Page 1 of 2
A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Tue Jul 05, 2016 5:52 pm
by ukoenig
Hello,
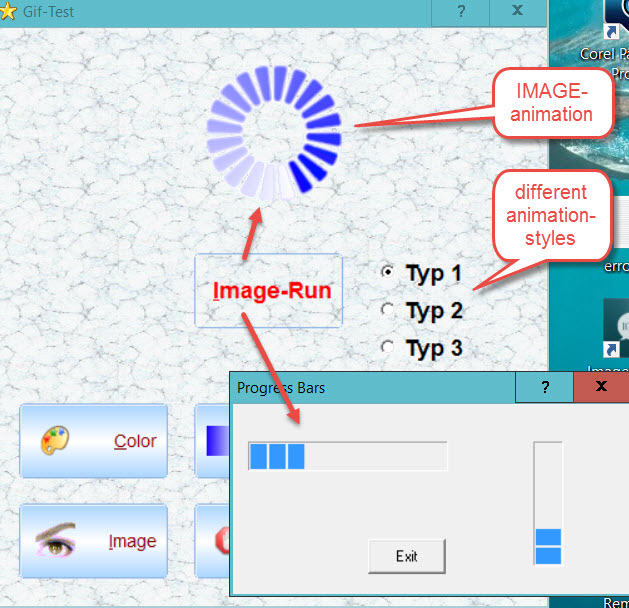
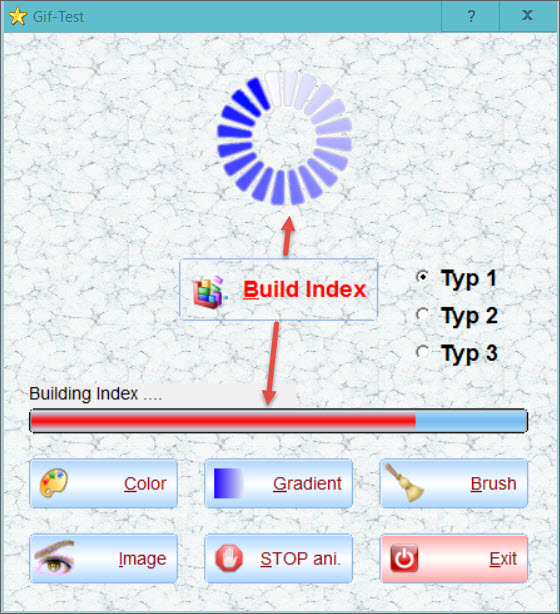
Different to the button-solutions, another sample shows, how to create a
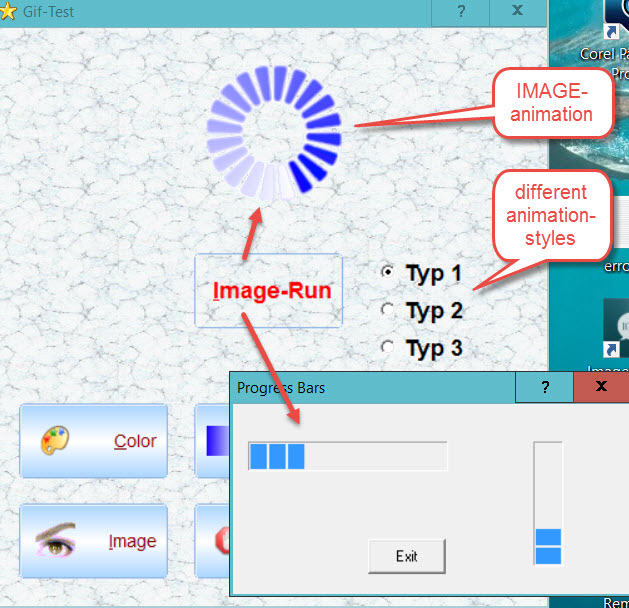
