Page 1 of 1
xBrowse function
Posted: Wed Aug 17, 2022 9:19 am
by Otto
Dear Mr. Rao,
can you please tell me where I find function:
XEval( bSetUp, oBrw )
Can you please post some sample code how these codeblocks could look like:
bSetUp
bSelect
bValid
Best regards,
Otto
XBrowse( uData, cTitle, lAutoSort, bSetUp, aCols, bSelect, lExcel, lFastEdit, ;
bValid, cSerial, lNoModal, lAutoFit )
Re: xBrowse function
Posted: Fri Aug 19, 2022 3:37 pm
by nageswaragunupudi
XEval( bSetUp, oBrw )
function XEval is in \source\function\valblank.prg
is equivalent to
Code: Select all | Expand
if ValType( bBlock ) == "B"
retval := Eval( bBlock, params,...)
endif
Will post samples with usage of the codeblocks in my next post.
Re: xBrowse function
Posted: Sun Aug 21, 2022 2:13 pm
by nageswaragunupudi
bSetUp
Code: Select all | Expand
XBrowse( "STATES.DBF", "States in USA", .f. ;
{ |oBrw| oBrw:nMarqeeStyle := 1 } )
bSelect
Code: Select all | Expand
cSelected := nil
XBrowse( "STATES.DBF", "States", .f., ;
nil, nil, ; // bSetup, aCols
{ |oBrw,oSelectedCol| cSelected := oSelectedCol:Value } )
if cSelected == nil
