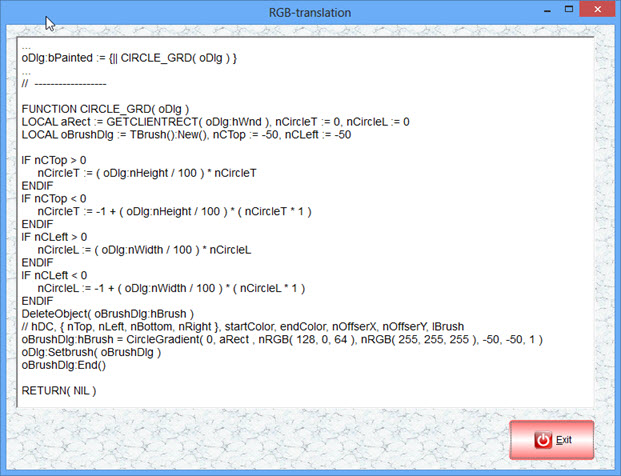
I finished the RGB-tool
1. NO function ChooseColor() is needed
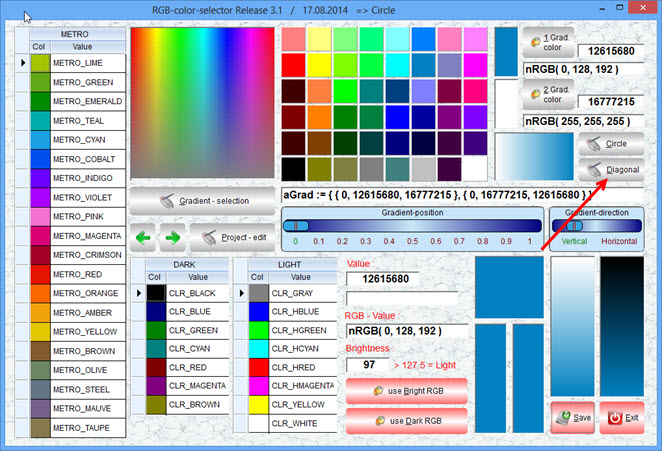
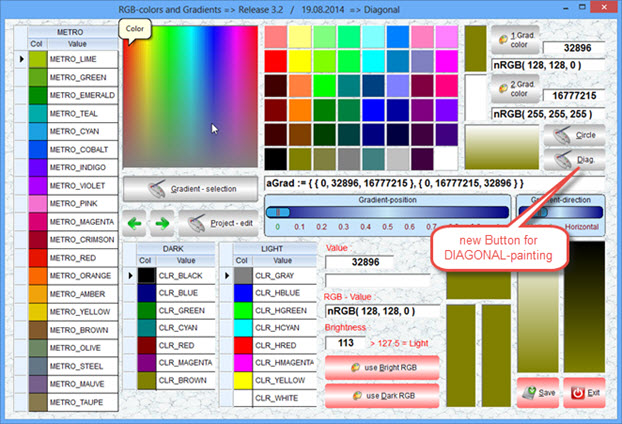
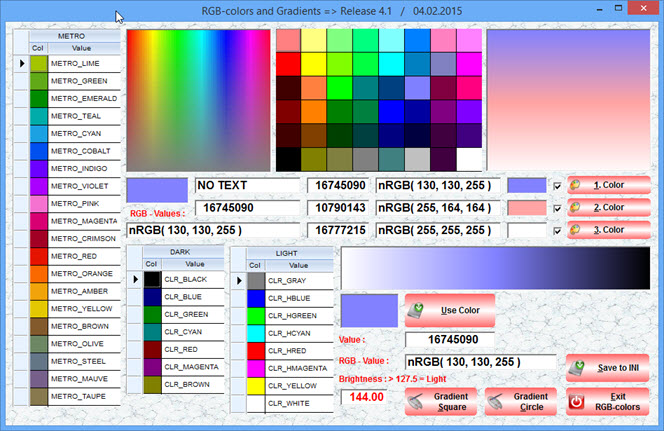
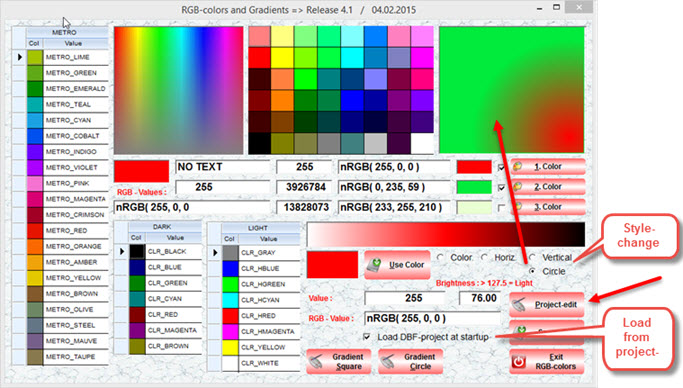
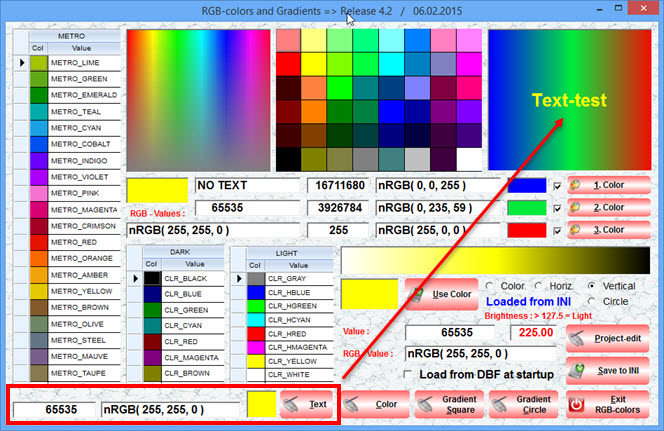
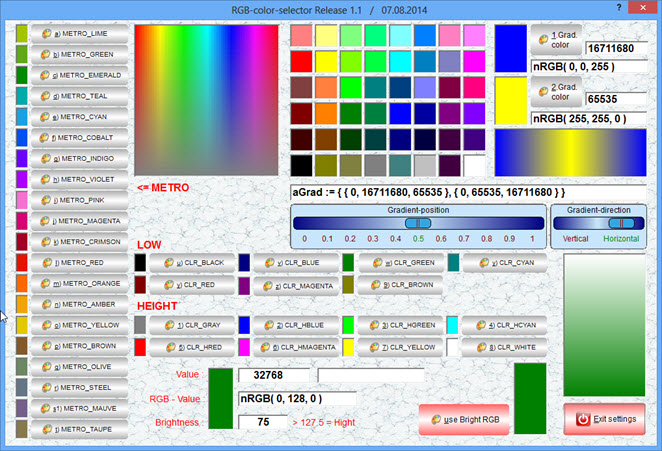
