Dear Antonio,
When I use
h['oDlg']:bResized := { || oWebView:SetSize(600, 800) } inside the FIVEWIN DIALOG
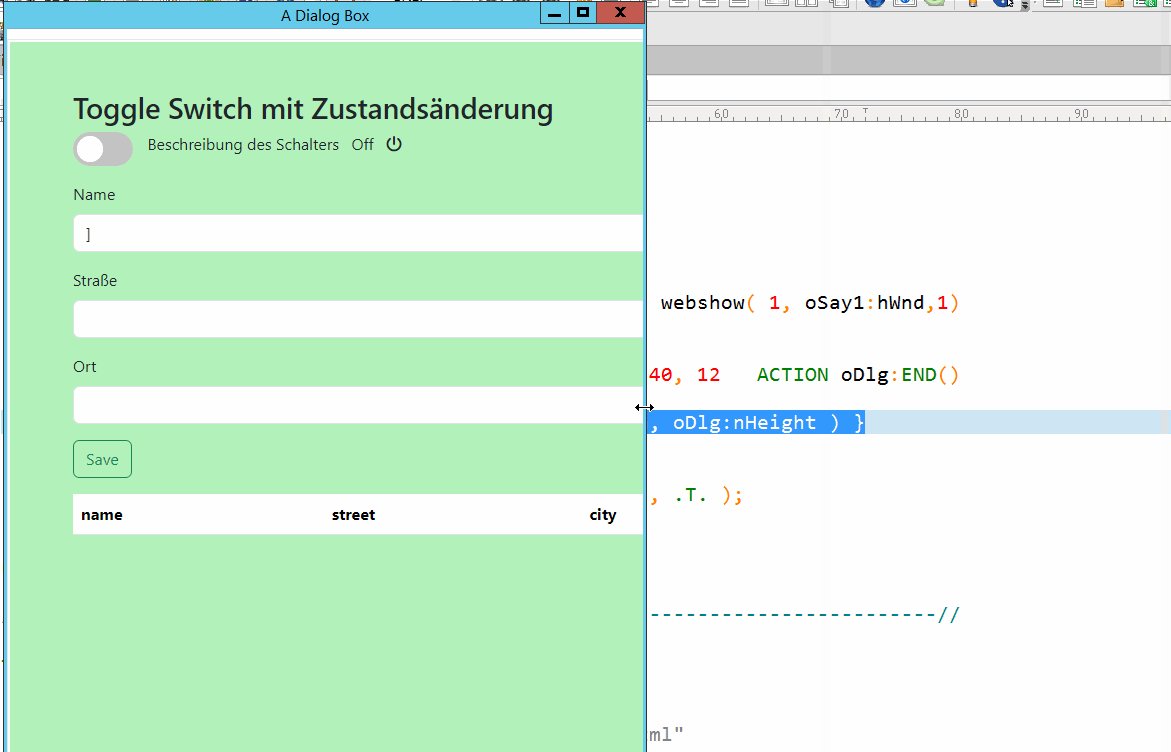
after pressing the "Cancel" button within the WebView (HTML), the program encounters an error, but this only occurs if the DIALOG has been resized. Here's the relevant code snippet:
h['oDlg']:bResized := { || oWebView:SetSize(600, 800) }
Inside the
function `fromjavascript(hPost)`,
if the condition
elseif hTemp['url'] == 'cancelform'` is met, the following actions are performed:
logline("cancelform", ValToChar(hTemp))
oWebView:Terminate()
oWebView:Destroy()
Do you think it would be more effective to use a timer to monitor for resize events from the HTML code?
What does oWebView:SetSize() ?
Best regards,
Otto
WebView resize
10 posts • Page 1 of 1
WebView resize
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6312
- Joined: Fri Oct 07, 2005 7:07 pm
Re: WebView resize
Dear Antonio,
Even though I do not use the code block bResized, but the DIALOG is resizable and I have changed the size, then I also get the error.
Best regards,
Otto
h['oDlg']:bResized := { || oWebView:SetSize(600, 800) }'
Even though I do not use the code block bResized, but the DIALOG is resizable and I have changed the size, then I also get the error.
Best regards,
Otto
h['oDlg']:bResized := { || oWebView:SetSize(600, 800) }'
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6312
- Joined: Fri Oct 07, 2005 7:07 pm
Re: WebView resize
Dear Otto,
Please post the complete PRG
Are you using Class TWebView or the new Class TWebView2 ?
Please post the complete PRG
Are you using Class TWebView or the new Class TWebView2 ?
-

Antonio Linares - Site Admin
- Posts: 42065
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
Re: WebView resize
Dear Antonio,
Here is my test:
https://mybergland.com/fwforum/wv_samples.zip
If you resize the dialog and then press cancel it errors out.
Best regards,
Otto
Here is my test:
https://mybergland.com/fwforum/wv_samples.zip
If you resize the dialog and then press cancel it errors out.
Best regards,
Otto
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6312
- Joined: Fri Oct 07, 2005 7:07 pm
Re: WebView resize
Dear Otto,
The Windows 11 antivirus deletes your file as soon as I download it. I have tried it several times, same result.
Please copy the PRG contents here, thanks
The Windows 11 antivirus deletes your file as soon as I download it. I have tried it several times, same result.
Please copy the PRG contents here, thanks
-

Antonio Linares - Site Admin
- Posts: 42065
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
Re: WebView resize
Dear Antonio,
attached the source code.
Best regards,
Otto
PRG:
HTML
attached the source code.