? "none selected"
else
? cSelected
endif
bValid is the Valid clause of the dialog.
{ |oBrw| IsValid }
Re: xBrowse function
Posted: Mon Aug 22, 2022 10:52 am
by Otto
Dear Mr. Rao,
Thank you for your help. I'm waiting for the other examples.
I have started programming a wizard.
I will use
WebView2 for the input screens.
It is a good exercise to get more familiar with web development and also mod harbour.
The programming of the input masks is very comfortable.
To keep the source code simple, clear and readable I use a patcher.
This is the part how we get a HARBOUR hash value into the Webview2.
<?prg return hb_jsonEncode( hTmp[ 'BSETUP' ] , .T. )?>
Best regards,,
Otto
Code: Select all | Expand
[code]
<form class="row g-3 border p-3 shadow-lg">
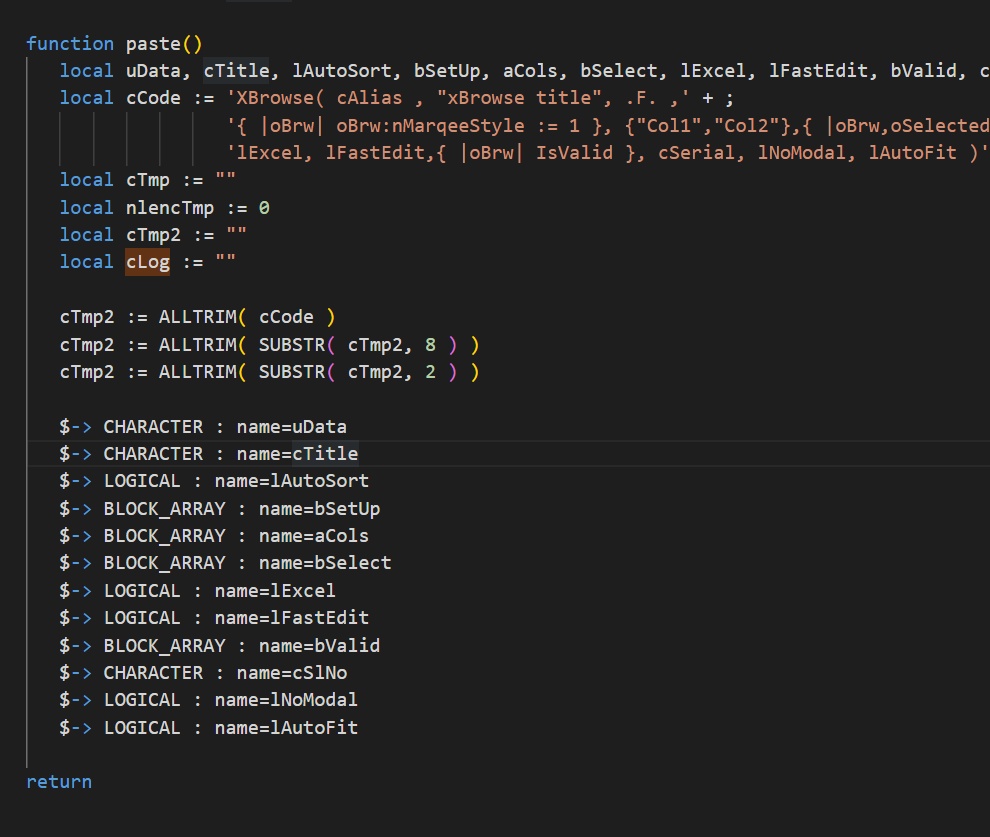
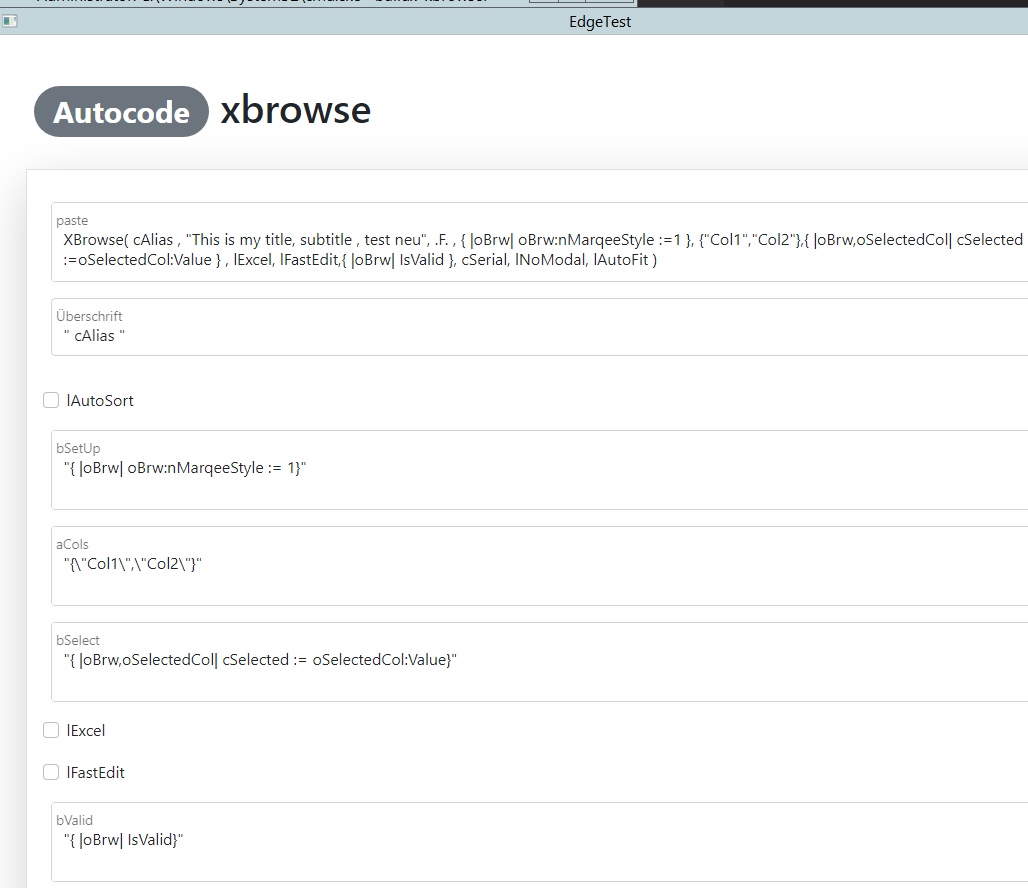
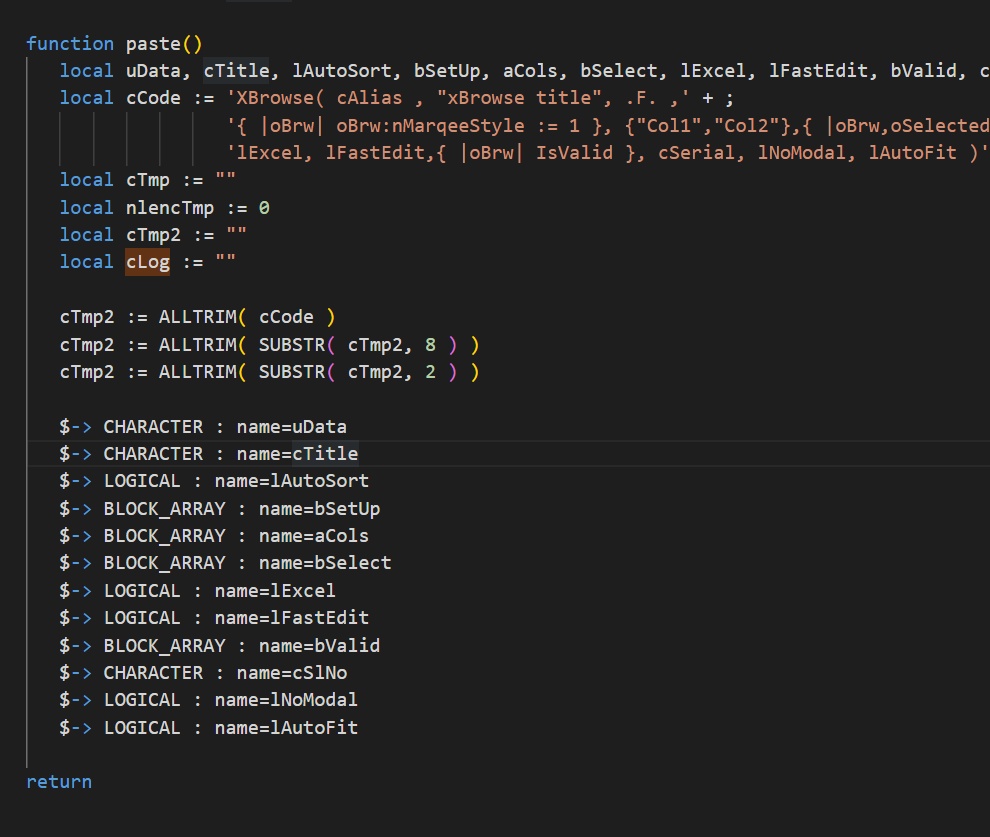
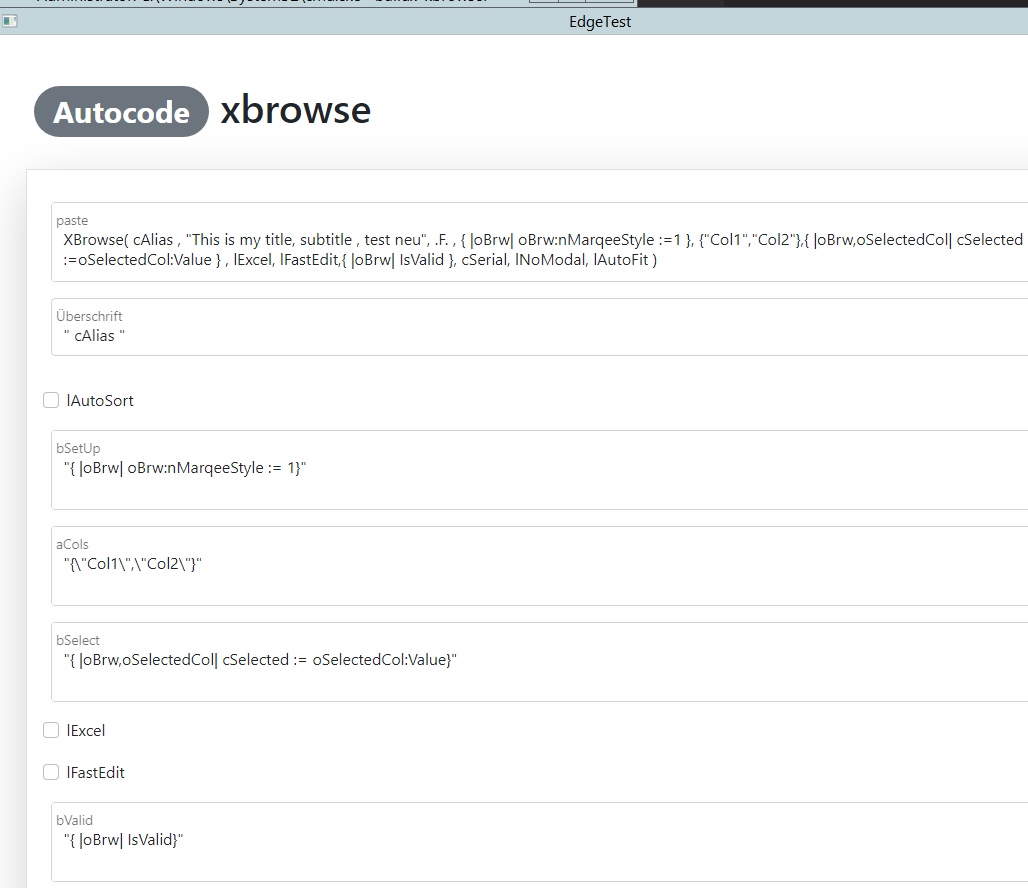
$-> TEXTAREA : id=paste; label=paste; text=XBrowse( cAlias , "This is my title, subtitle , test neu", .F. , { |oBrw| oBrw:nMarqeeStyle := 1 }, {"Col1","Col2"},{ |oBrw,oSelectedCol| cSelected := oSelectedCol:Value } , lExcel, lFastEdit,{ |oBrw| IsValid }, cSerial, lNoModal, lAutoFit )