2. Overview of all possible color-selections : color-picker, 48 basic-colors
--- Metro, dark and bright-colors from COLOR.ch
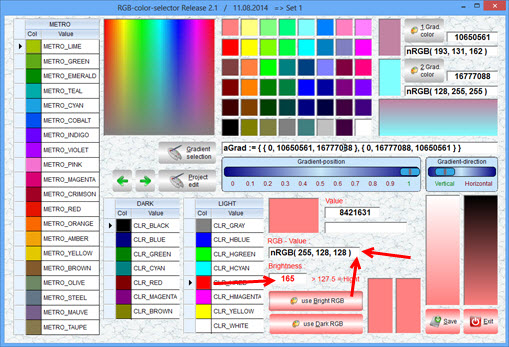
3. Adjust BRIGHTNESS. The original color is shown releated to a brightness-selection
4. Color-brightness - calculation
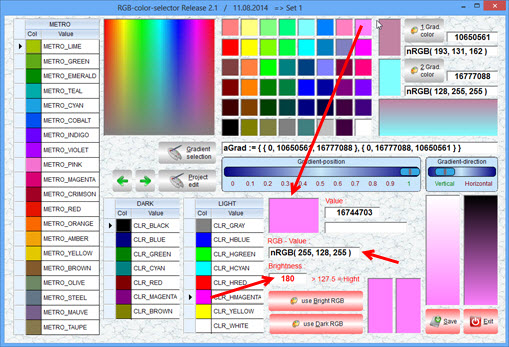