Best regards,
Otto
PRG:
- Code: Select all Expand view
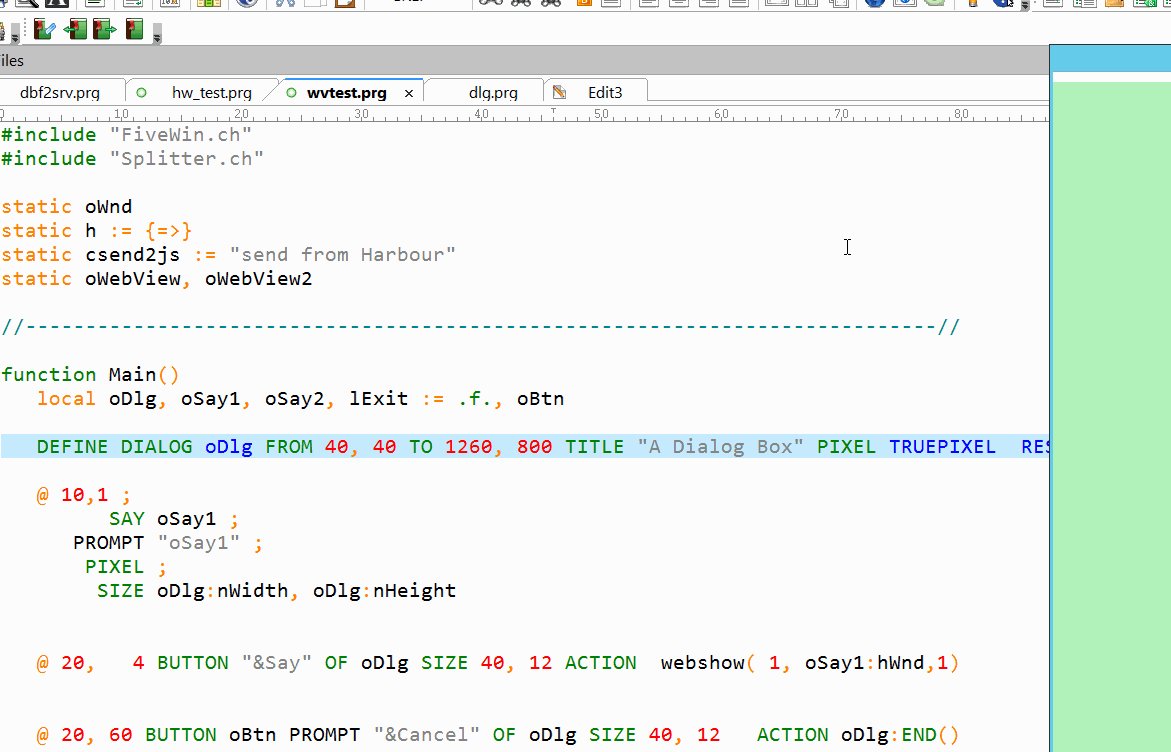
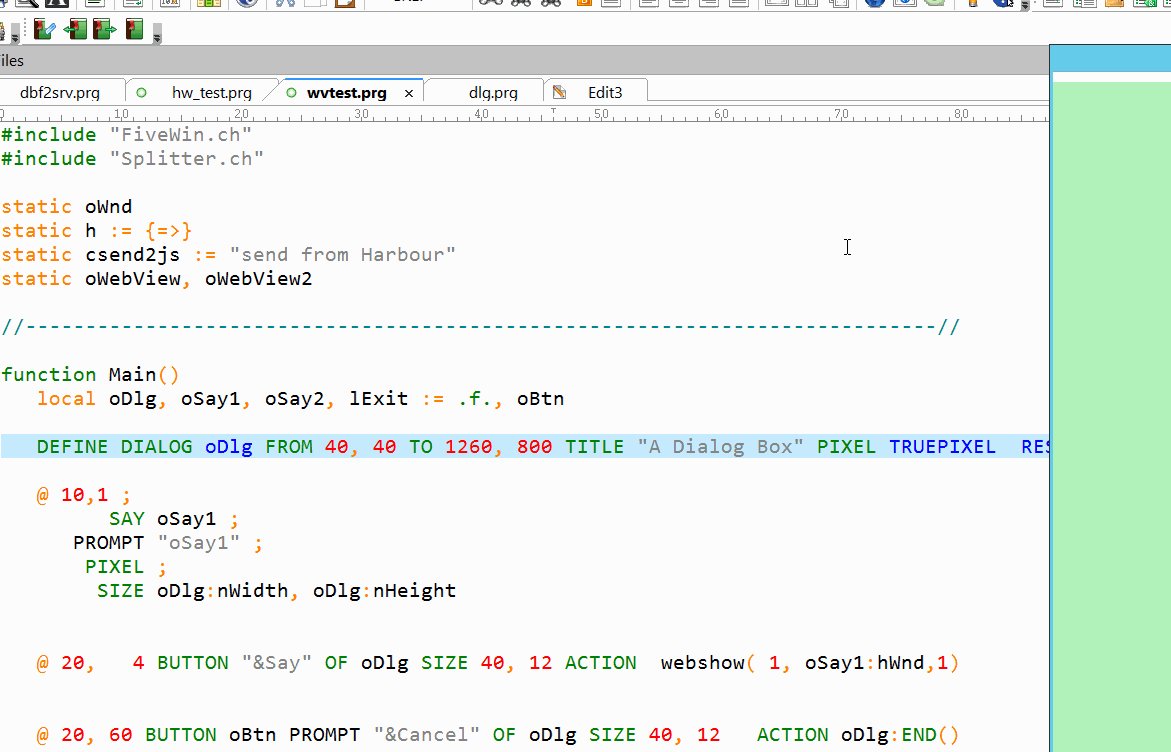
#include "FiveWin.ch"
#include "Splitter.ch"
static oWnd
static h := {=>}
static csend2js := "send from Harbour"
static oWebView, oWebView2
//----------------------------------------------------------------------------//
function Main()
local oDlg, oSay1, oSay2, lExit := .f., oBtn
DEFINE DIALOG oDlg FROM 5, 5 TO 55, 140 TITLE "A Dialog Box" RESIZABLE
@ 10,1 ;
SAY oSay1 ;
PROMPT "oSay1" ;
PIXEL ;
SIZE 300, 300
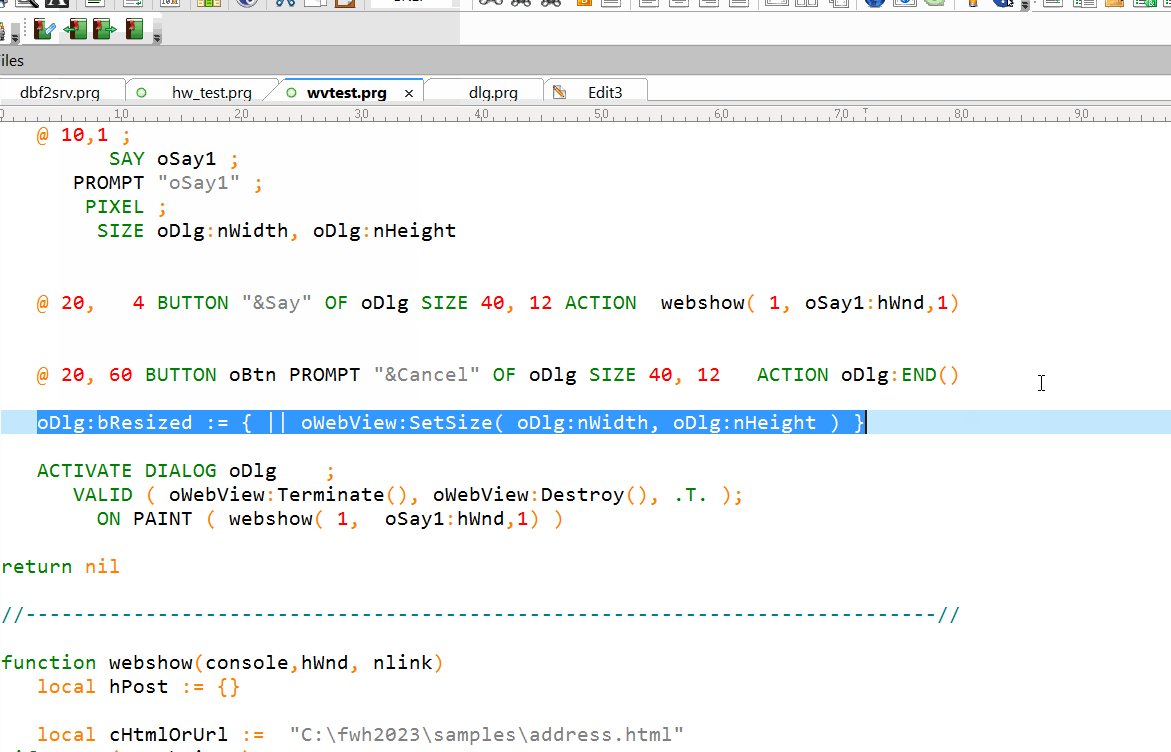
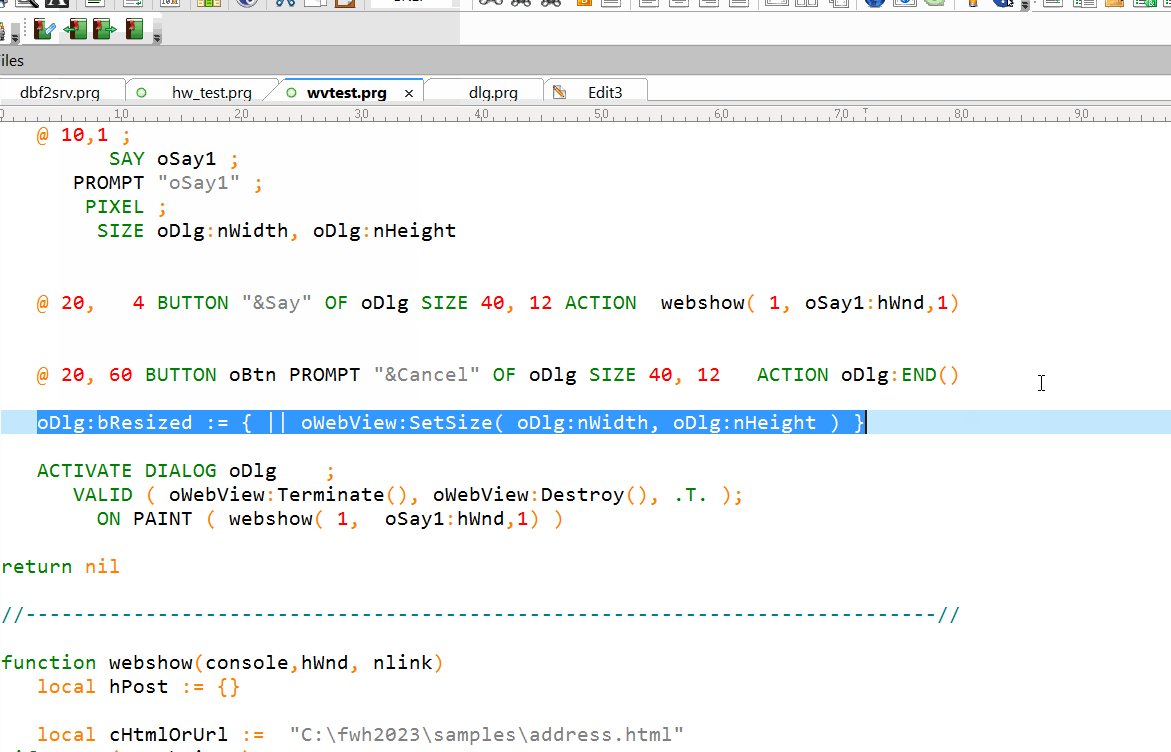
@ 20, 4 BUTTON "&Say" OF oDlg SIZE 40, 12 ACTION webshow( 1, oSay1:hWnd,1)
@ 20, 60 BUTTON oBtn PROMPT "&Cancel" OF oDlg SIZE 40, 12 ACTION oDlg:END()
oDlg:bResized := { || oWebView:SetSize(300, 300) }
ACTIVATE DIALOG oDlg ;
VALID ( oWebView:Terminate(), oWebView:Destroy(), .T. );
ON PAINT ( webshow( 1, oSay1:hWnd,1) )
return nil
//----------------------------------------------------------------------------//
function webshow(console,hWnd, nlink)
local hPost := {}
local cHtmlOrUrl := "C:\fwh2023\samples\address.html"
oWebView := TWebView():New( , hWnd )
oWebView:bOnBind = { | cJson, cCalls | ;
hb_jsondecode( cJson, @hPost ), fromjavascript(hPost) , ;
oWebView:Return( cCalls, 0, "{ 'result': '" + csend2js + "' }" ) }
oWebView:Bind( "SendToFWH" )
oWebView:Navigate( cHtmlOrUrl )
oWebView:SetTitle( "This is Fivewin 2024" )
oWebView:Run()
return oWebView
//-----------------------------------------------------------------------------//
function fromjavascript(hPost)
local hTemp, aTemp
local hTemp1
local aParameters := {}
local nIdx := 0
local aNames := {}
if len(hPost) > 0
aParameters := hPost
FOR nIdx := 1 to len( aParameters )
next
endif
if len(hPost)= 0
else
aTemp := hPost[3]
hTemp := aTemp['param1']
h['response'] := "["
h['response'] := left( h['response'] , len(h['response'] )-1 ) + "]"
csend2js := h['response']
endif
return nil
HTML
- Code: Select all Expand view
<!DOCTYPE html>
<html lang="de">
<head>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