$-> INPUT : id=uData; label=Überschrift; value= <?prg return hb_jsonEncode( hTmp[ 'UDATA' ] , .T. )?>
$-> CHECKBOX : id=lAutoSort; label=lAutoSort
$-> TEXTAREA : id=bSetUp; label=bSetUp; text=<?prg return hb_jsonEncode( hTmp[ 'BSETUP' ] , .T. )?>
$-> TEXTAREA : id=aCols; label=aCols; text=<?prg return hb_jsonEncode( hTmp[ 'ACOLS' ] , .T. )?>
$-> TEXTAREA : id=bSelect; label=bSelect; text=<?prg return hb_jsonEncode( hTmp[ 'BSELECT' ] , .T. )?>
$-> CHECKBOX : id=lExcel; label=lExcel
$-> CHECKBOX : id=lFastEdit; label=lFastEdit
$-> TEXTAREA : id=bValid; label=bValid; text=<?prg return hb_jsonEncode( hTmp[ 'BVALID' ] , .T. )?>
$-> TEXTAREA : id=cSlNo; label=cSlNo; text=<?prg return hb_jsonEncode( hTmp[ 'CSLNO' ] , .T. )?>
$-> CHECKBOX : id=lNoModal; label=lNoModal
$-> CHECKBOX : id=lAutoFit; label=lAutoFit
<div class="col-md-12 py-3">
<button class="btn btn-lg btn-success me-2" onclick="save()" type="button">SAVE</button>