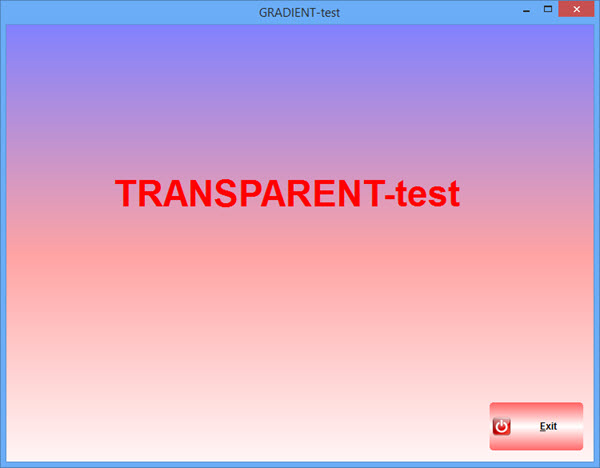
5. A selected color creates a brightness-gradient with bottom = selected color and top = white
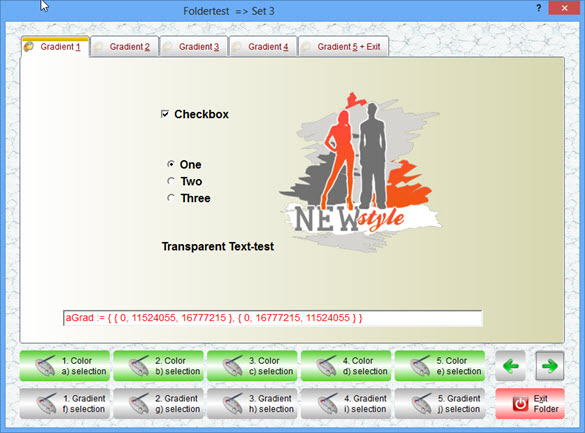
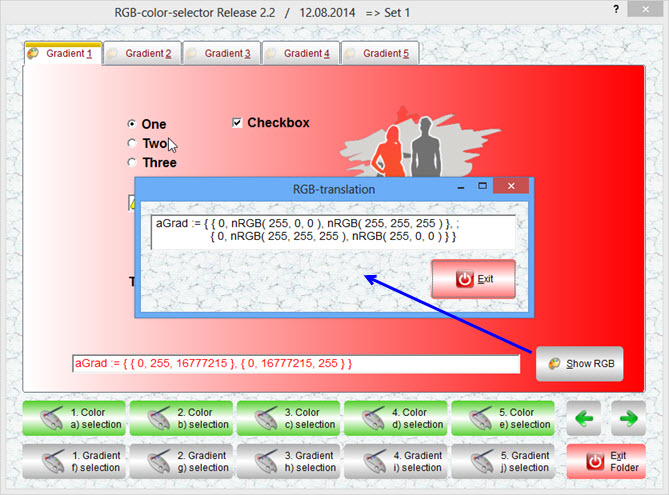
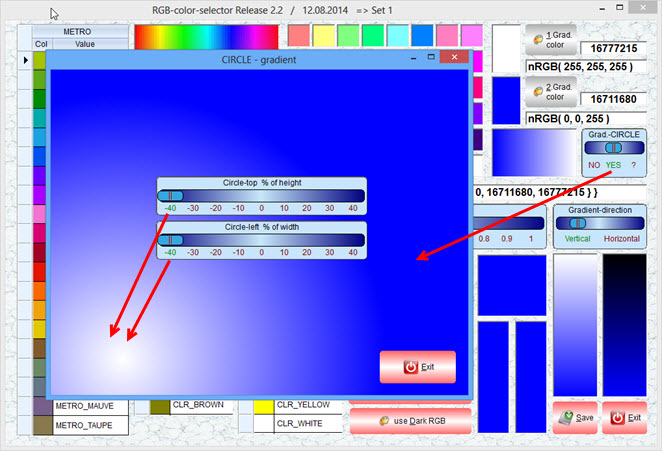
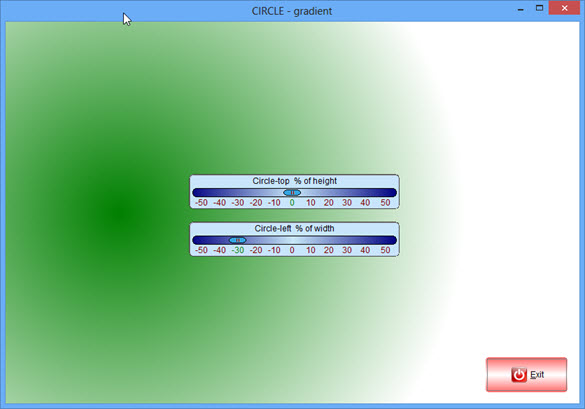
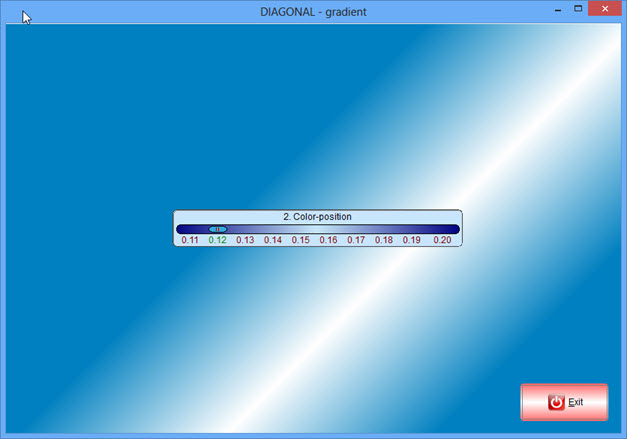