margin-right: 10px;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
transition: .4s;
border-radius: 34px;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
transition: .4s;
border-radius: 50%;
}
input:checked + .slider {
background-color: #2196F3;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
transform: translateX(26px);
}
</style>
</head>
<body style="background-color: #b2f2bb;">
<script>
var intervalId;
function repeatFunction() {
console.log("Current time: " + new Date().toLocaleTimeString());
const data = {
url: 'defaultwerte',
text: 'Add button clicked',
btn: 'add-btn'
};
var someData = { 'param1': data };
var s = SendToFWH( 99, "text", someData )
.then(s => {
document.getElementById('name').value = s.result;
clearInterval( intervalId );
})
}
intervalId = setInterval(repeatFunction, 100);
</script>
<div class="container py-5">
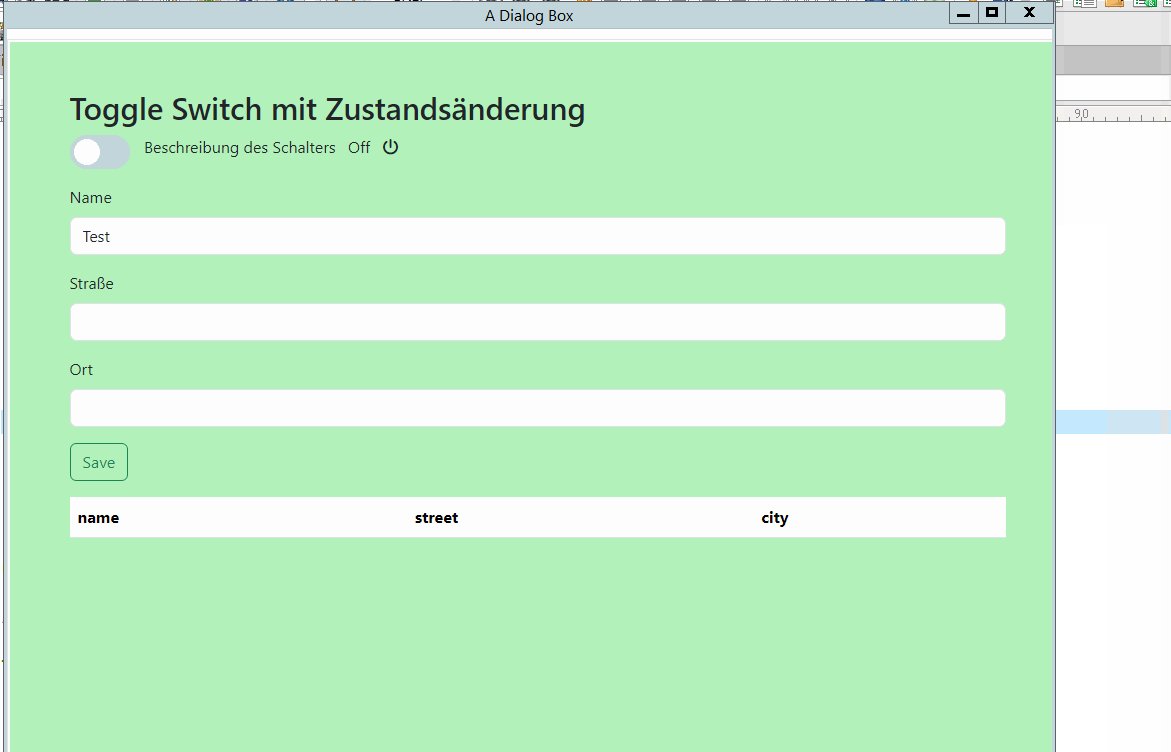
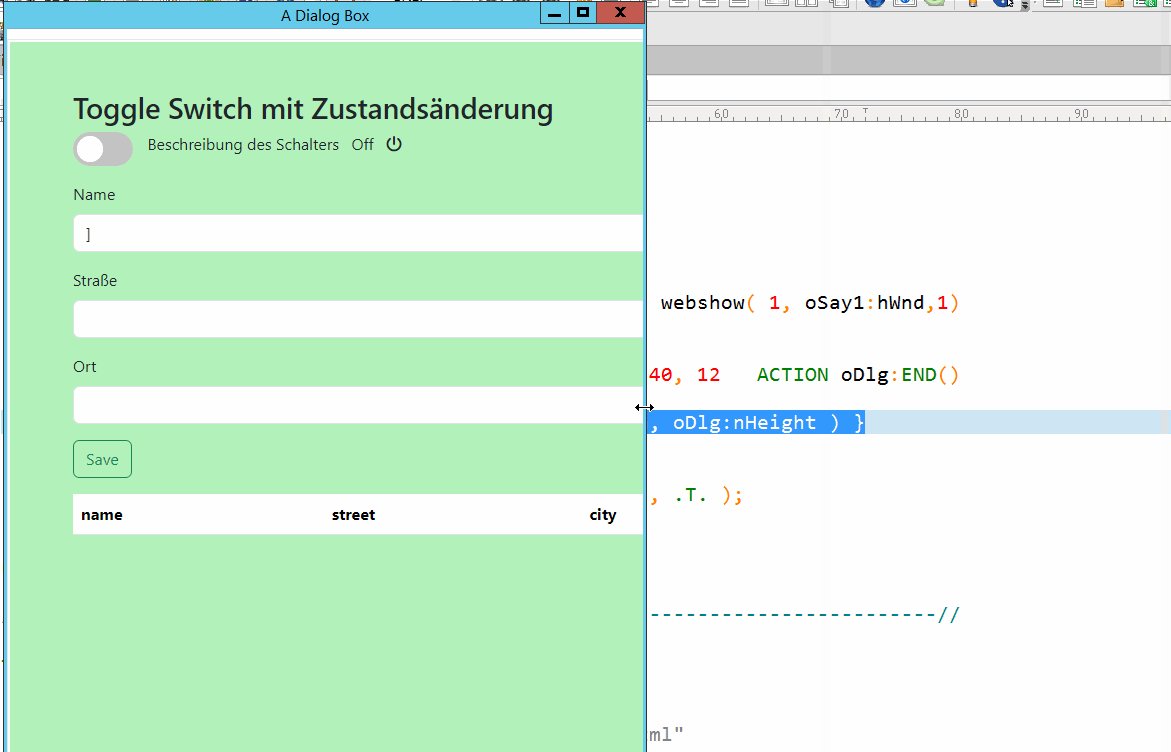
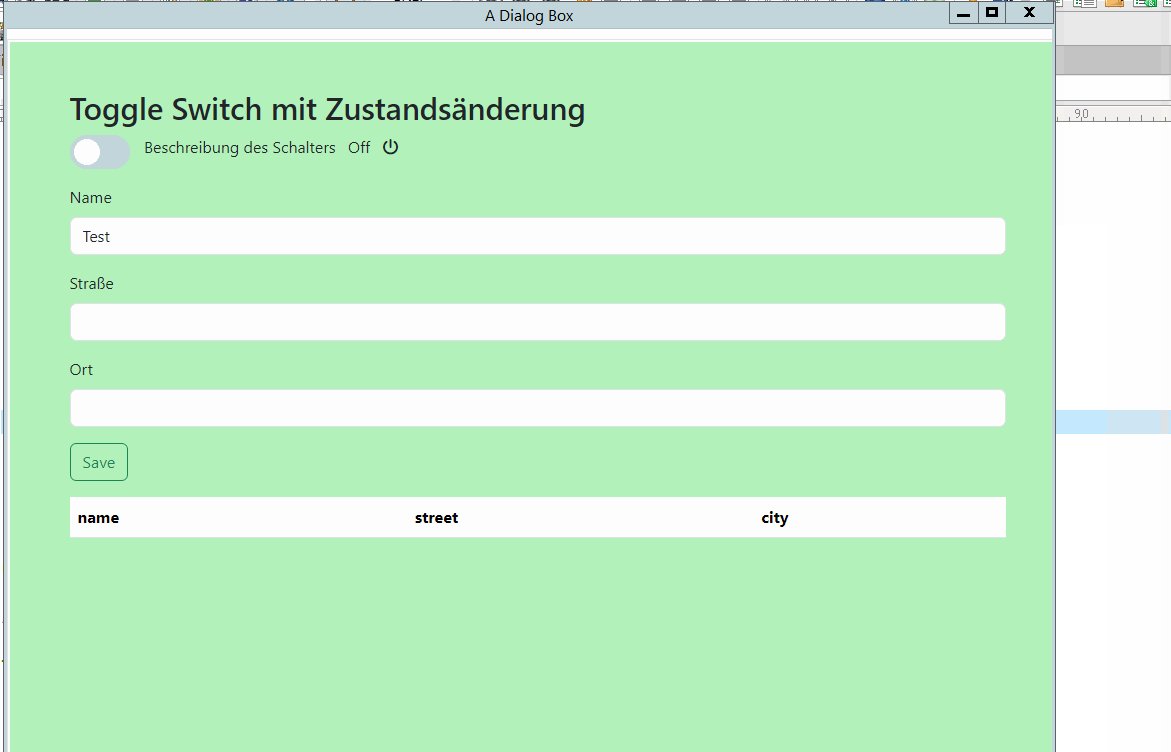
<h2>Toggle Switch mit Zustandsänderung</h2>
<div class="row mb-3 align-items-center">
<div class="col">
<label class="switch">
<input type="checkbox" id="myToggleSwitch" class="toggle-input">
<span class="slider round"></span>
</label>
Beschreibung des Schalters
<span id="statusText" class="ms-2">Off</span>
<i id="statusIcon" class="icon ms-2 fas fa-power-off"></i>
</div>
</div>
<div class="mb-3">
<label for="name" class="form-label">Name</label>
<input type="text" class="form-control" id="name" >
</div>
<div class="mb-3">
<label for="street" class="form-label">Straße</label>
<input type="text" class="form-control" id="street" >
</div>
<div class="mb-3">
<label for="city" class="form-label">Ort</label>
<input type="text" class="form-control" id="city" >
</div>
<button id="edit-btn" class="btn btn-outline-success" >Save</button>
<!-- Tabelle -->
<table class="table mt-3">
<thead>
<tr>
<th scope="col">name</th>
<th scope="col">street</th>
<th scope="col">city</th>
</tr>
</thead>
<tbody id="tableBody">
<!-- Zeilen werden hier über JavaScript hinzugefügt -->
</tbody>
</table>
</div>
<!-- JavaScript Logik -->
<script>
document.getElementById('edit-btn').addEventListener('click', editbtn);
