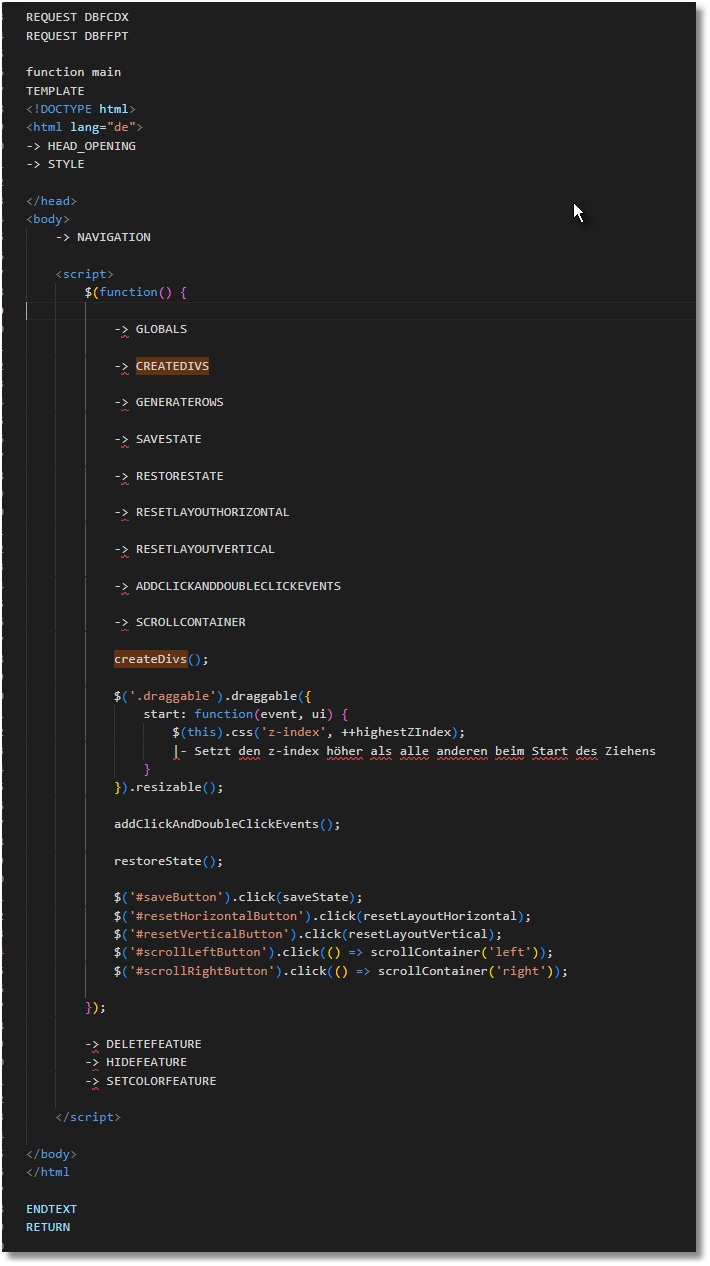
DivMAsterJS
I am working on a component to replicate in mod harbour similar to my existing WINHOTEL MDI windows.
On the way from desktop to mod harbour I am always searching for conceptual similarities.
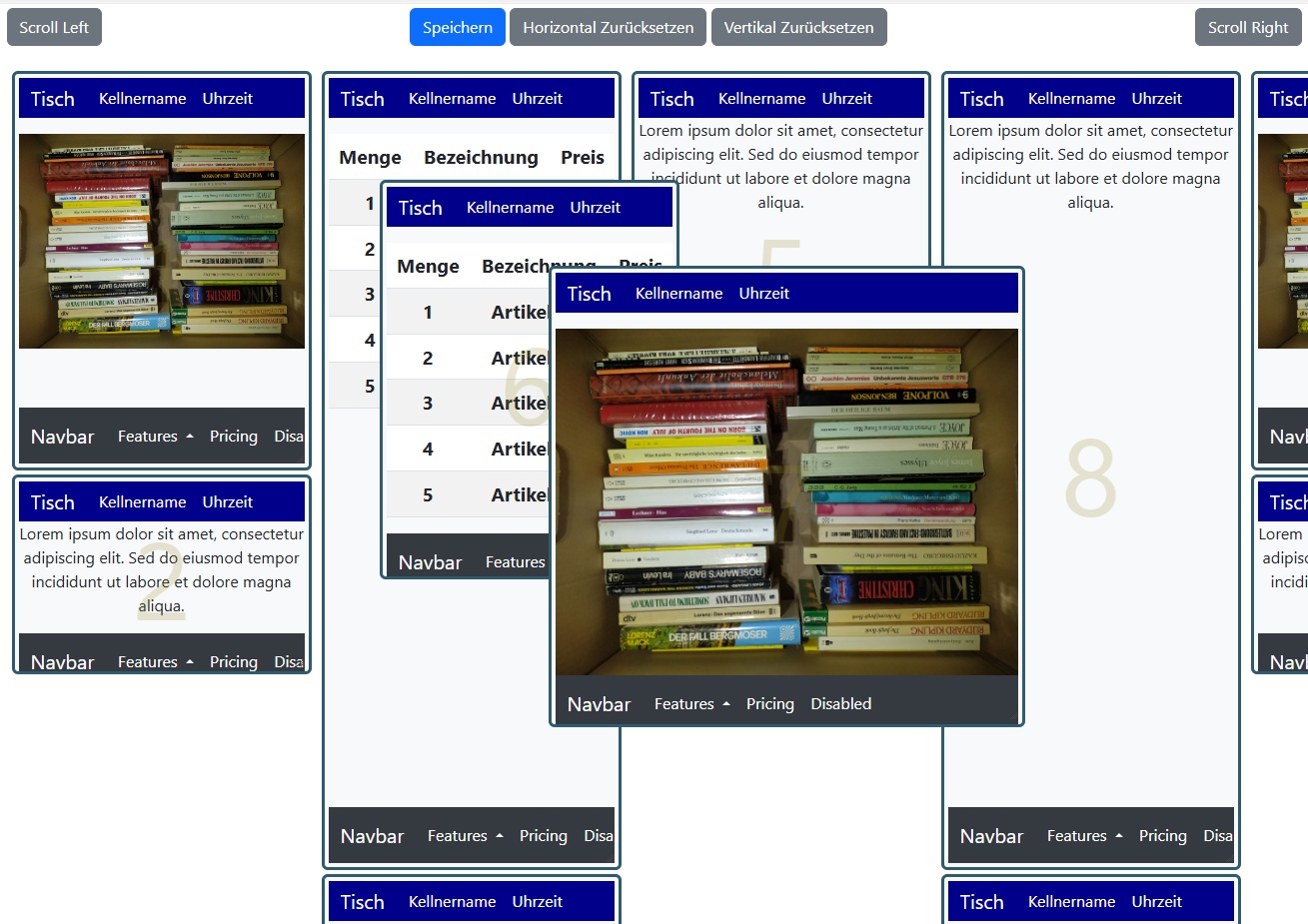
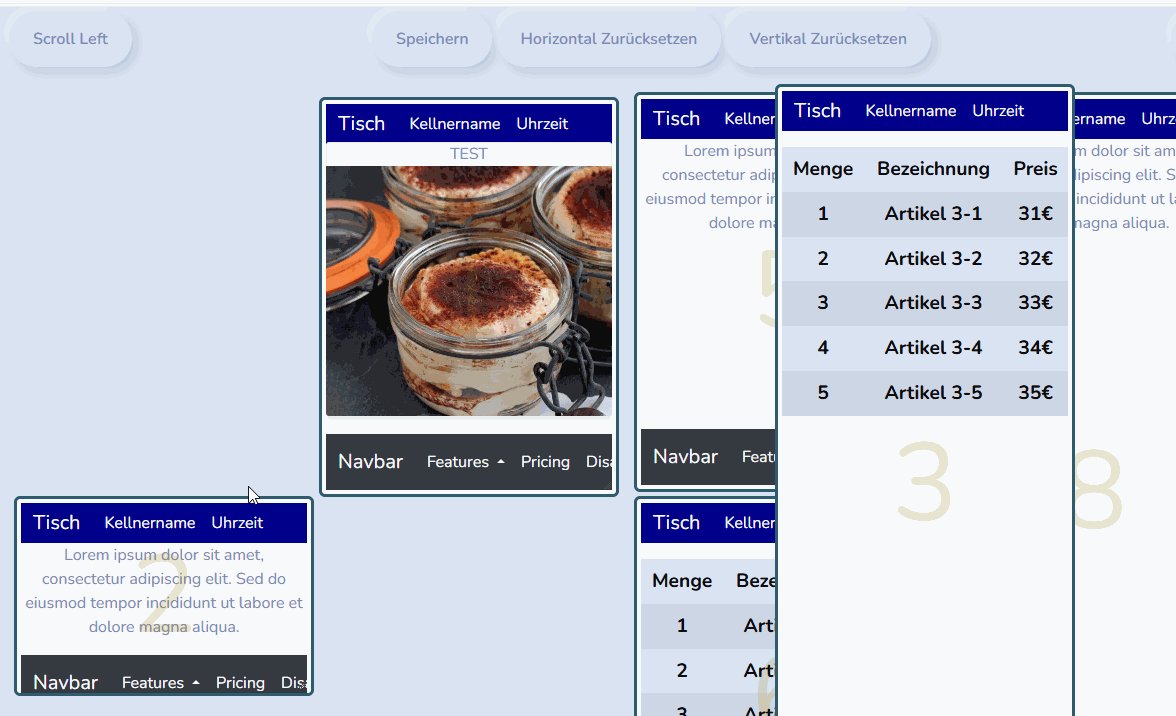
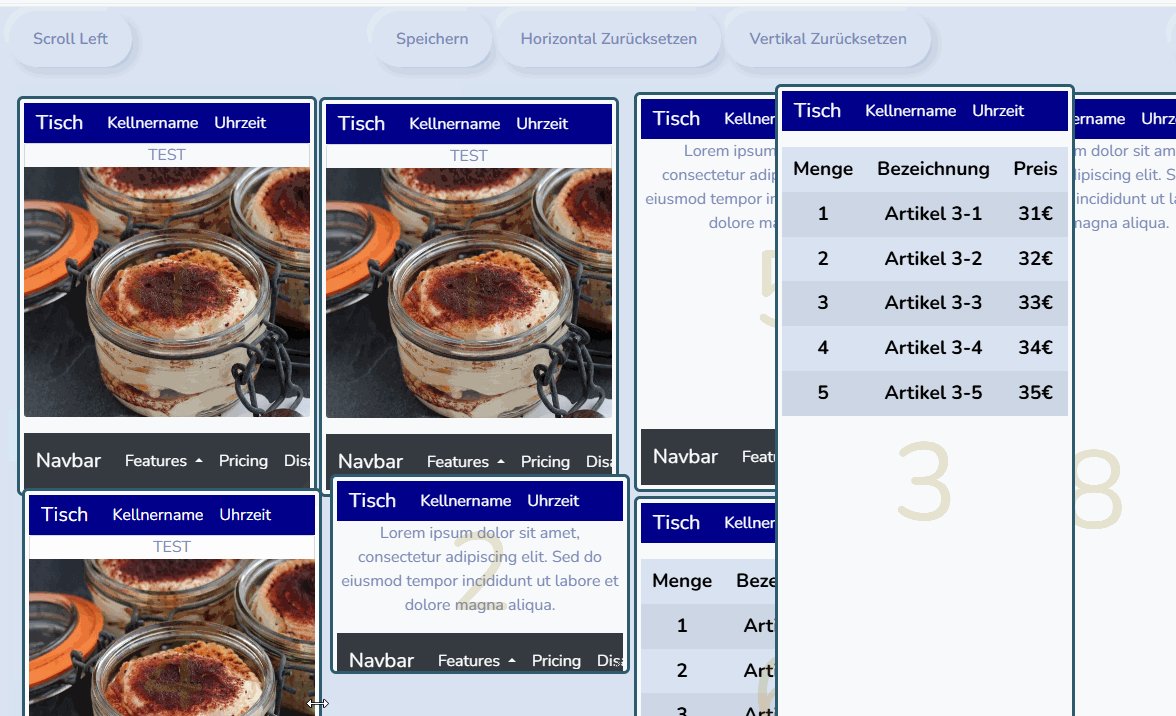