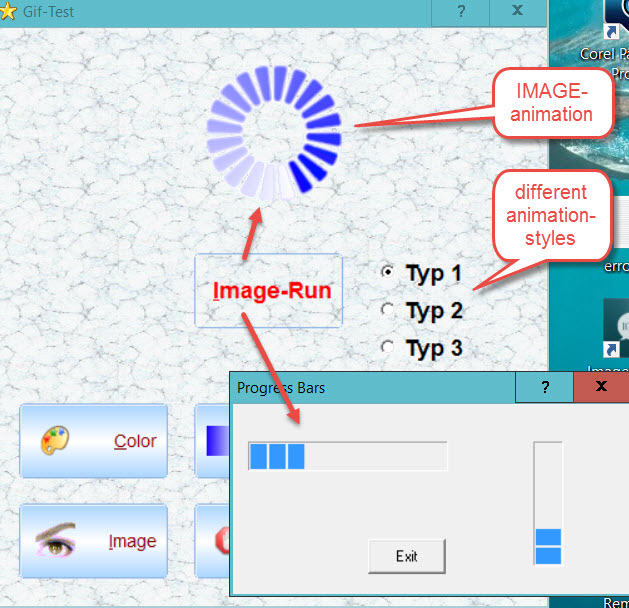
IMAGE-ANIMATION
using different frames selected from a DLL ( a progressbar is embedded and is running the same time )
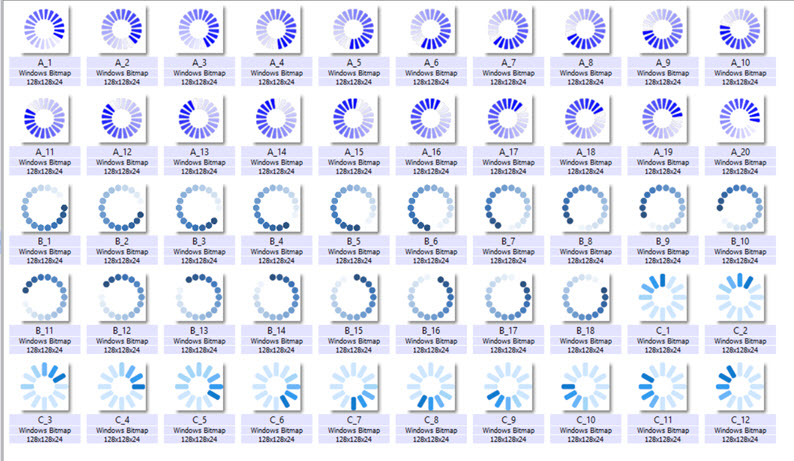
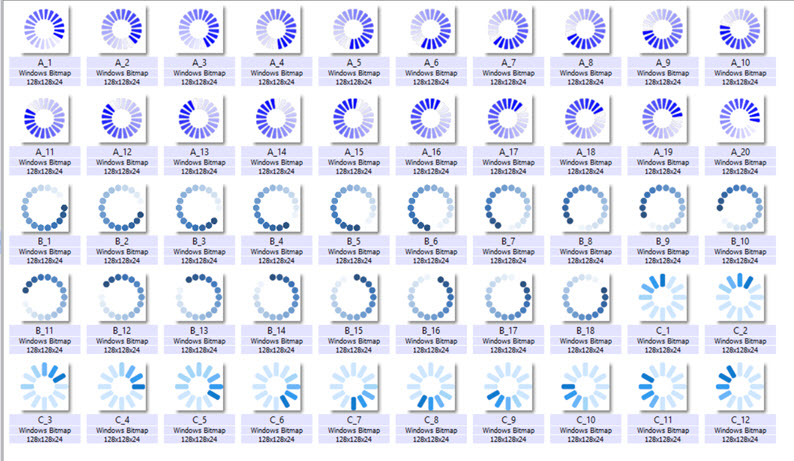
Frames / images are extracted from selected animated gifs and stored inside a DLL.