function editbtn(evt) {
var name = document.getElementById('name').value
var street =document.getElementById('street').value
var city =document.getElementById('city').value
const data = {
url:'editbtn',
street: 'editbtn',
text: 'editbtn button clicked',
name: name,
street: street,
city: city,
btn: 'anfrageformular'
};
var someData = { 'param1': data };
var s = SendToFWH(evt.target.id, evt.type, someData)
.then(s => {
const jsonString = s.result;
// alert(jsonString);
console.log('Type:', typeof jsonString);
console.log('Length:', jsonString.length);
console.log('Content:', jsonString);
const resultArray = JSON.parse(jsonString);
const resultObject = JSON.parse(s.result);
console.log(resultObject);
const tableBody = document.getElementById("tableBody");
resultArray.forEach(item => {
const row = tableBody.insertRow();
Object.keys(item).forEach((key, index) => {
const cell = row.insertCell(index);
cell.textContent = item[key];
});
});
});
}
</script>
<script>
$(document).ready(function() {
$('#myToggleSwitch').change(function(evt) { // Added 'evt' as a parameter to the function to fix the 'Uncaught ReferenceError'
var isChecked = $(this).is(':checked');
var statusText = isChecked ? 'On' : 'Off';
var iconClass = isChecked ? 'fas fa-toggle-on' : 'fas fa-power-off';
$('#statusText').text(statusText);
$('#statusIcon').attr('class', 'icon ms-2 ' + iconClass);
var name = document.getElementById('name').value;
var street = document.getElementById('street').value;
var city = document.getElementById('city').value;
const data = {
url:'myToggleSwitch',
text: statusText,
name: name,
street: street,
city: city,
btn: 'anfrageformular'
};
var someData = { 'param1': data };
// Ensure SendToFWH is defined somewhere in your code or included via external scripts
SendToFWH(evt.target.id, evt.type, someData)
.then(s => {
const jsonString = s.result;
// alert(jsonString); // Commented out to clean up the script; uncomment if needed for debugging
console.log('Type:', typeof jsonString);
console.log('Length:', jsonString.length);
console.log('Content:', jsonString);