<button class="btn btn-lg btn-outline-secondary" onclick="alert('Abbruch')" type="button">CANCEL</button>
</div>
</form>
example TEXTAREA
[/code]
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="|id|" style="height: 80px">|text|
</textarea>
<label for="|id|">|label|</label>
</div>
[code]
[/code]
[code=fw]
//lNoModal
cTmp := StrToken( cTmp2, 1, "," )
lNoModal := cTmp
nlencTmp := len( cTmp )
cTmp2 := ALLTRIM( SUBSTR( cTmp2, ( nlencTmp + 2 ) ) )
// lAutoFit
cTmp := StrToken( cTmp2, 1, "," )
cTmp := STRTRAN(cTmp, ")", "")
lAutoFit := cTmp
nlencTmp := len( cTmp )
cTmp2 := ALLTRIM( SUBSTR( cTmp2, ( nlencTmp + 2 ) ) )
hTmp[ 'uData' ] := uData
hTmp[ 'cTitle' ] := cTitle
hTmp[ 'lAutoSort' ] := lAutoSort
hTmp[ 'bSetUp' ] := bSetUp
hTmp[ 'aCols' ] := aCols
hTmp[ 'bSelect' ] := bSelect
hTmp[ 'lExcel' ] := lExcel
hTmp[ 'lFastEdit' ] := lFastEdit
hTmp[ 'bValid' ] := bValid
hTmp[ 'cSlNo' ] := cSlNo
hTmp[ 'lNoModal' ] := lNoModal
hTmp[ 'lAutoFit' ] := lAutoFit

Re: xBrowse function
Posted: Mon Aug 22, 2022 5:09 pm
by Otto
Now I can resolve virtually any source code function call to the variables and edit in AUTOCODE with a wizard.