Hi guys, how to display a raw xml file? Webview2?
Can I get a code snippet to do so?
TIA
Displaying raw XML
Re: Displaying raw XML
I found this code here
How to convert it to FWH?
Code: Select all | Expand
auto options = Microsoft::WRL::Make<CoreWebView2EnvironmentOptions>();
hr = options->put_AdditionalBrowserArguments(L"--allow-file-access-from-files");
hr = CreateCoreWebView2EnvironmentWithOptions(
nullptr,
appData,
options.Get(),
Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>(
this,
&CEdgeCtrl::OnCreateEnvironmentCompleted).Get());FWH 11.08/FWH 19.12
BCC5.82/BCC7.3
xHarbour/Harbour
BCC5.82/BCC7.3
xHarbour/Harbour
- Antonio Linares
- Site Admin
- Posts: 42521
- Joined: Thu Oct 06, 2005 5:47 pm
- Location: Spain
- Has thanked: 31 times
- Been thanked: 76 times
- Contact:
Re: Displaying raw XML
Dear Hua,
webviewxml.prg

webviewxml.prg
Code: Select all | Expand
// Please install https://developer.microsoft.com/en-us/microsoft-edge/webview2/ x86 version before using it
#include "FiveWin.ch"
function Main()
local oWebView := TWebView():New()
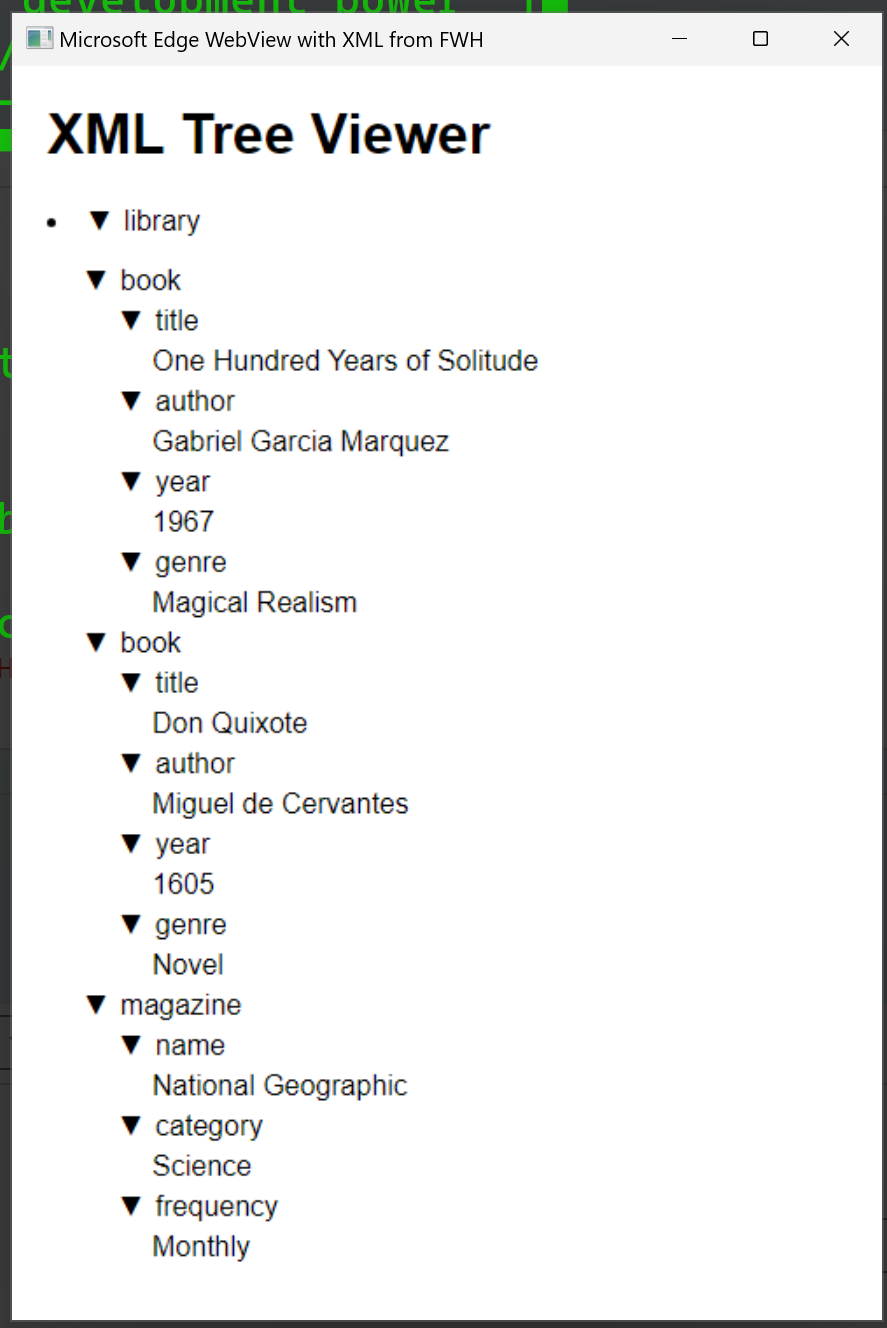
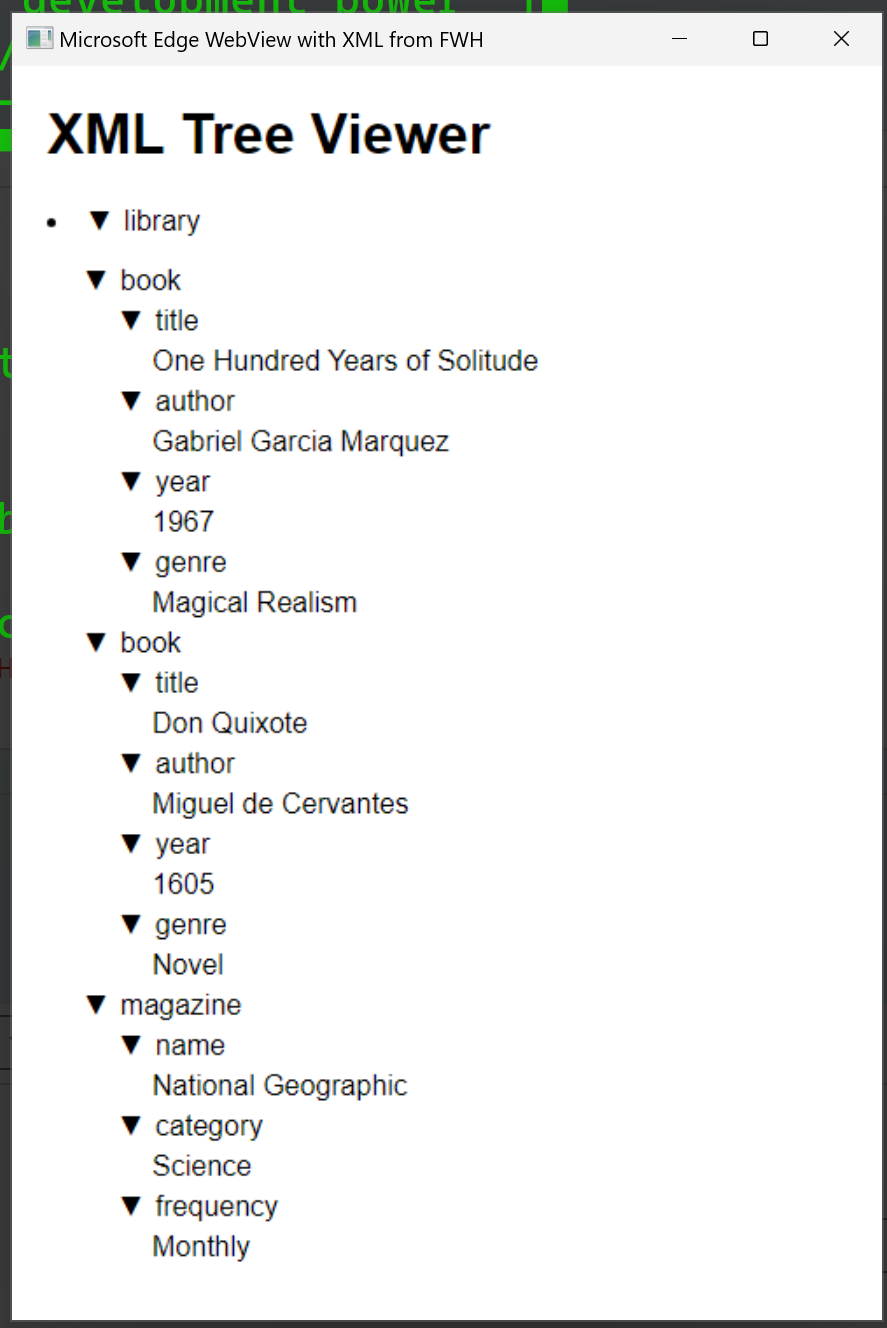
oWebView:SetHtml( Html() )
oWebView:SetTitle( "Microsoft Edge WebView with XML from FWH" )
oWebView:SetSize( 1200, 800 )
oWebView:SetUserAgent( "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.53 Mobile Safari/537.36" )
sleep( 300 )
oWebView:Run()
oWebView:Destroy()
return nil
function Html()
local cHtml
TEXT INTO cHtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XML Tree Viewer</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
.tree-view ul {
list-style-type: none;
padding-left: 20px;
}
.tree-view li {
margin: 5px 0;
}
.toggle {
cursor: pointer;
user-select: none;
}
.toggle::before {