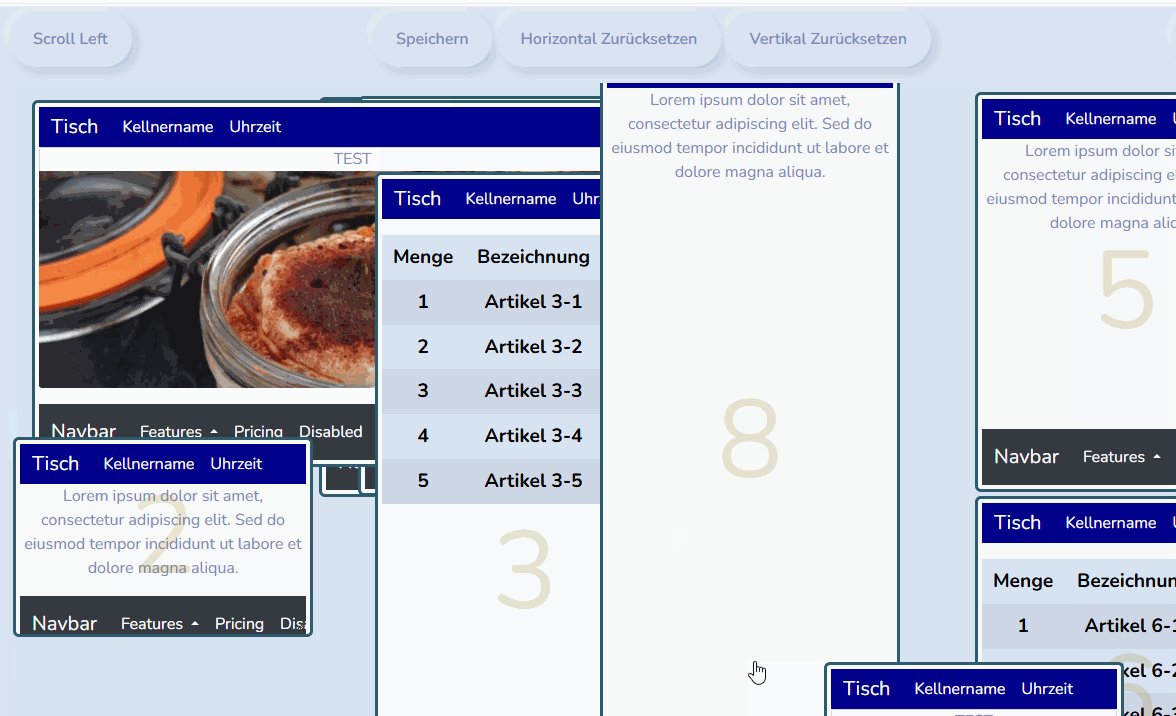
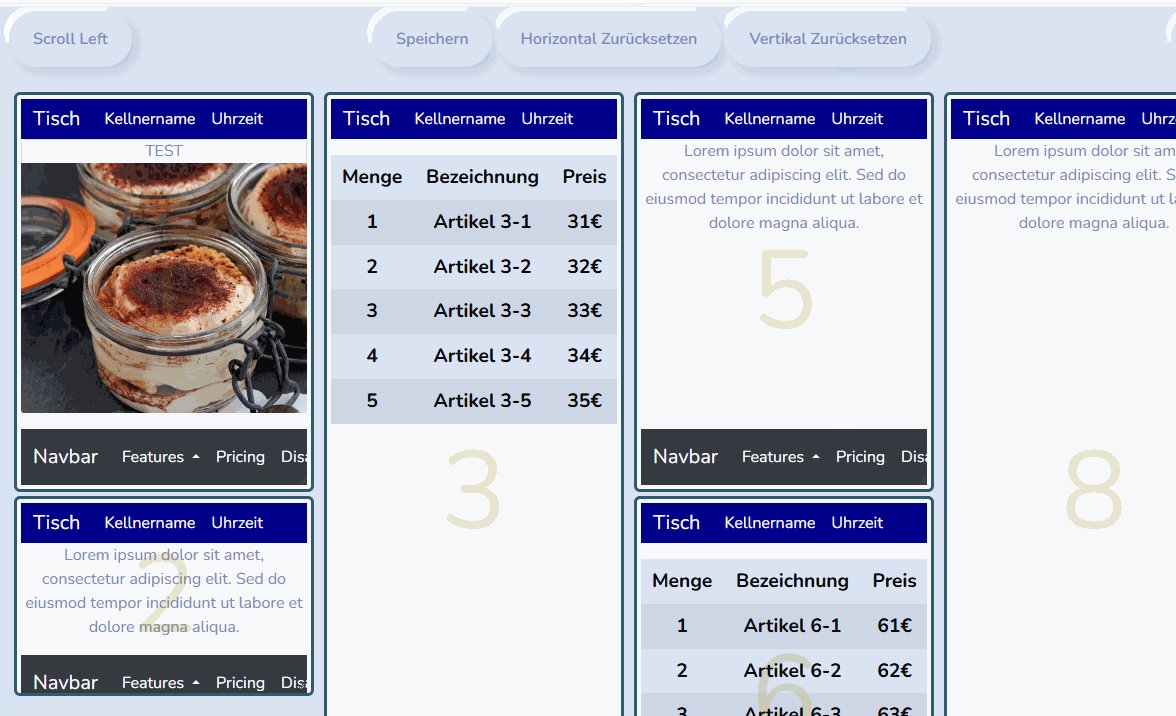
We can make an analogy between MDI (Multiple Document Interface) windows and HTML <div> elements inside other <div> elements, although they are used in different contexts and have distinct functionalities.
Containment: Both MDI windows and nested <div> elements involve a parent-child containment relationship. MDI windows have child windows within a parent window, while nested <div> elements have child <div> elements within a parent <div>.
Independent Content: Each MDI child window and nested <div> can contain independent content and can be manipulated separately within their respective containers.
Organizational Structure: Both MDI windows and nested <div> elements help organize content in a structured manner, making it easier to manage and interact with multiple sections or documents.
Best regards,
Otto
If you "harbourinoize" the source code, it becomes much easier to maintain and is much clearer.
HARBOURINO preprocessor and patcher simplify development.