I use a 2nd hash for the web page name.
- Code: Select all Expand view RUN
- static hWebPageName: = {=>}
function main
...
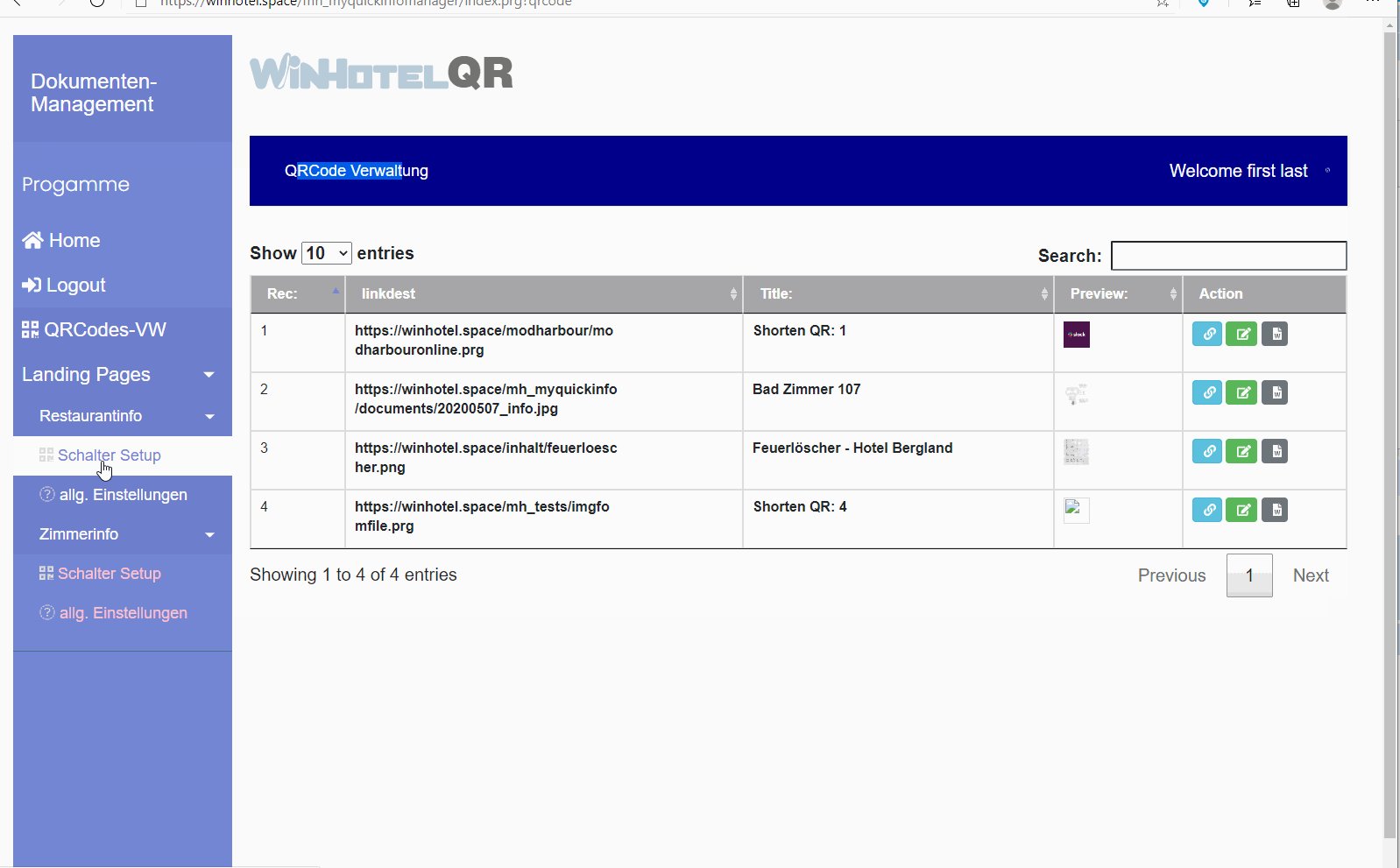
hWebPageName ["datakunden: exec: brief"] = "QRCode Notes"