content: '▼';
display: inline-block;
margin-right: 6px;
transition: transform 0.3s;
}
.toggle.collapsed::before {
content: '►';
}
.nested {
display: block;
transition: all 0.3s ease-in-out;
}
.nested.collapsed {
display: none;
}
</style>
</head>
<body>
<h1>XML Tree Viewer</h1>
<div id="tree-view" class="tree-view"></div>
<script>
// Default XML in English
const defaultXML = `
<library>
<book>
<title>One Hundred Years of Solitude</title>
<author>Gabriel Garcia Marquez</author>
<year>1967</year>
<genre>Magical Realism</genre>
</book>
<book>
<title>Don Quixote</title>
<author>Miguel de Cervantes</author>
<year>1605</year>
<genre>Novel</genre>
</book>
<magazine>
<name>National Geographic</name>
<category>Science</category>
<frequency>Monthly</frequency>
</magazine>
</library>`;
function visualizeXML(xmlText) {
const parser = new DOMParser();
const xmlDoc = parser.parseFromString(xmlText, "text/xml");
const treeView = document.getElementById('tree-view');
treeView.innerHTML = '';
function createTree(node, parentElement) {
const li = document.createElement('li');
if (node.nodeType === Node.ELEMENT_NODE) {
const span = document.createElement('span');
span.textContent = node.nodeName;
span.classList.add('toggle');
li.appendChild(span);
if (node.childNodes.length > 0) {
const ul = document.createElement('ul');
ul.classList.add('nested');
li.appendChild(ul);
node.childNodes.forEach(child => createTree(child, ul));
span.onclick = function(e) {
this.classList.toggle('collapsed');
ul.classList.toggle('collapsed');
e.stopPropagation();
}
}
} else if (node.nodeType === Node.TEXT_NODE && node.nodeValue.trim() !== '') {
li.textContent = node.nodeValue.trim();
}
if (li.textContent.trim() !== '') {
parentElement.appendChild(li);
}