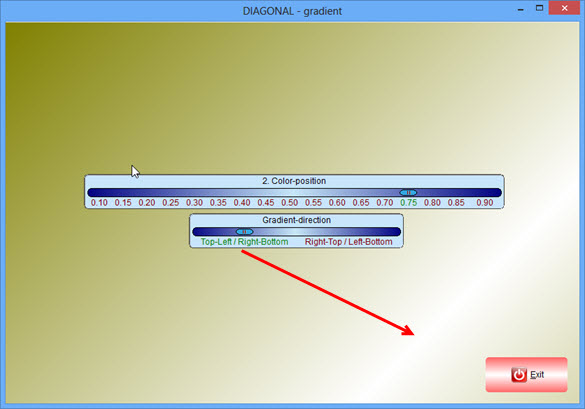
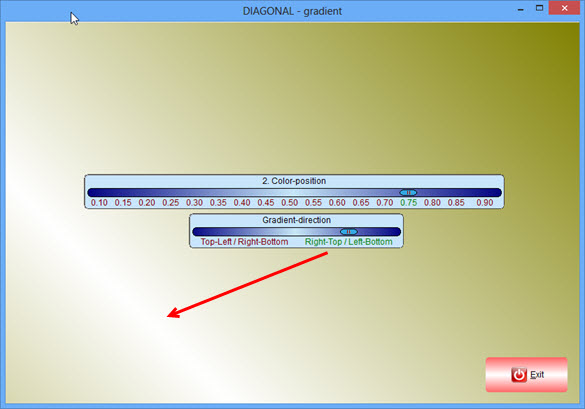
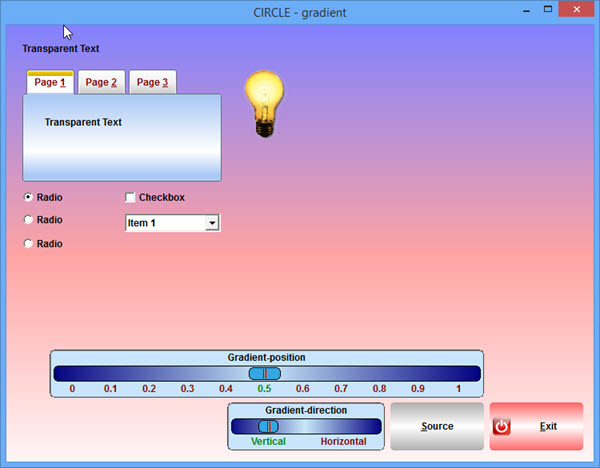
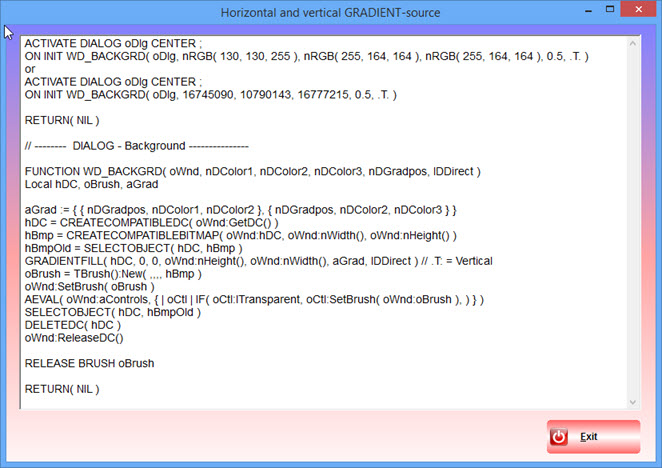
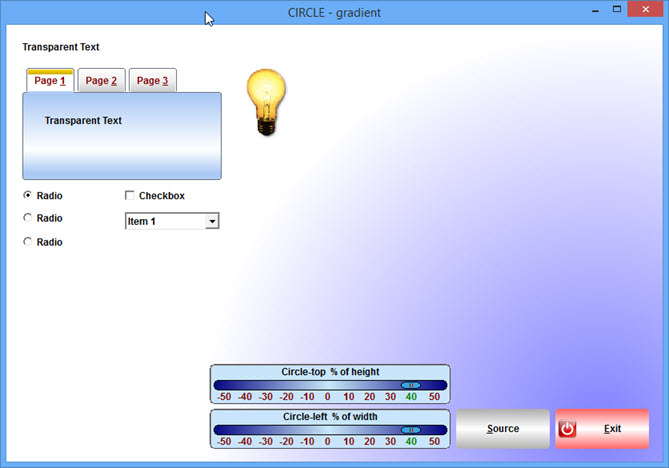
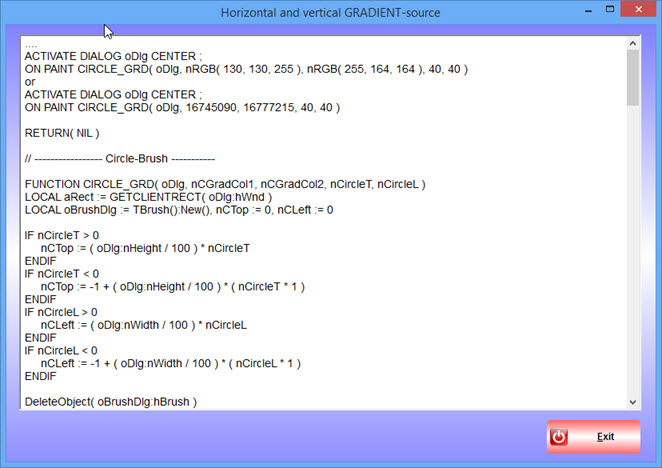
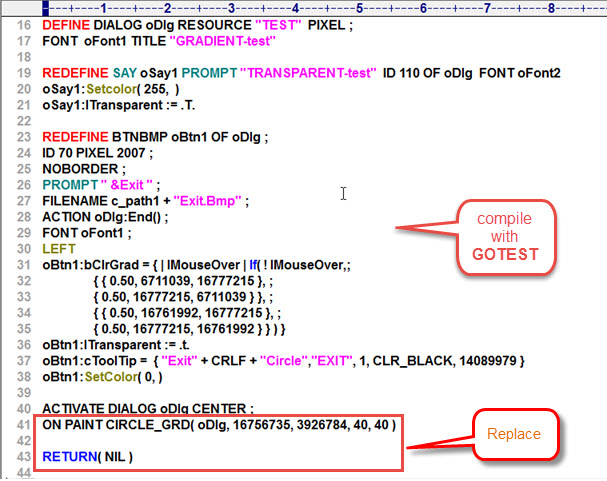
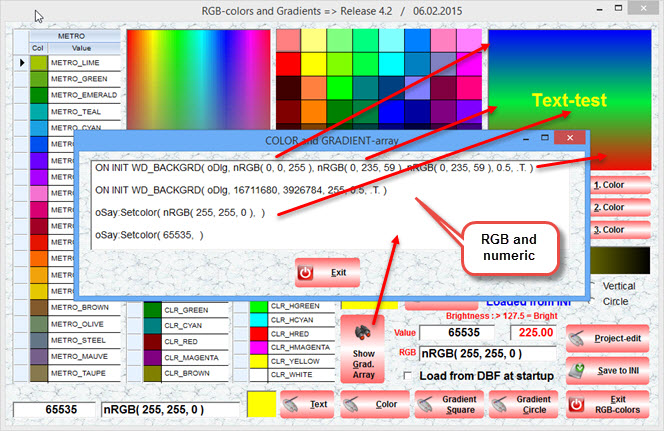
