Podriamos hacer una visión general de todo el sistema de la siguiente manera.
Imaginemos que queremos consultar en nuestro sistema información sobre un código entrado desde nuestro smartphone. Nuestros datos estaran en dbfs en nuestro caso, por supuesto
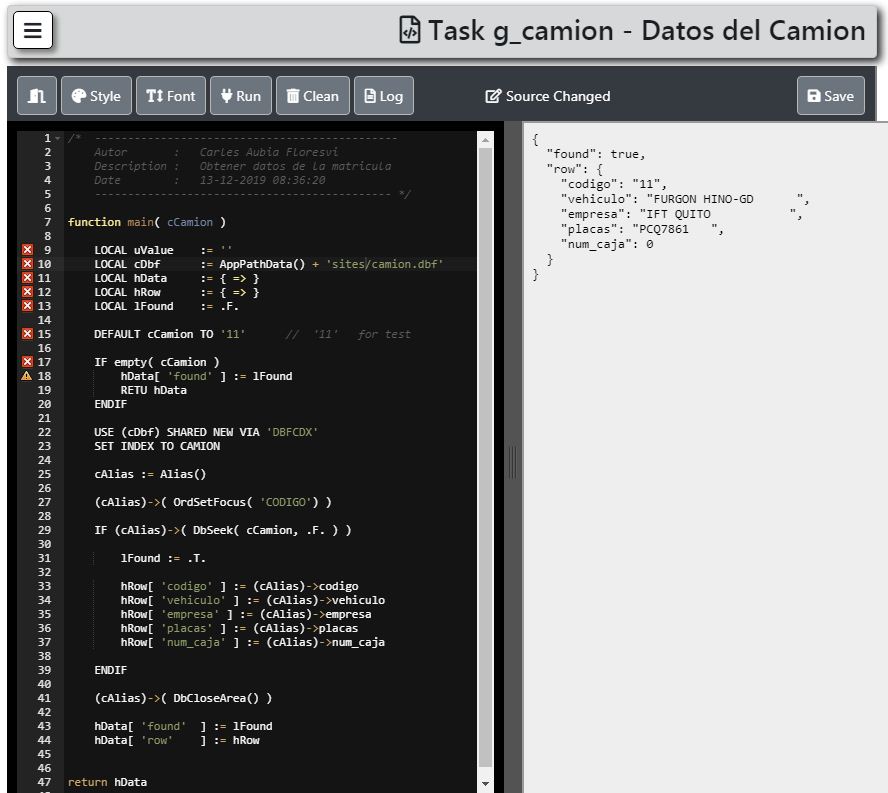
1.- Crearemos una Tarea (Task, que llamaremos g_camion) que sera una rutina que abra nuestro dbf, busque el código, cargue los datos y los devuelva en un hash. Puro código Harbour !!!

Podemos ir probando en el cloud nuestro código y comprobar en el panel de la derecha el resultado. En este caso devolvemos un hash con las claves 'found' y 'row'
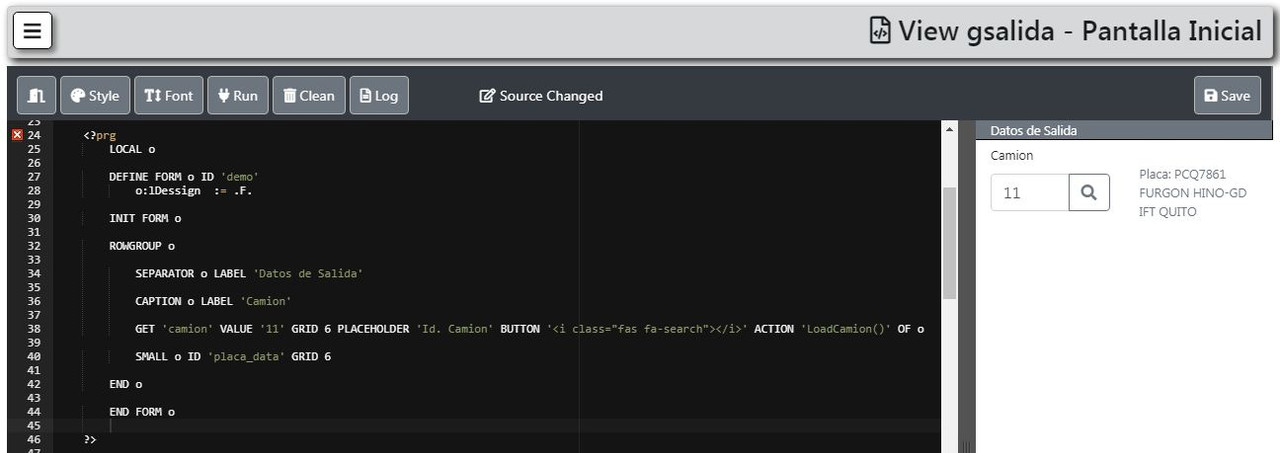
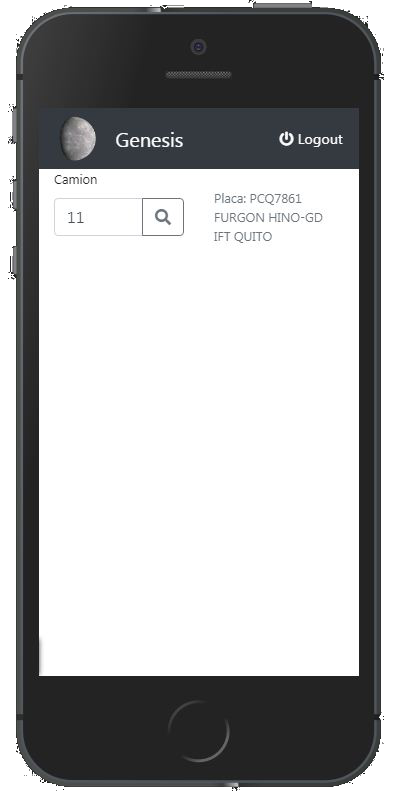
2.- Crearemos una Vista (View) que será sencillamente nuestra pantalla, la llamaremos en este caso gsalida. Los mas capacitados en html/Css podran codificar directamente. Los que no, hay disponible una mini-gui en el que podremos codificar a nuestro estilo xBase de siempre