// Parsing the JSON string once, then using the result throughout
const resultObject = JSON.parse(jsonString);
console.log(resultObject);
const tableBody = document.getElementById("tableBody");
resultObject.forEach(item => { // Assuming resultObject is an array; adjust if it's not the case
const row = tableBody.insertRow();
Object.keys(item).forEach((key, index) => {
const cell = row.insertCell(index);
cell.textContent = item[key];
});
});
});
});
});
</script>
<script>
// Funktion, die beim Laden der Seite aufgerufen wird
window.onload = function() {
// Erstellt ein URLSearchParams-Objekt basierend auf der aktuellen URL
const urlParams = new URLSearchParams(window.location.search);
// Liest die Werte für 'name', 'strasse', und 'stadt' aus den URL-Parametern
const name = urlParams.get('name');
const street = urlParams.get('strasse'); // Achten Sie auf die korrekte ID 'street', nicht 'strasse'
const city = urlParams.get('stadt');
// Setzt die Werte in die entsprechenden Inputfelder
document.getElementById('name').value = name;
document.getElementById('street').value = street;
document.getElementById('city').value = city;
}
</script>
</body>
</html>
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6312
- Joined: Fri Oct 07, 2005 7:07 pm
Re: WebView resize
Dear Otto,
You are creating a new TWebView object on each PAINT event! You have to modify your code this way:
You are creating a new TWebView object on each PAINT event! You have to modify your code this way:
- Code: Select all Expand view
- function webshow(console,hWnd, nlink)
local hPost := {}
local cHtmlOrUrl := "C:\fwh2023\samples\address.html"
if Empty( oWebView )
oWebView := TWebView():New( , hWnd )
oWebView:bOnBind = { | cJson, cCalls | ;
hb_jsondecode( cJson, @hPost ), fromjavascript(hPost) , ;
oWebView:Return( cCalls, 0, "{ 'result': '" + csend2js + "' }" ) }
oWebView:Bind( "SendToFWH" )
oWebView:Navigate( cHtmlOrUrl )
oWebView:SetTitle( "This is Fivewin 2024" )
oWebView:Run()
endif
return oWebView
-

Antonio Linares - Site Admin
- Posts: 42065
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
Re: WebView resize
Dear Antonio,
thank you very much.