6. Easy create a GRADIENT.
--- select a color and define as 1. or 2. gradient-color
DOWNLOAD ( 1.64 MB ) :
http://www.service-fivewin.de/DOWNLOADS/RGB1.zip
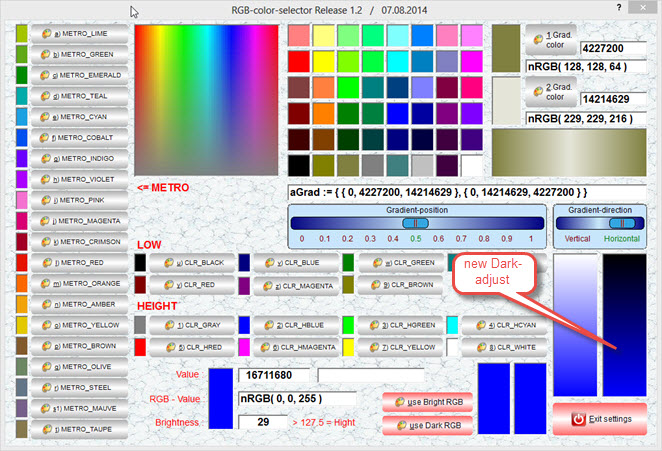
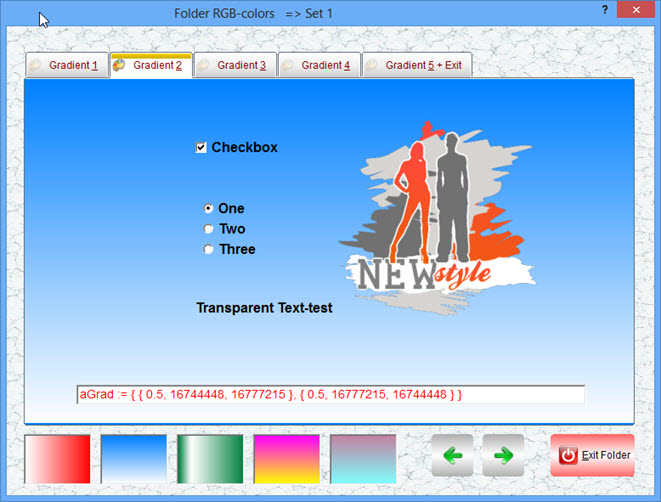
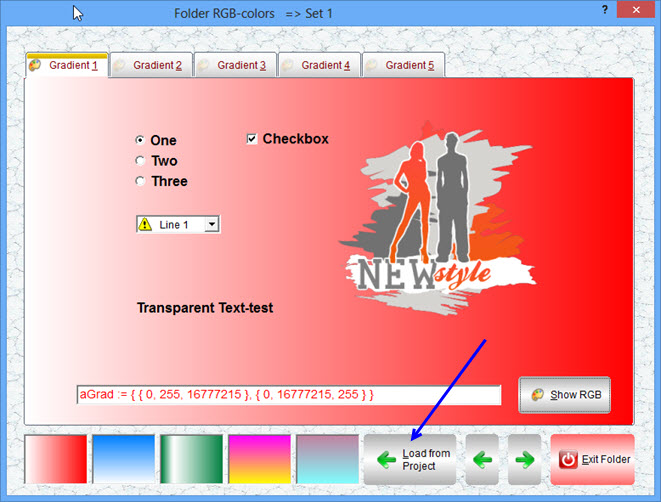
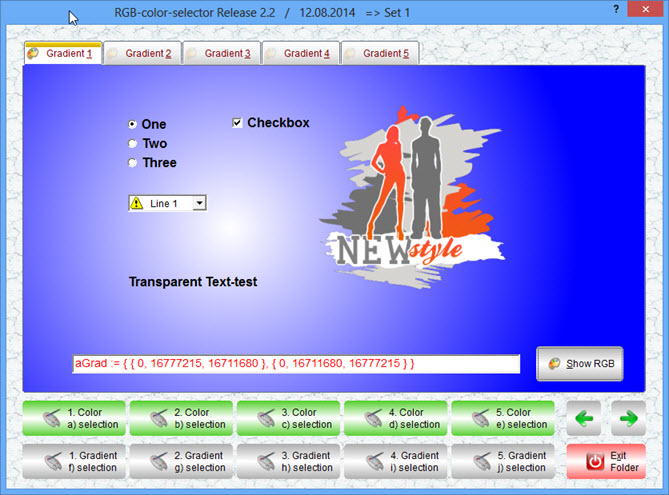