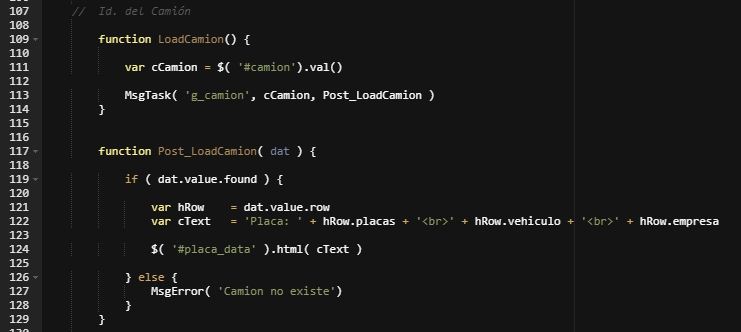
Una vez codificada el diseño principal de la vista, acabaremos añadiendo un poco de javascript para crear nuestra petición al server de consulta y esperar a que nos devuelva una contestacion para mostrarla en nuestra pantalla. Queremos que cada pulsacion del Button haga una consulta a la Task que hemos definido g_camion.

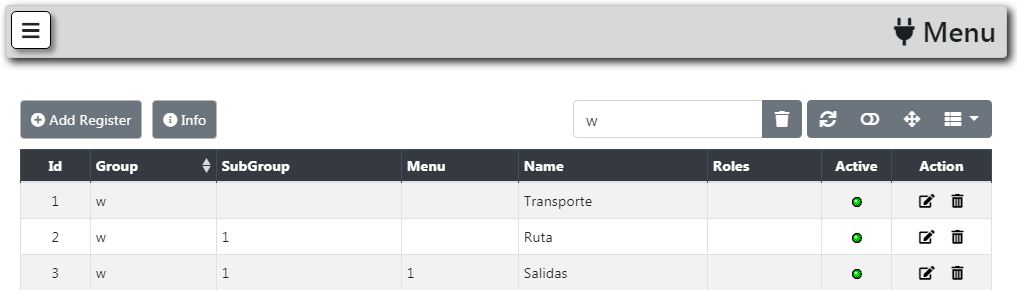
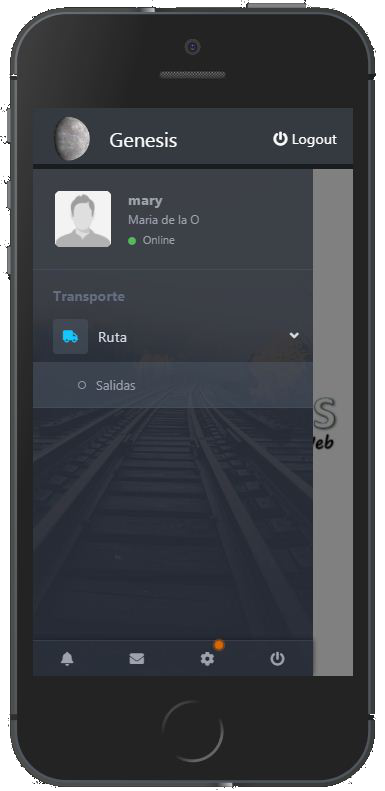
Solo queda configurar un menu en nuestro programa para poder ejecutar esta View. Tendremos un grid con 3 niveles: Grupo, Subgrupo y Item

En el 3 nivel indicaremos que queremos que ejecute nuestro menu. En este caso queremos que ejecute la View gsalida

Ya tenemos TODO nuestro sistema listo !!!
Nos conectaremos con nuestro smatphone a nuestro servidor y nos aparecerá nuestro menu que hemos definido

Al ejecutarlo nos aparecera nuestra VIew que podra consultar con nuestro server la Task definida al principio de todo

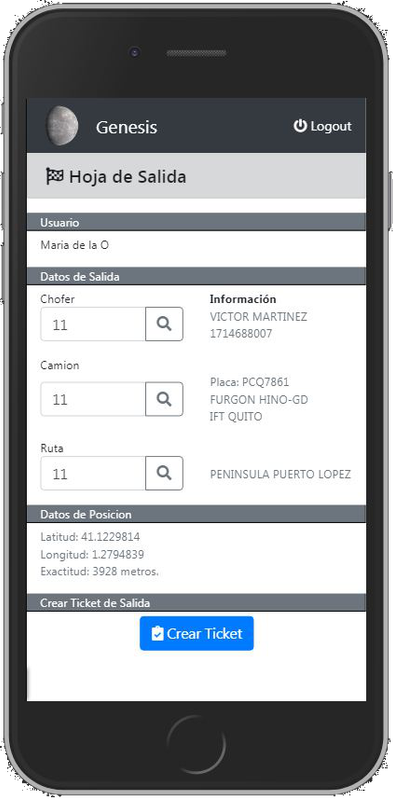
Y con todo este concepto general, podemos extrapolarlo hasta ir completando facilmente nuestra pantalla

En minutos...tenemos diseñada nuestra consulta para la web con nuestro RAD Genesis. El primer sistema Harbour para programar nuestras aplicaciones web en prg
¿ Como veis el sistema ?
mod harbour. The future xBase is here !

