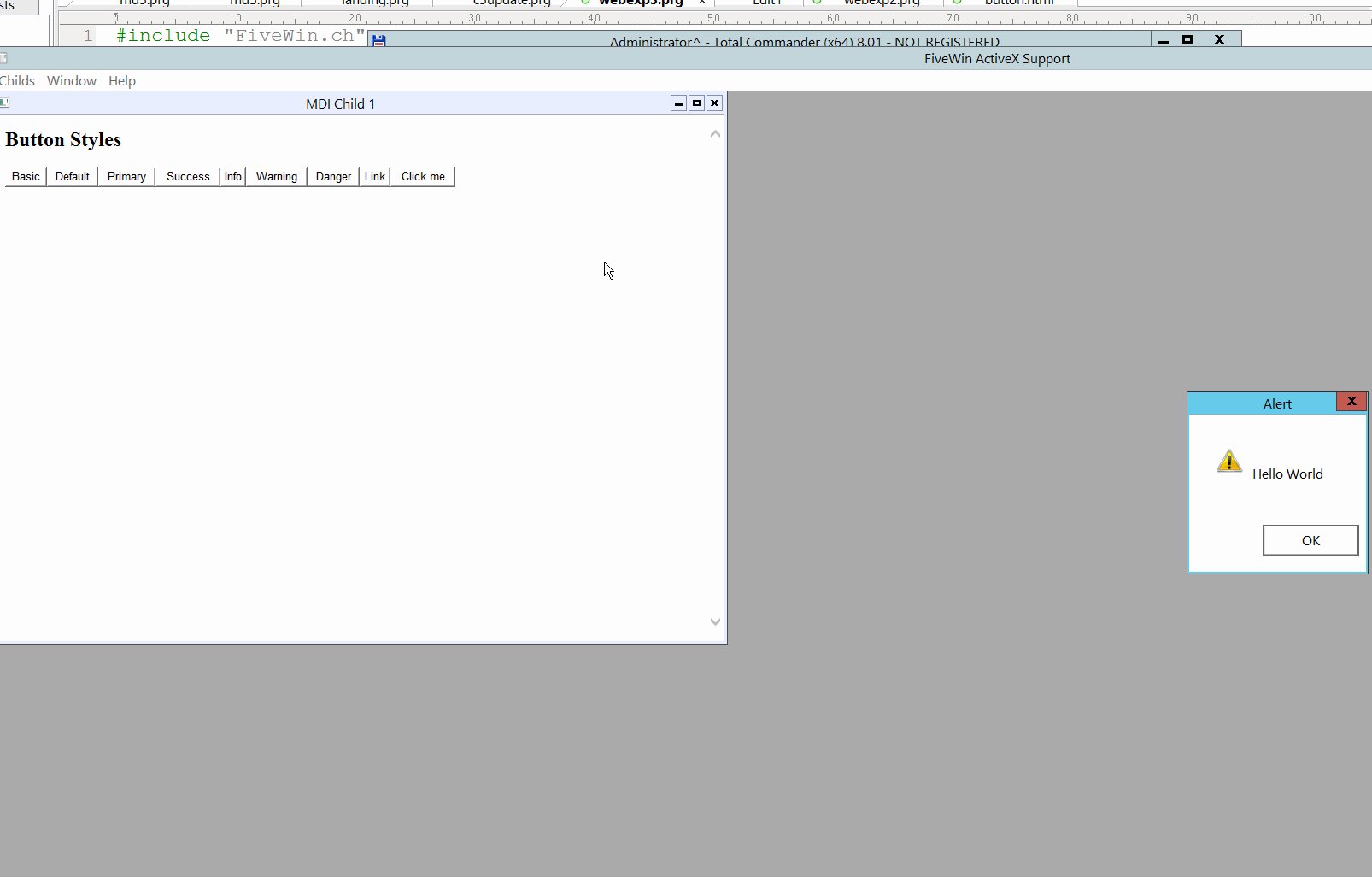
<button onclick="myFunction()">Click me</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
</script>
</div>
</body>
</html>