How to Create a Web Page - Pizza Restaurant
Hello friends,
We are working on a QR code solution for restaurants.
The guest can scan a QR code at the table and then receive a landing page with various further links.
So far, we have displayed the menu as a PDF.
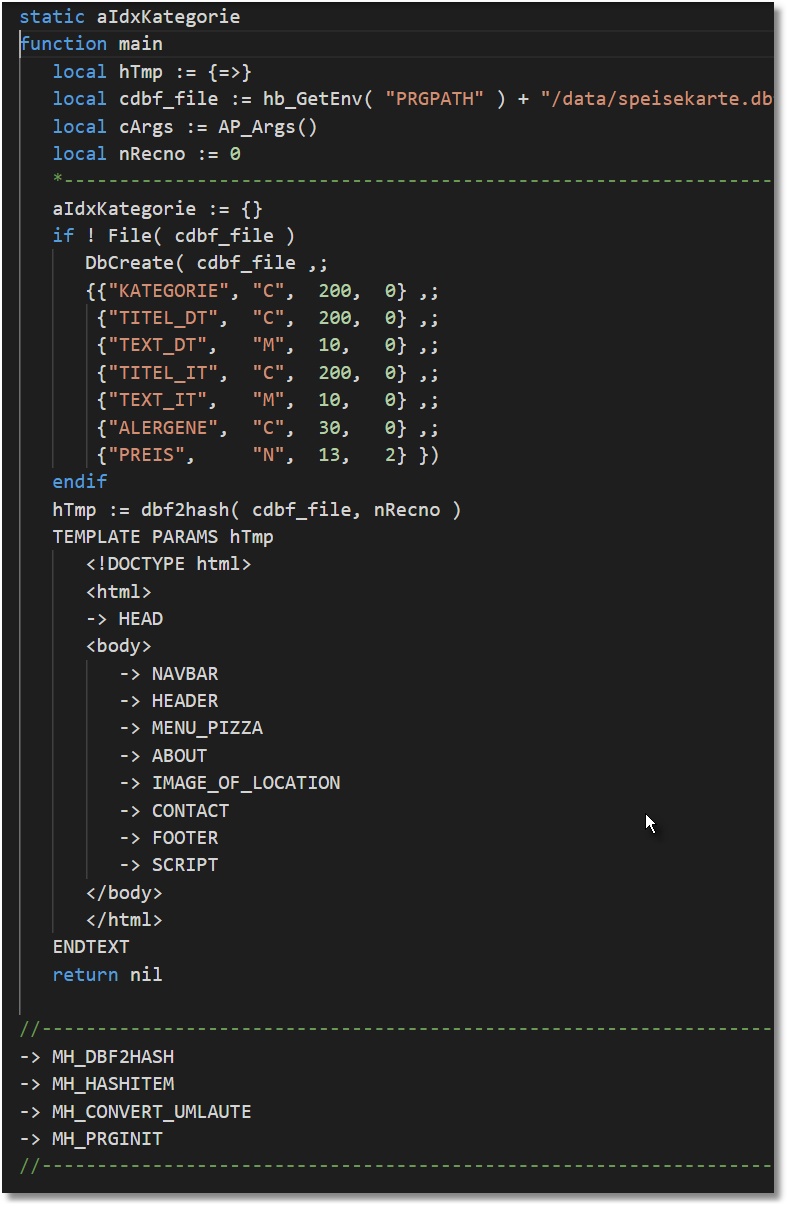
Now we are in the process of programming a menu.
We use the W3schools.com template.
https://www.w3schools.com/w3css/w3css_web_tmp_pizza.asp
The data comes from DBF files.
If anyone is interested in this development, please let us know. We can then share our experiences with mod harbour.

Best regards,
Otto
We are working on a QR code solution for restaurants.
The guest can scan a QR code at the table and then receive a landing page with various further links.
So far, we have displayed the menu as a PDF.
Now we are in the process of programming a menu.
We use the W3schools.com template.
https://www.w3schools.com/w3css/w3css_web_tmp_pizza.asp
The data comes from DBF files.
If anyone is interested in this development, please let us know. We can then share our experiences with mod harbour.

Best regards,
Otto