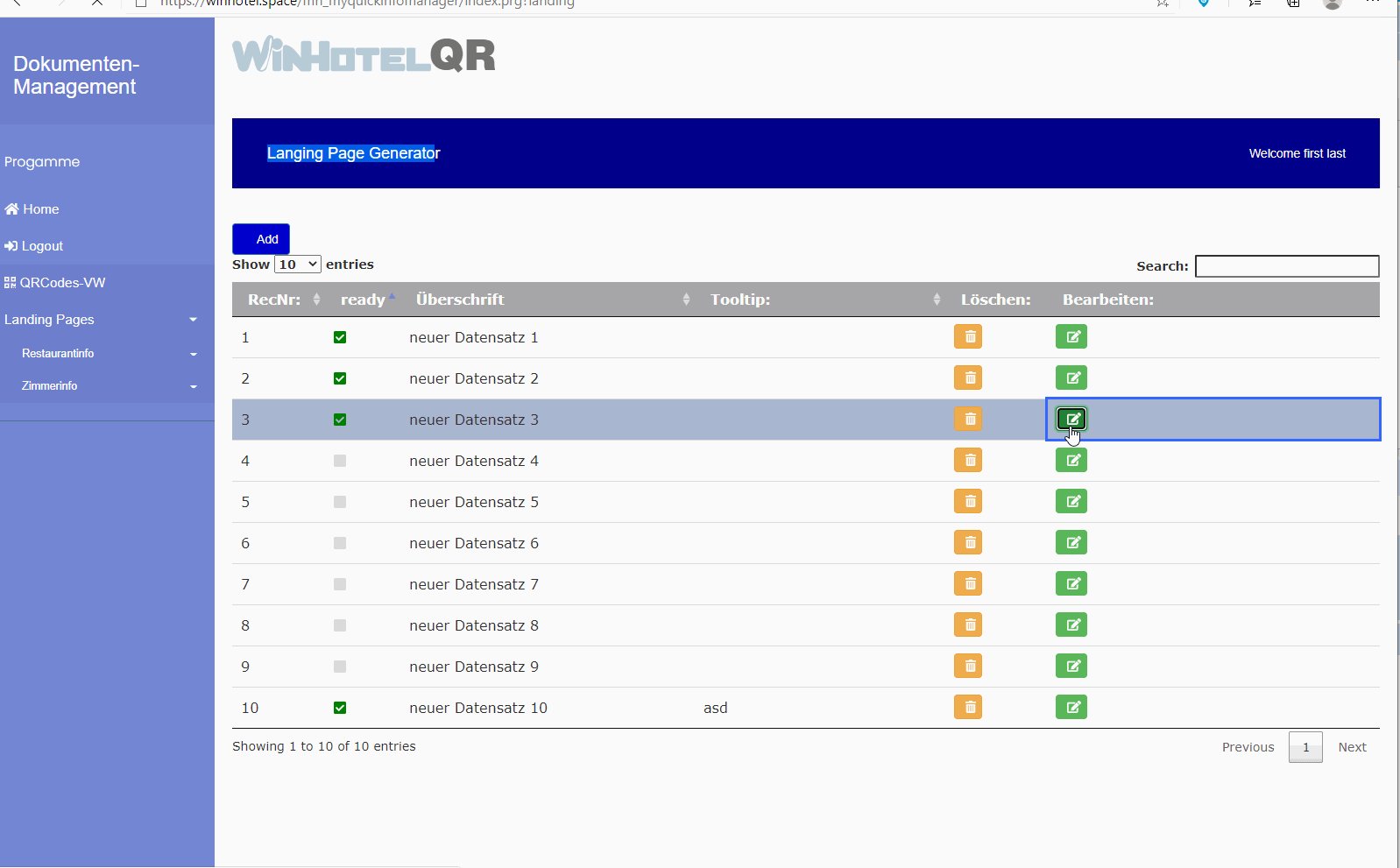
hWebPageName ["landing"] = "Langing Page Generator"
hWebPageName ["landingpage: exec: edit"] = "Setup switch landing page"
Inside ROUTER I read the hash value:
- Code: Select all Expand view RUN
function router ()
...