With these new, many possibilities, it's not that simple and requires a lot of practice.
But it's really fun.
Responsive: a problem that is cumbersome to solve with desktop controls is easy with the WebView.
Thanks again.
I wish you a nice weekend.
Best regards,
Otto

thank you very much.
With these new, many possibilities, it's not that simple and requires a lot of practice.
But it's really fun.
Responsive: a problem that is cumbersome to solve with desktop controls is easy with the WebView.
Thanks again.
I wish you a nice weekend.
Best regards,
Otto

********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6312
- Joined: Fri Oct 07, 2005 7:07 pm
Re: WebView resize
Dear Otto,
> I wish you a nice weekend
Thank you, same for you
> I wish you a nice weekend
Thank you, same for you
-

Antonio Linares - Site Admin
- Posts: 42065
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
Re: WebView resize
Hello friends,
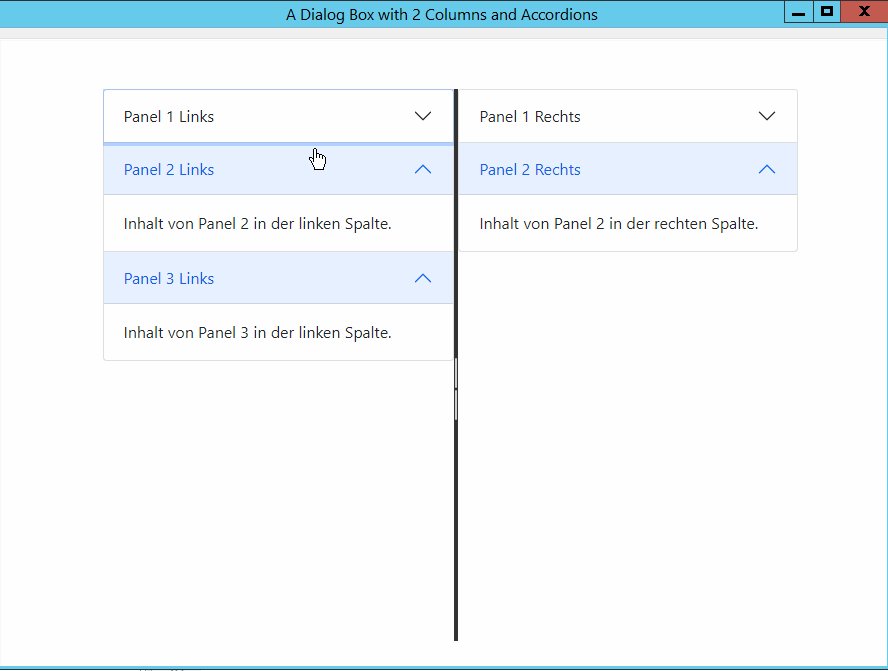
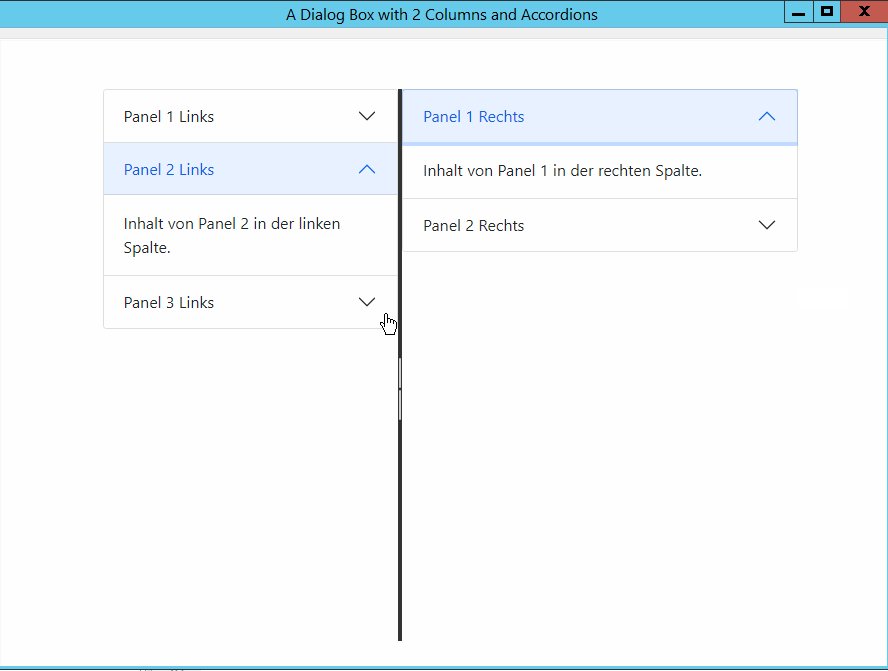
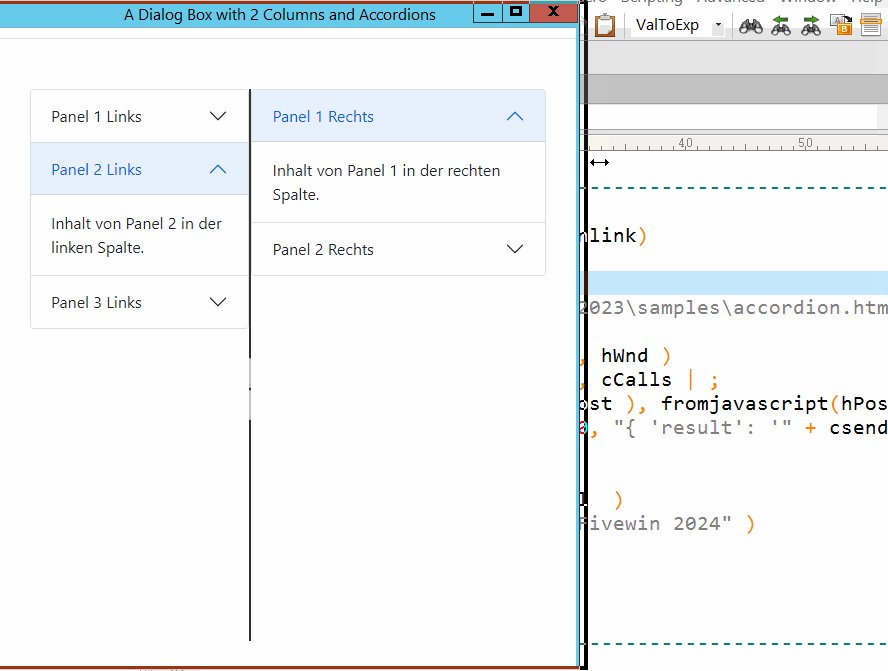
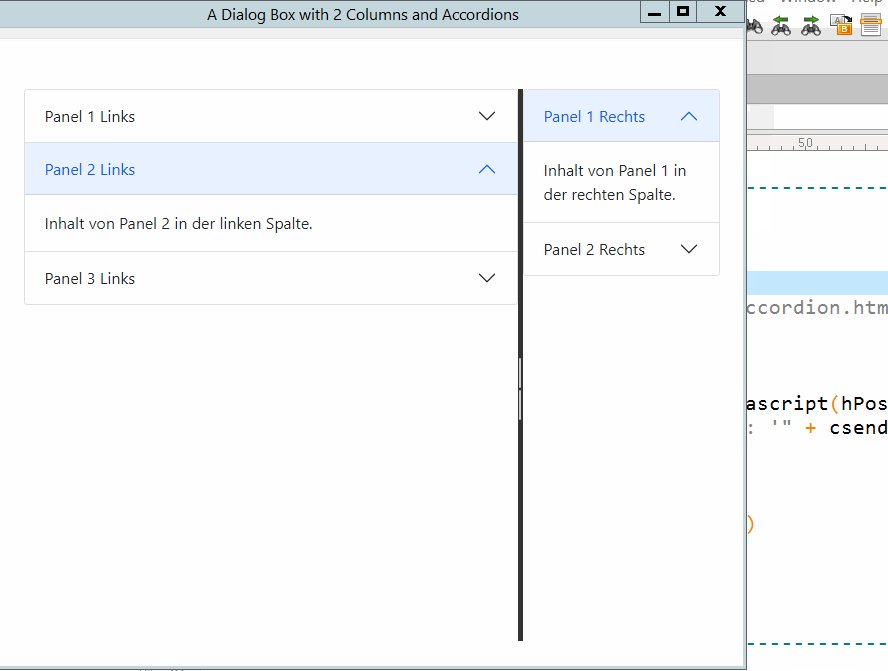
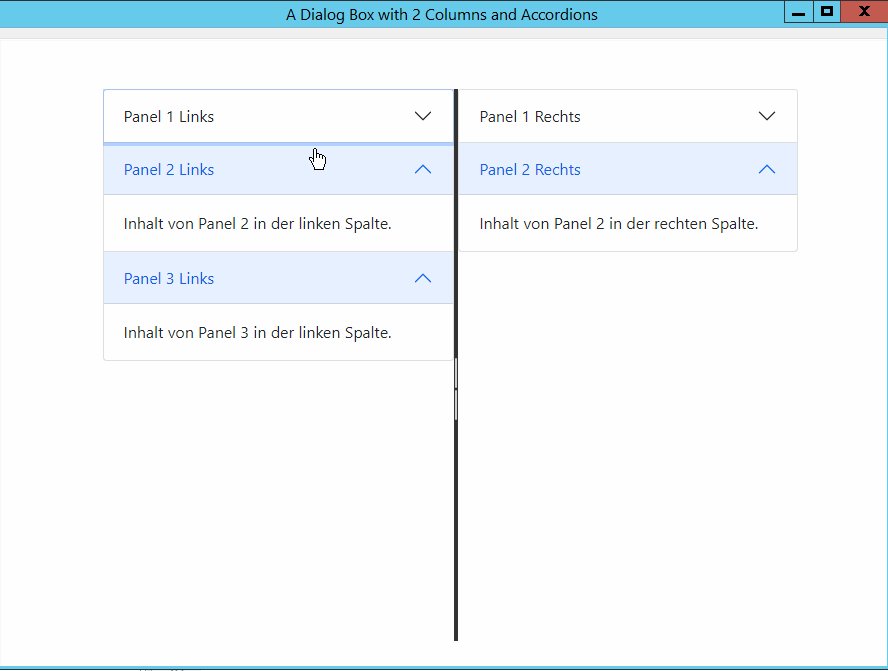
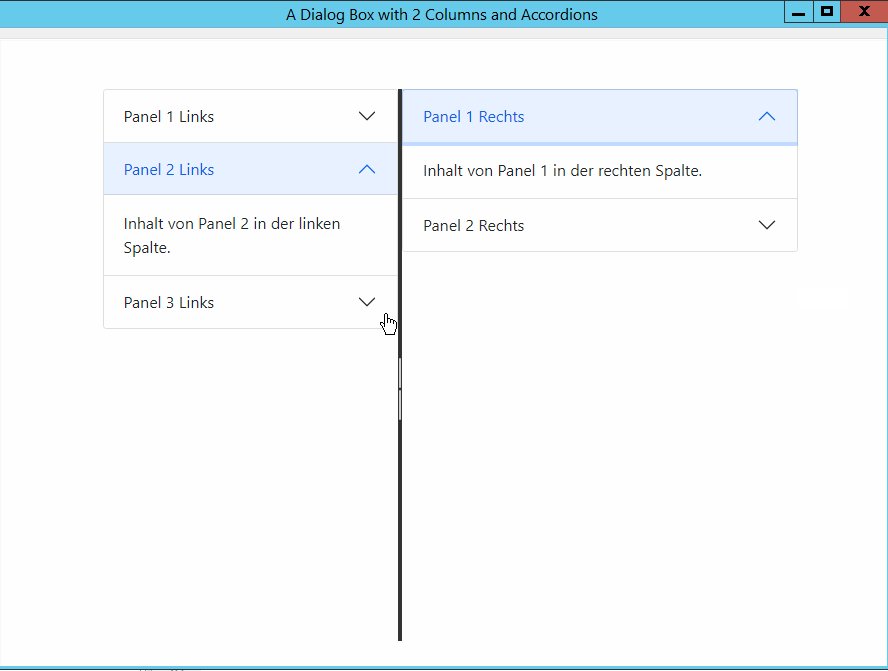
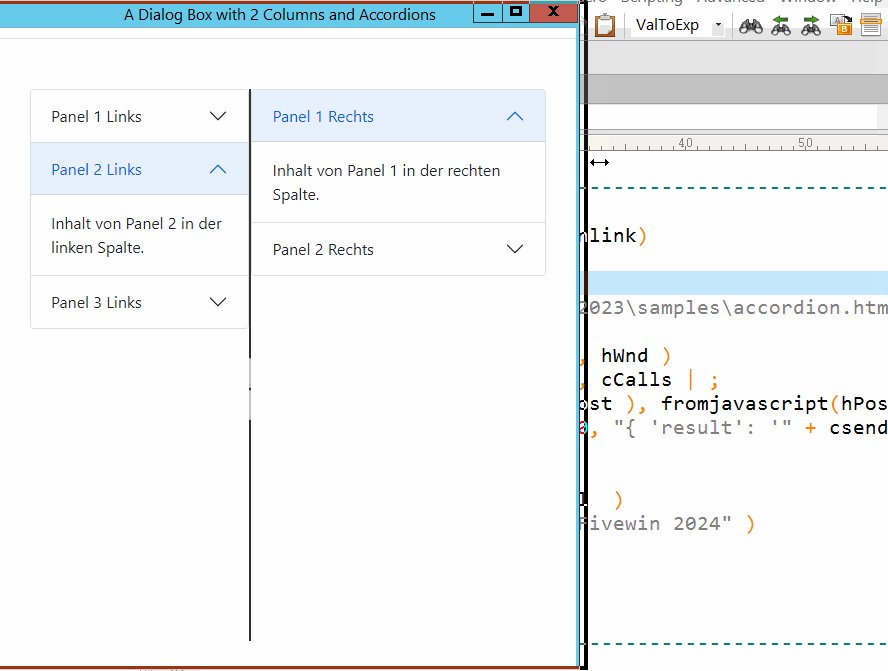
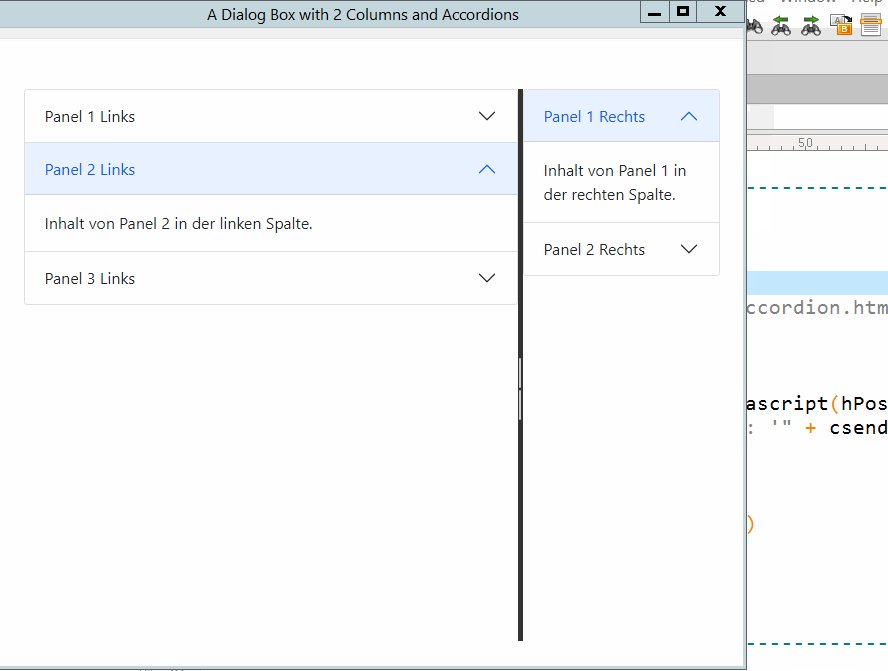
I tried to map the FiveWin components Splitter, TEXplorerBar, Buttons, Panels, and TSay, Memo to a WebView2 embedded application:
Best regards,
Otto
SPLITTER: While there's no direct HTML equivalent for a splitter, you can create a resizable split view using JavaScript and CSS. This would allow users to adjust the space allocated to different sections of the UI, similar to the SPLITTER in FiveWin.