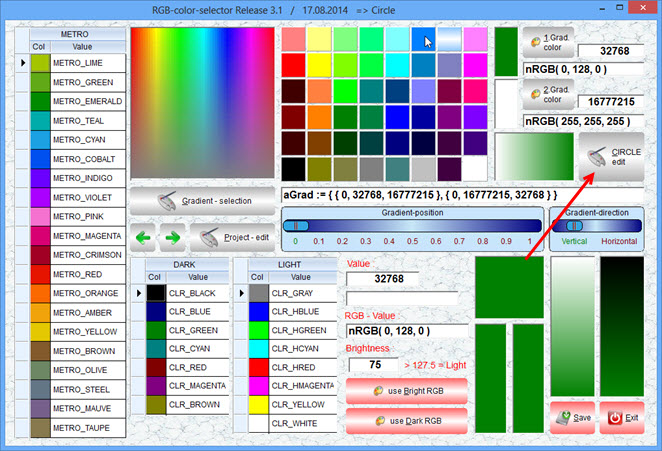
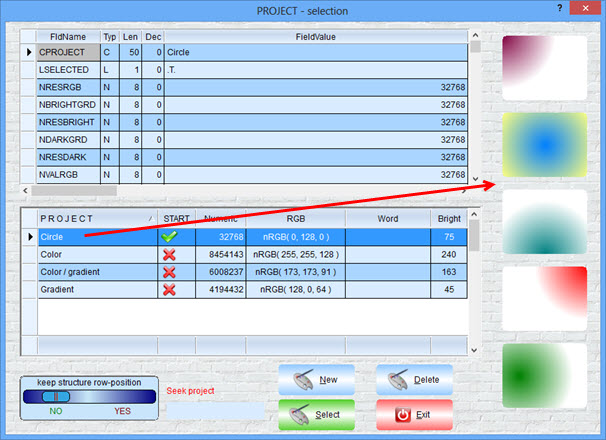
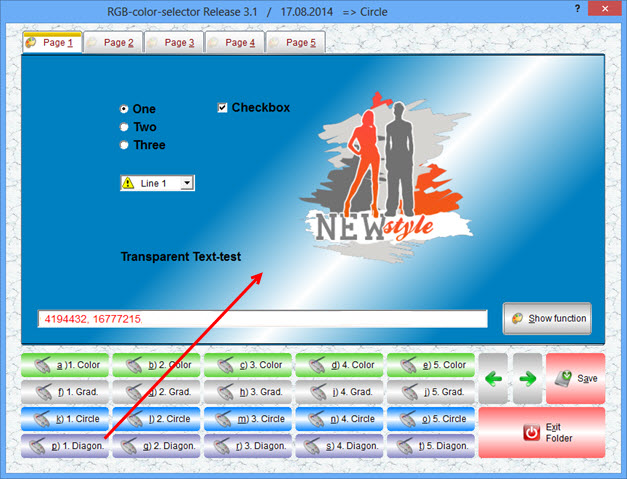
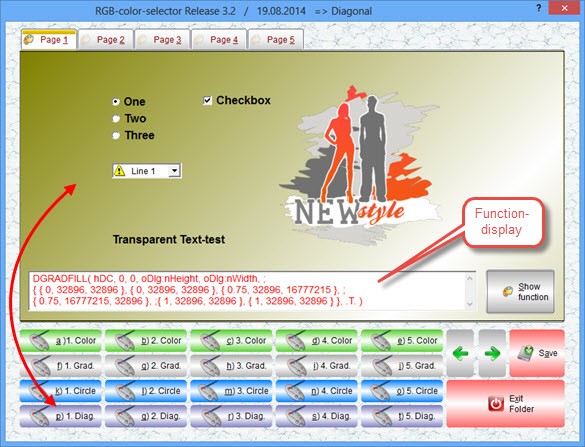
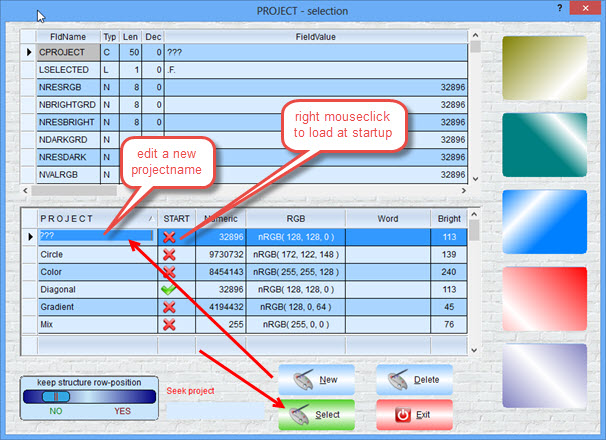
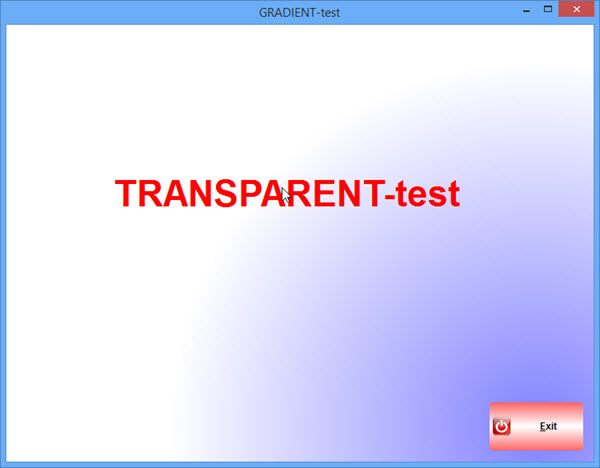
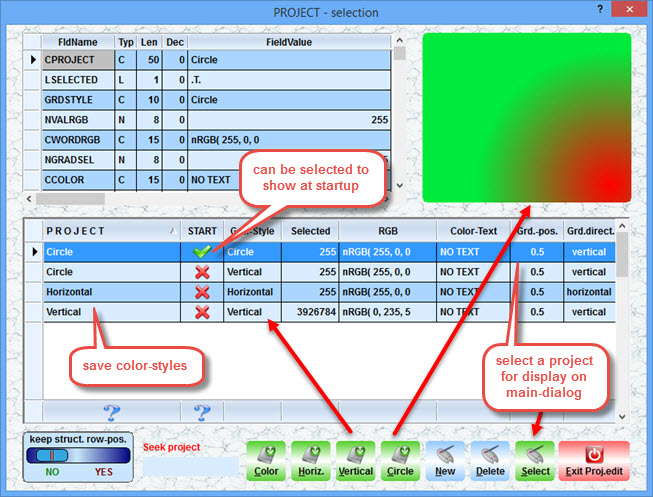
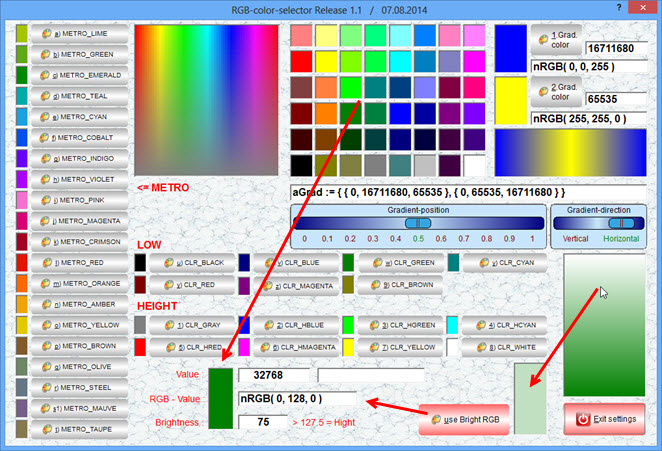