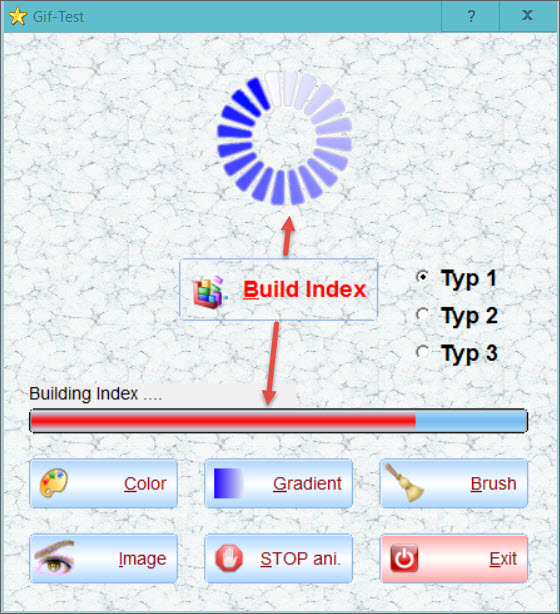
The animation stops on button-action or at the end of the running progressbar.
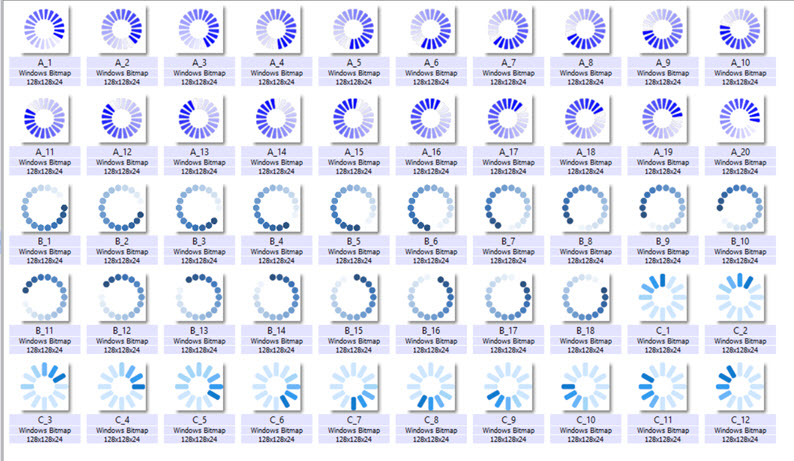
The included DLL includes 3 different animation-styles ( size 128 x 128 )
http://www.service-fivewin.de/DOWNLOADS/Animat1.zip
3 different styles are included inside the DLL