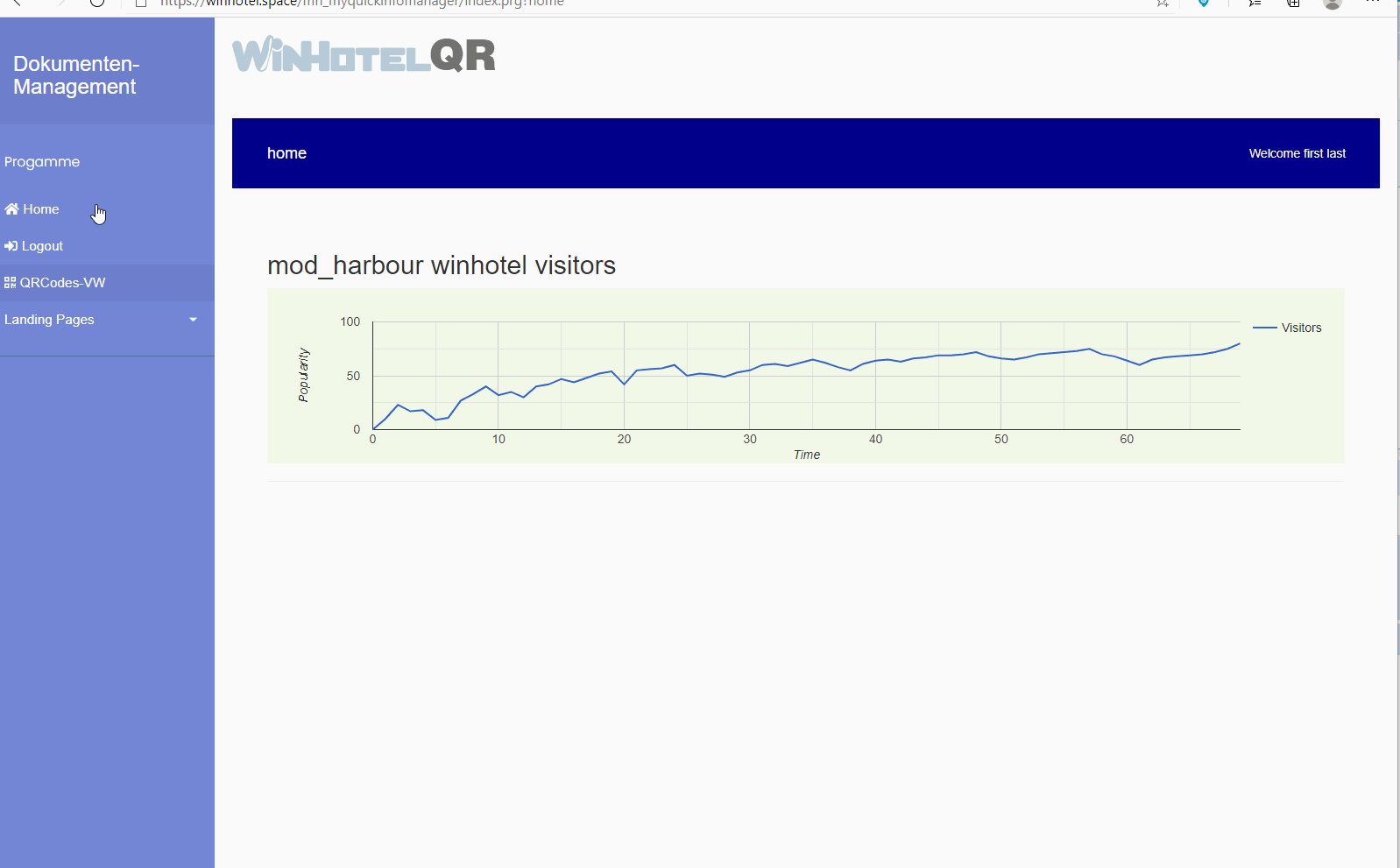
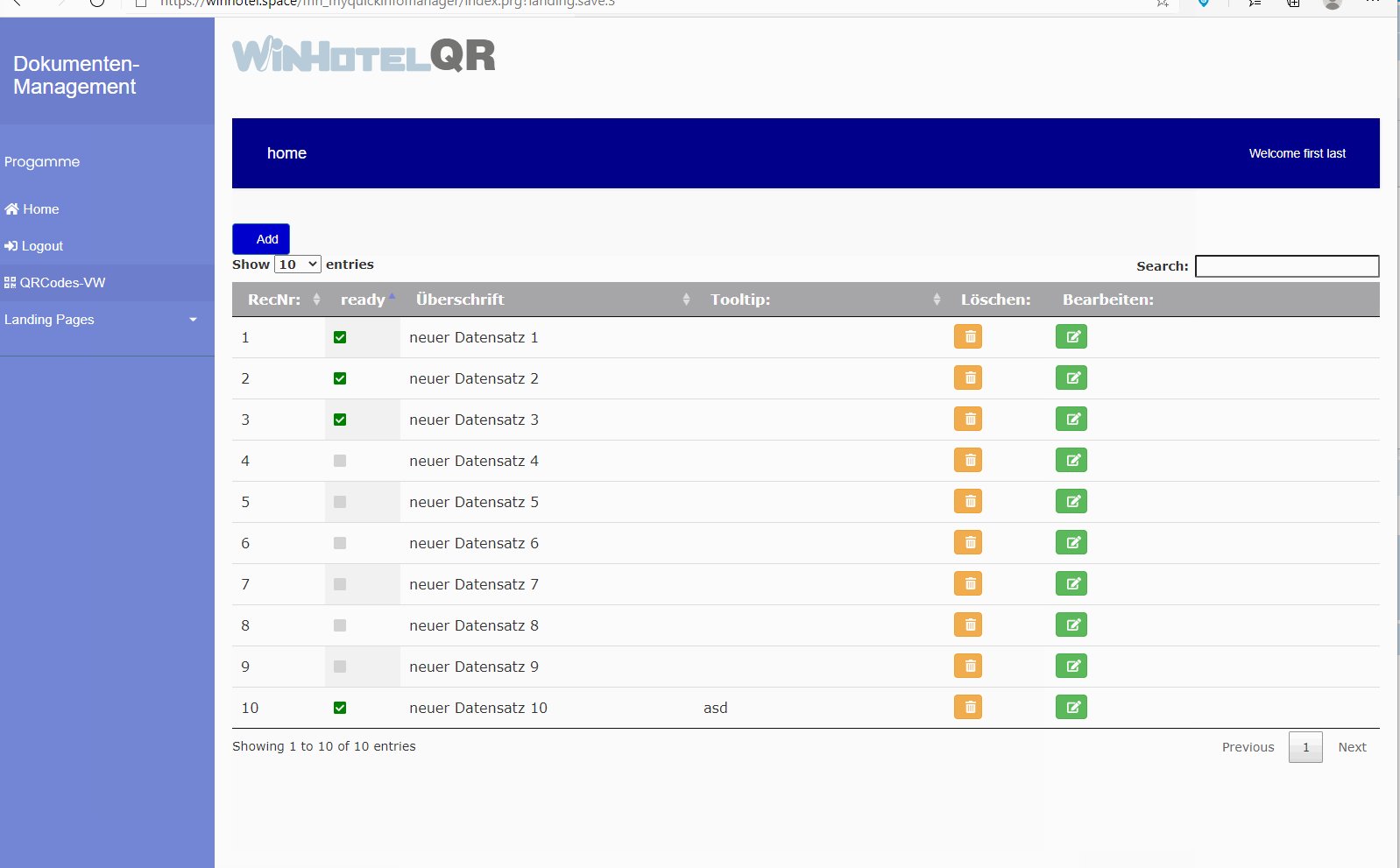
cWebPageName: = hb_HGetDef (hWebPageName, hashkey, 'home')
Web Page Name is displayed in the body.view.
<a id="title" class="navbar-brand mr-auto" style="color:white;padding-left:30px;"> {{WebPageName ()}} </a>
<script>
$ (document) .ready (function () {
document.getElementById ('title'). innerHTML = '{{WebPageName ()}}';
});
</script>