The startscreen
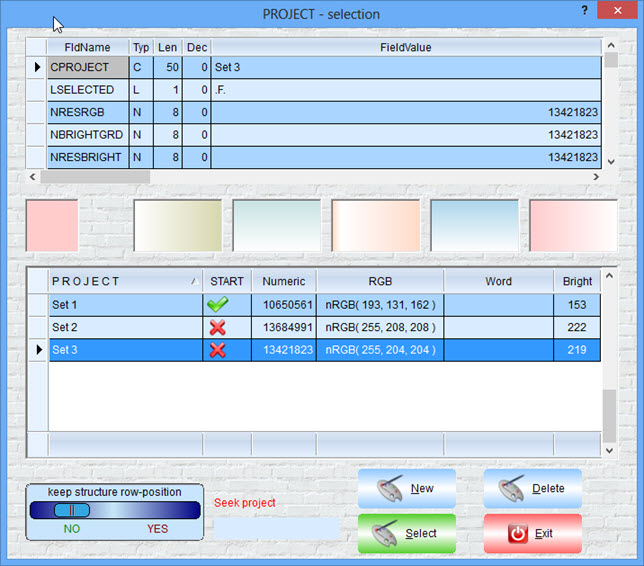
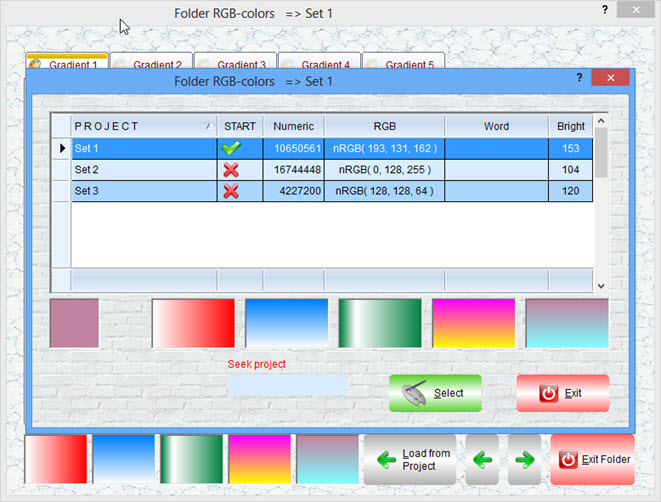
last selections are loaded from INI

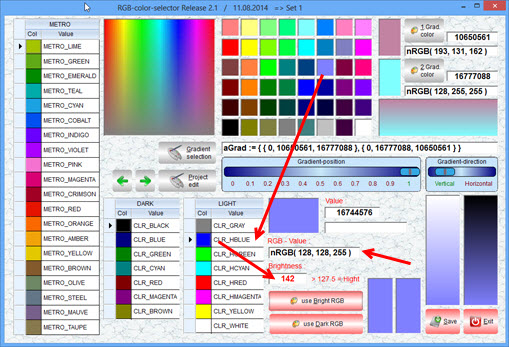
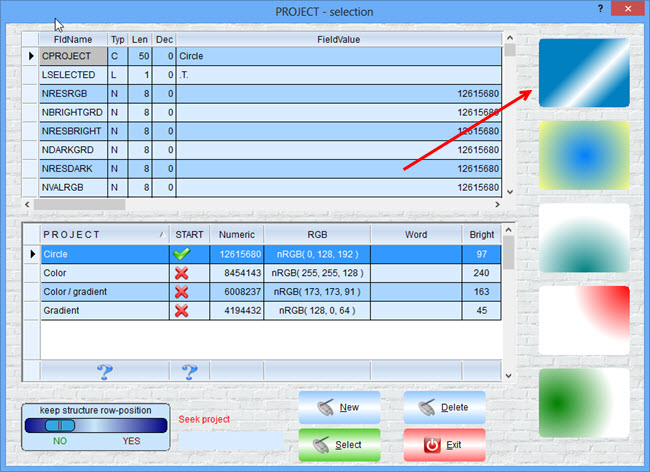
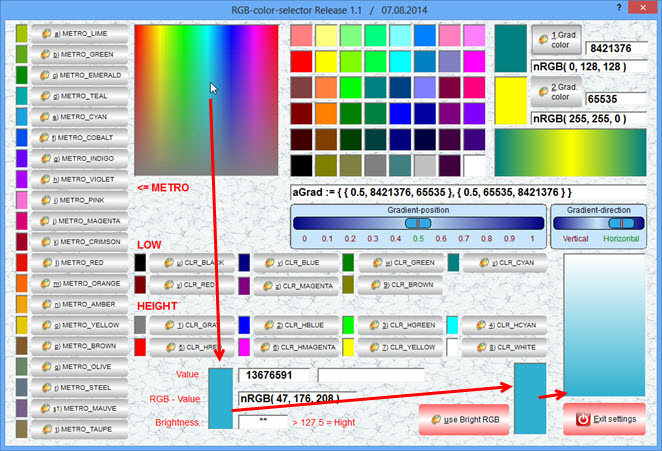
A selected color creates a GRADIENT to adjust the brightness