best regards
Uwe

Re: A sample how to create a IMAGE-animation
Posted: Wed Jul 06, 2016 7:28 am
by Silvio.Falconi
Many year ago Paco made a animation class
Re: A sample how to create a IMAGE-animation
Posted: Wed Jul 06, 2016 10:06 am
by ukoenig
Silvio,
I don't want to create something new.
I have been looking for a solution, to replace the usage of a ANIMATED.gif
because I noticed some problems like transparent-display.
Instead I'm using a DLL with the included / extracted Gif-frames.
I searched for -> Paco, but couldn't find any post.
regards
Uwe

Re: A sample how to create a IMAGE-animation
Posted: Wed Jul 06, 2016 10:45 am
by MGA
simply fantastic

thanks
Uwe
Re: A sample how to create a IMAGE-animation ( indexbuilder )
Posted: Wed Jul 06, 2016 1:31 pm
by ukoenig
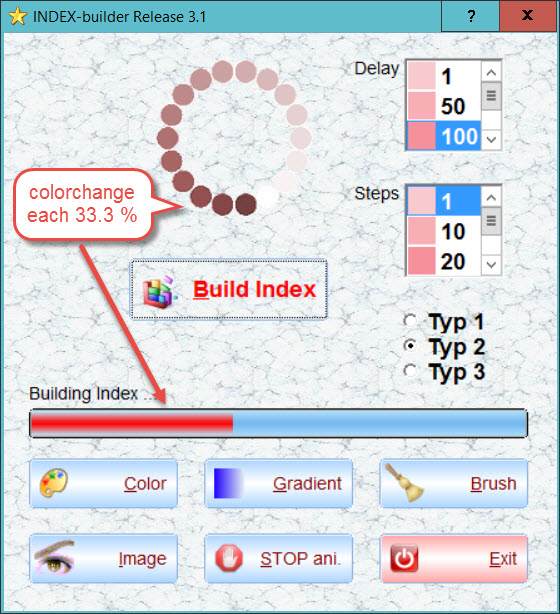
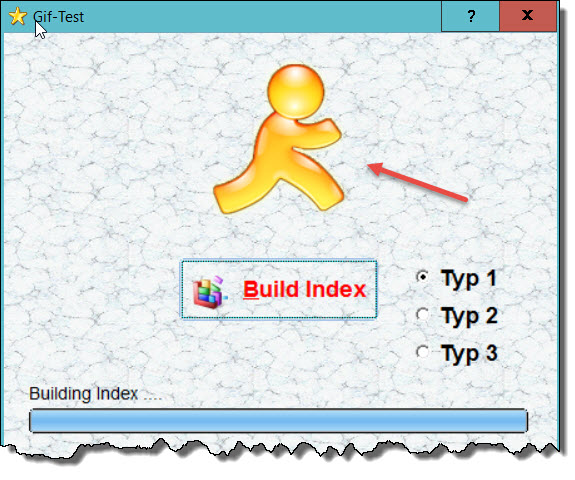
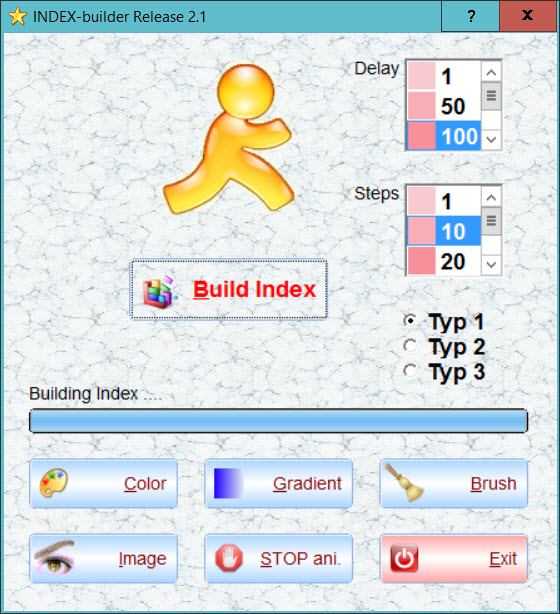
a practical usage creating a indexbuilder :
showing a running
IMAGE ( frames are defined inside a DLL )
and using
METEREXDOWNLOAD :
http://www.service-fivewin.de/DOWNLOADS/Animat2.zipextra START- and END-image


please check / add if the index-break is defined
( needed for button < STOP ani > )
during building the index, it is possible to change the animation-style
You can remove the value or adjust the speed :
Sleep( 300 ), ; // added to slow down !!!
ORDCONDSET( ; // <cForCondition>
; // <bForCondition>
, .T. ;// <lAll>
, { || lRun = .T. } ; // <bWhileCondition> break if lRun = .F. on button-action
...
...
regards
Uwe

Re: A sample how to create a IMAGE-animation ( indexbuilder )
Posted: Thu Jul 07, 2016 9:58 am
by ukoenig
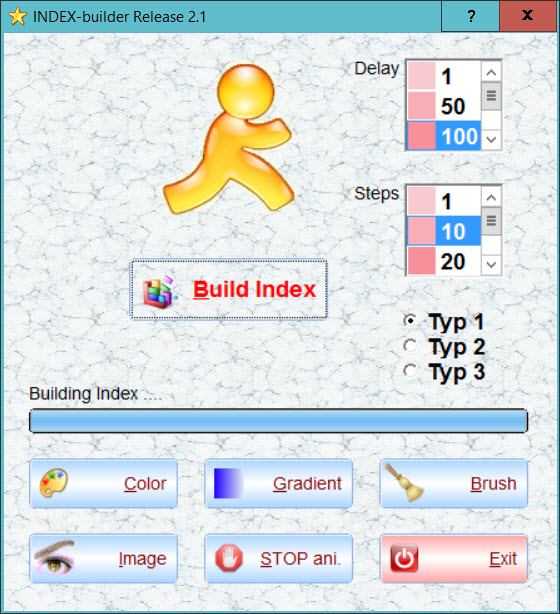
Updated
check the relationship ( animation-speed ) with combinations of delay and steps
DOWNLOAD :
http://www.service-fivewin.de/DOWNLOADS/Animat3.zip
regards
Uwe

Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Thu Jul 07, 2016 11:07 am
by Silvio.Falconi
on this forum I found this :
http://forums.fivetechsupport.com/viewtopic.php?f=17&t=12423&hilit=animation+bmp#p62341Code: Select all | Expand
Function Animate(cResource)
local oDlg,lOk
DEFINE DIALOG oDlg FROM 10, 20 TO 18, 65 TITLE "Testing Animation"
@ 3.5, 2 BUTTON "&Ok" OF oDlg SIZE 35, 12 ACTION ( oDlg:End, lOk := .t. ) DEFAULT
ACTIVATE DIALOG oDlg CENTERED ON INIT Startup(oDlg,cResource)
return nil
Function Startup(oDlg,cResource)
local oTmr,oBmp,nFrames,nFrameWidth
@ 2, 20 BITMAP oBmp RESOURCE cResource SIZE 0,0 PIXEL OF oDlg NOBORDER
oBmp:SetColor(GetSysColor( COLOR_BTNFACE ),GetSysColor( COLOR_BTNFACE ))
nFrames := val(right(cResource,2))
nFrameWidth := oBmp:nWidth()/nFrames
oBmp:lTransparent = .t.
MoveWindow(oBmp:hWnd,2,20,nFrameWidth,oBmp:nHeight())
DEFINE TIMER oTmr OF oDlg ;
INTERVAL 70 ACTION ( If( oBmp:nY < -oBmp:nWidth() + nFrameWidth*2,oBmp:nY := 0,;
oBmp:nY -= nFrameWidth ), oBmp:Refresh( .f. ) )
ACTIVATE TIMER oTmr
return nil
Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Thu Jul 07, 2016 11:24 am
by Silvio.Falconi
Uwe,
with Paco Banner class I have the same result ....

I make a test with your 16 bmps
the codeCode: Select all | Expand
#include "fivewin.ch"
#include "banner.ch"
function main()
Local oDlg, oBanner
Local aPasos := { { PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 },;
{ PONER, 0 } }
DEFINE DIALOG oDlg NAME "DIALOG_1" COLOR CLR_BLACK, CLR_WHITE
REDEFINE BANNER oBanner ID 101 OF oDlg ;
BITMAPS "BMPS\A_1.bmp" ,;
"BMPS\A_2.bmp" ,;
"BMPS\A_3.bmp" ,;
"BMPS\A_4.bmp" ,;
"BMPS\A_5.bmp" ,;
"BMPS\A_6.bmp" ,;
"BMPS\A_7.bmp" ,;
"BMPS\A_8.bmp" ,;
"BMPS\A_9.bmp" ,;
"BMPS\A_10.bmp" ,;
"BMPS\A_11.bmp" ,;
"BMPS\A_12.bmp" ,;
"BMPS\A_13.bmp" ,;
"BMPS\A_14.bmp" ,;
"BMPS\A_15.bmp" ,;
"BMPS\A_16.bmp" ;
SPEED 0.05 ;
EFECTS aPasos ;
FRAMES 1
ACTIVATE DIALOG oDlg CENTERED
return nil
Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Thu Jul 07, 2016 9:03 pm
by ukoenig
Silvio,
my solution offers more effects.
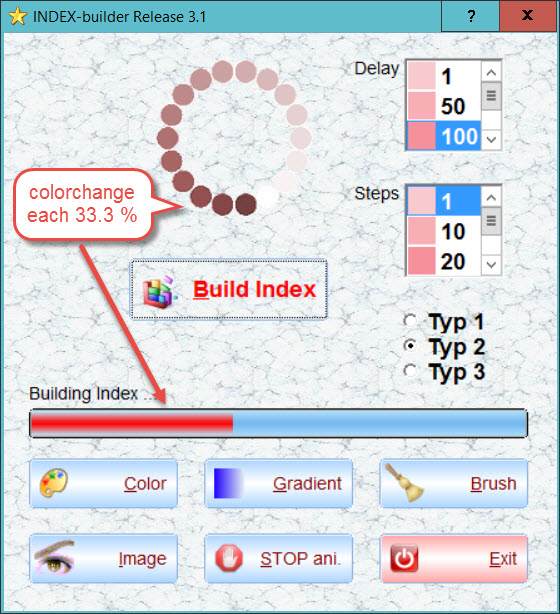
During indexing, I can change the animation-style / color ( using any frames ).
Sample :
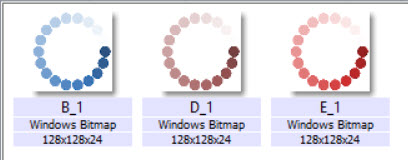
from 0 - 25 % indexing I can use frameset < B >
from 26 - 50 % I can change to frameset < D > and so on ( starting with blue and ending with red )
The frames are not fixed defined at startup.
You can test it by yourself selecting another style during indexing.
I will show / create a extended sample