TEXplorerBar or Accordions: In a web context within WebView2, you can use Bootstrap's Accordion component or a similar JavaScript/CSS implementation to create collapsible sections that mimic the TEXplorerBar's functionality.
Buttons: Buttons in FiveWin can be directly translated to <button> elements in HTML. These buttons can be styled with CSS and made interactive with JavaScript, functioning within the WebView2 control.
Panels (TPanel): Use <div> elements in HTML to replicate the panels in FiveWin. With appropriate CSS styling, these <div> elements can visually and functionally represent panels, organizing content and controls on the page.
Text Fields (TGet, TMemo, etc.): Text input fields in FiveWin can be mapped to <input type="text"> or <textarea> elements in HTML, allowing for user input within the WebView2 embedded content.
By embedding WebView2 in your application, you effectively create a hybrid environment where you can utilize web technologies for the UI and interact with the native application layer for deeper system integration or advanced functionalities. This approach offers a modern and versatile way to develop applications that combine the best of web and native worlds.

I tried to map the FiveWin components Splitter, TEXplorerBar, Buttons, Panels, and TSay, Memo to a WebView2 embedded application:
Best regards,
Otto
SPLITTER: While there's no direct HTML equivalent for a splitter, you can create a resizable split view using JavaScript and CSS. This would allow users to adjust the space allocated to different sections of the UI, similar to the SPLITTER in FiveWin.
TEXplorerBar or Accordions: In a web context within WebView2, you can use Bootstrap's Accordion component or a similar JavaScript/CSS implementation to create collapsible sections that mimic the TEXplorerBar's functionality.
Buttons: Buttons in FiveWin can be directly translated to <button> elements in HTML. These buttons can be styled with CSS and made interactive with JavaScript, functioning within the WebView2 control.
Panels (TPanel): Use <div> elements in HTML to replicate the panels in FiveWin. With appropriate CSS styling, these <div> elements can visually and functionally represent panels, organizing content and controls on the page.
Text Fields (TGet, TMemo, etc.): Text input fields in FiveWin can be mapped to <input type="text"> or <textarea> elements in HTML, allowing for user input within the WebView2 embedded content.
By embedding WebView2 in your application, you effectively create a hybrid environment where you can utilize web technologies for the UI and interact with the native application layer for deeper system integration or advanced functionalities. This approach offers a modern and versatile way to develop applications that combine the best of web and native worlds.

********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6312
- Joined: Fri Oct 07, 2005 7:07 pm
10 posts • Page 1 of 1
Return to FiveWin for Harbour/xHarbour
Who is online
Users browsing this forum: No registered users and 45 guests