The selected color used at bottom, white on top

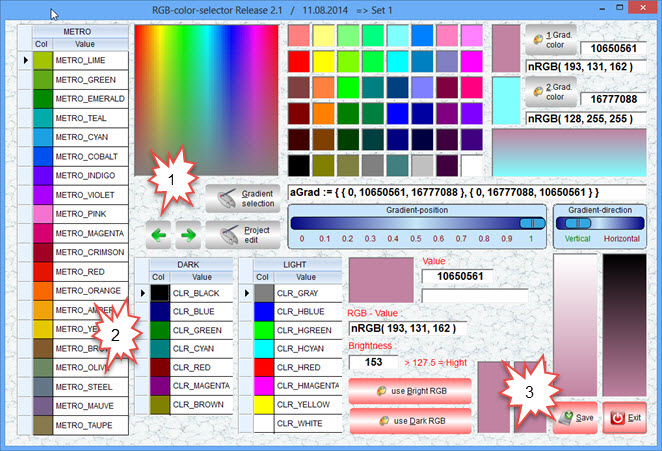
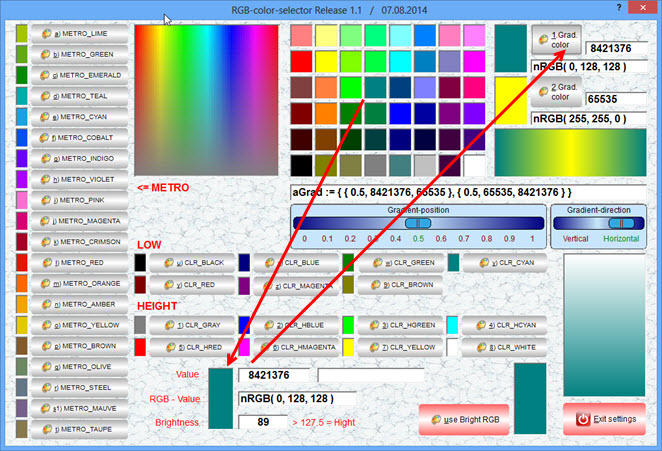
To create a gradient
Select a color and add as 1. or. 2. gradient-color

Select a color from COLORS.ch, the color-image or from the 48 basic-colors
You can adjust the BRIGHTNESS of a selected color

Best Regards
Uwe