regards
Uwe

Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Fri Jul 08, 2016 6:51 am
by Silvio.Falconi
on banner class you have many animations styles
SPEED
FRAMES
EFFECTS ( Miror,Poner, Mengua,Crece,Cortina,Turn) to UP, Down,Left ,Right , top, Vertical, Horizzontal
ACTIONS
Perhaps it is possible add new effects ...
the problems of the class is no pubblic and I cannot send you it
Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Fri Jul 08, 2016 3:30 pm
by ukoenig
Colorchange ( type 2 ) during indexing from red to blue :
before creating something new like classes .....
I try using existing functions / or parts of other solutions / samples to solve a problem
scooping all possibilities the basic-FWH offers
DOWNLOAD :
http://www.service-fivewin.de/DOWNLOADS/Animat4.zip

Silvio,
from Your sample :
The images are fixed defined,
how do You can change to other images ( split image-group on defined percent )
REDEFINE BANNER oBanner ID 101 OF oDlg ;
BITMAPS "BMPS\A_1.bmp" ,;
"BMPS\A_2.bmp" ,;
"BMPS\A_3.bmp" ,;
"BMPS\A_4.bmp" ,;
"BMPS\A_5.bmp" ,;
"BMPS\A_6.bmp" ,;
"BMPS\A_7.bmp" ,;
"BMPS\A_8.bmp" ,;
"BMPS\A_9.bmp" ,;
"BMPS\A_10.bmp" ,;
"BMPS\A_11.bmp" ,;
"BMPS\A_12.bmp" ,;
"BMPS\A_13.bmp" ,;
"BMPS\A_14.bmp" ,;
"BMPS\A_15.bmp" ,;
"BMPS\A_16.bmp" ;
SPEED 0.05 ;
EFECTS aPasos ;
FRAMES 1
regards
Uwe

Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Fri Jul 08, 2016 4:02 pm
by Massimo Linossi
Great work Uwe, many compliments.
Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Fri Jul 08, 2016 4:24 pm
by Silvio.Falconi
It was just to tell you that there were already classes that make animation FWH.
My advice FWH needs new classes or interesting objects and not always heat the hot water ....
But if she dear sir fun in this way, you can continue on this path ... I will enjoy it to find new ideas ....for fwh

Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Fri Jul 08, 2016 5:02 pm
by Massimo Linossi
Re: A sample how to create a IMAGE-ani. ( indexbuilder ) UPD.
Posted: Sat Jul 09, 2016 7:42 am
by Silvio.Falconi