}
createTree(xmlDoc.documentElement, treeView);
}
// Visualize the default XML when the page loads
window.onload = function() {
visualizeXML(defaultXML.trim());
}
</script>
</body>
</html>
ENDTEXT
return cHtml
Re: Displaying raw XML
Thanks for the sample Antonio.
I am more on looking for how to display an XML file/content verbatim.
Of course, can use memoedit() for that but that doesn't have syntax highlighting at all
TIA
I am more on looking for how to display an XML file/content verbatim.
Of course, can use memoedit() for that but that doesn't have syntax highlighting at all
TIA
FWH 11.08/FWH 19.12
BCC5.82/BCC7.3
xHarbour/Harbour
BCC5.82/BCC7.3
xHarbour/Harbour
- nageswaragunupudi
- Posts: 10721
- Joined: Sun Nov 19, 2006 5:22 am
- Location: India
- Been thanked: 8 times
- Contact:
Re: Displaying raw XML
Can also useI'll just use fw_memoedit() for now until I have time to revisit the issue later
Code: Select all | Expand
HtmlView( FullName( cXmlFile ) )Regards
G. N. Rao.
Hyderabad, India
G. N. Rao.
Hyderabad, India
- nageswaragunupudi
- Posts: 10721
- Joined: Sun Nov 19, 2006 5:22 am
- Location: India
- Been thanked: 8 times
- Contact:
Re: Displaying raw XML
And, there is an exclusive FWH function for viewing XML files.
You may try this also.

Code: Select all | Expand
FW_XmlView( cXmlFile )
Regards
G. N. Rao.
Hyderabad, India
G. N. Rao.
Hyderabad, India
Re: Displaying raw XML
Thanks Rao! This suits my want perfectly.nageswaragunupudi wrote: Can also useCode: Select all | Expand
HtmlView( FullName( cXmlFile ) )
Any way to view the source of document? Just in case I would like to inspect the raw XML where '<' is actually written as < ?
FWH 11.08/FWH 19.12
BCC5.82/BCC7.3
xHarbour/Harbour
BCC5.82/BCC7.3
xHarbour/Harbour